利用 SourceTree 連接 Visual Studio Team Service 來進行版本控制
這一陣子讓團隊使用 Visual Studio Team Services,雖然在 Visual Studio 內搭配使用很方便,但有些時候我們會單純直接使用版本控制的部分,因此就找了 SourceTree 來做搭配使用。
目前 SourceTree 已經到 1.8.3 的版本,需要的話可以到 網站 進行下載,安裝過程幾乎沒有甚麼要特別要設定的,點選安裝檔案進行安裝即可。
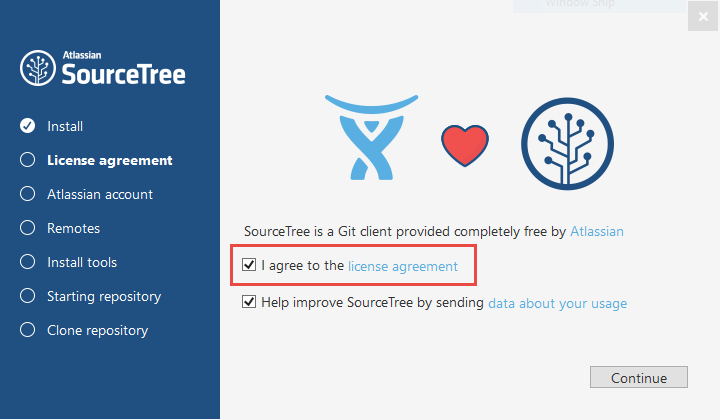
安裝好之後,第一次執行的時候會需要進行相關設定。一開始選擇接受授權規範

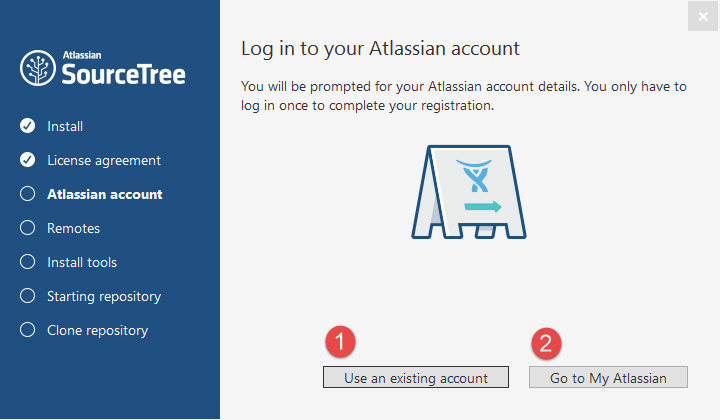
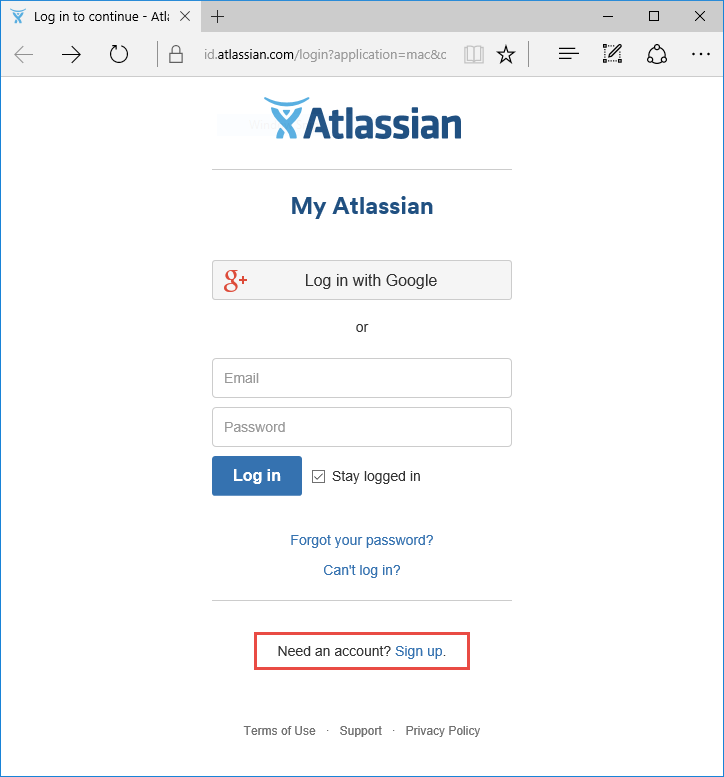
接下來就選擇是否要建立一個使用帳號,如果之前有申請過,就直接選擇 1 的部分繼續進行;倘若沒有的話,則可以選擇 2 的部份去建立一個免費的帳號。
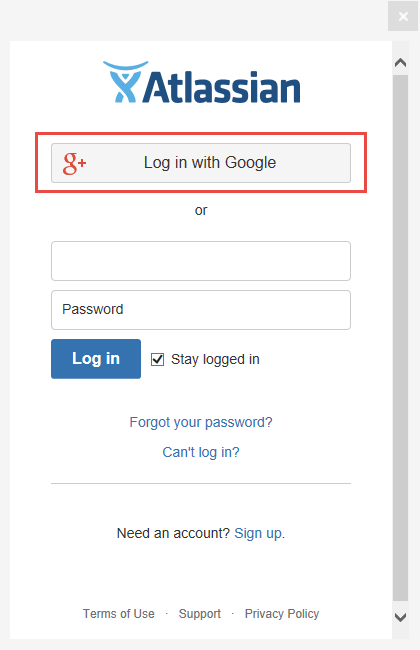
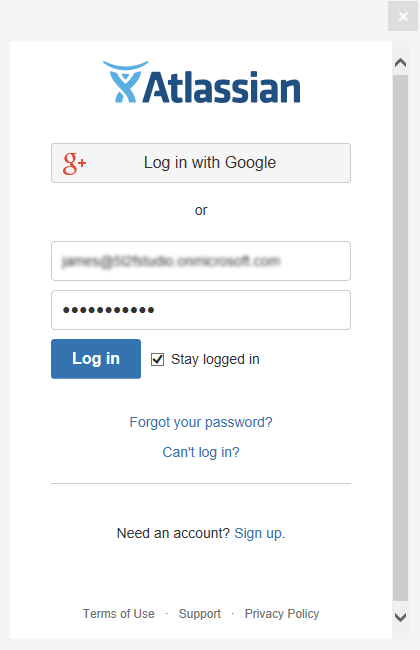
如果選擇使用既有帳號,那麼可以如下的方式使用 Google 的 g+ 帳號來做登入。
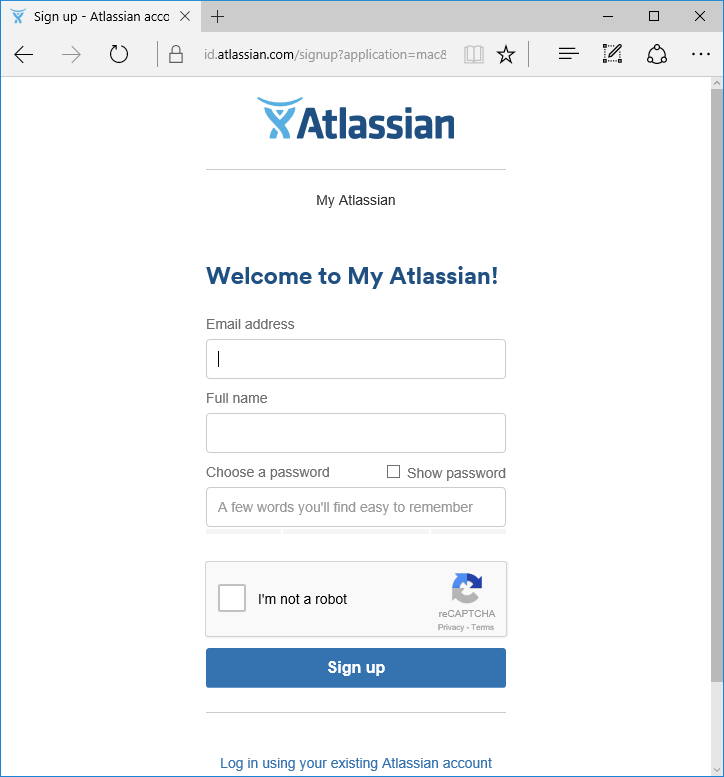
但如果要去建立一個免費的帳號,那步驟就會稍微多一點,連上網站之後選擇下方的「註冊 」連結後
之後就是填寫一些基本資料就可以註冊完成了。
註冊完成後就可以使用註冊的帳號來做登入了
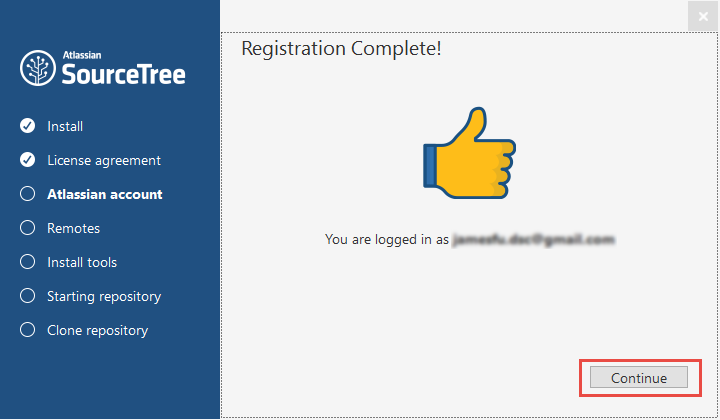
不論用上述哪種方式,能順利登入後就可以使用了
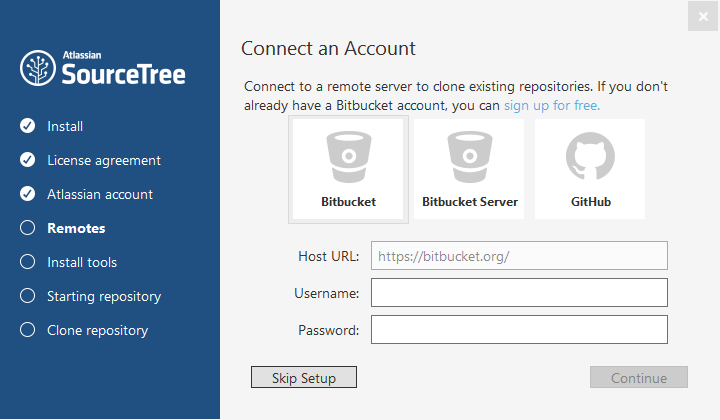
這裡選擇是否要連到遠端的一些公用的 Git 的主機,因為我們是要使用 VSTS,因此這裡就可以不用輸入,選擇下方的「Skip Setup」就可以了
接下來會提示我們是否載入 SSH 的金鑰檔案,這裡也可以直接選擇「No」
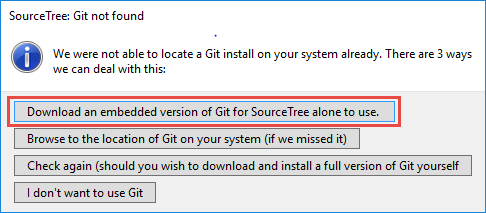
如果 SourceTree 檢查你的環境沒有安裝過 Git 的套件的話,那麼這裡會提示你要你選擇安裝 Git,基本上 SourceTree 只是個美麗的外殼,真正去做版控還是透過 Git 去進行的
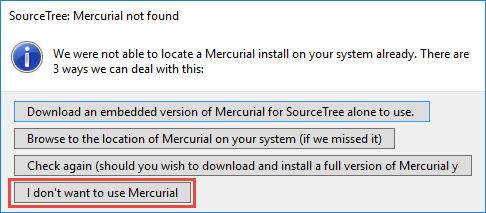
另外還需要安裝 Mercurial,基本上 Mercurial 是另外一套版控軟體,基本上如果要使用 vsts 上面的 Git ,那麼是可以不用安裝,這個部分就算以後要使用到,也可以在 SourceTree 裡面去選擇安裝,因此這裡我們就選擇不安裝。

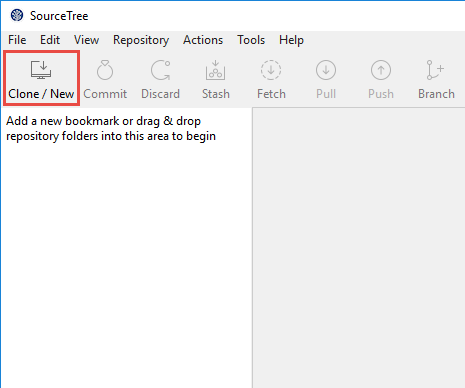
完成上述相關設定之後,就可以進入到 SourceTree 了。因為目前我們還沒有連接到 Git Repository 上,這裡我們就選擇左上角的「Clone/New」的按鈕,來設定我們所要連接的資訊。

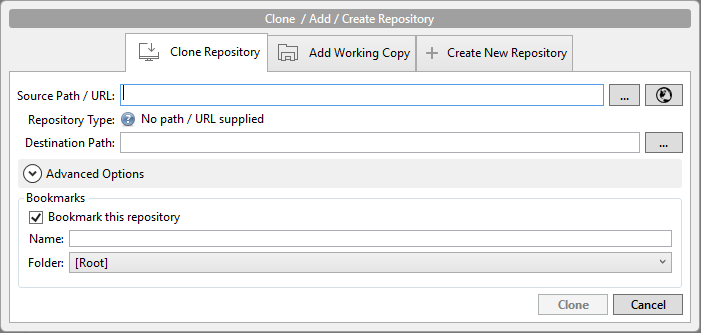
在設定畫面內要填入 Git Repository 的網址,那要怎麼知道網址是甚麼呢 ?

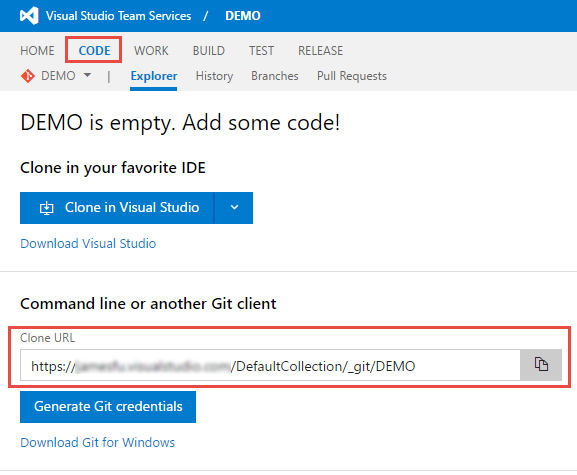
此時你可以連上 VSTS 上選擇所建立的專案,進入後選擇「CODE」的頁簽,此時中間就會有個 Git 的網址,把這個網址給複製起來,然後到剛才 SourceTree 的設定畫面,把網址給複製進去
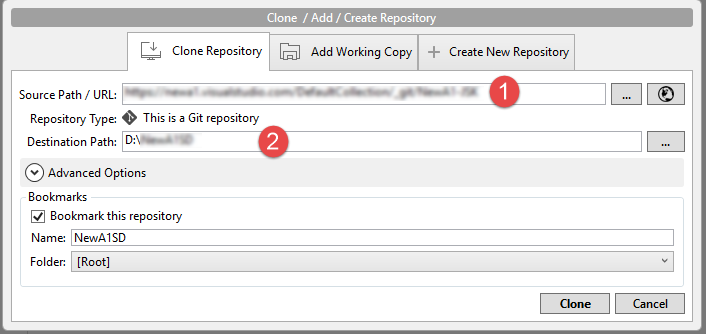
因此我們可以在 「Source Path / URL」(位置 1) 的部分填入 Git Repository 的網址,然後在 「Destination Path」的部分填入對應 Git Repository 的 Local 存放位置

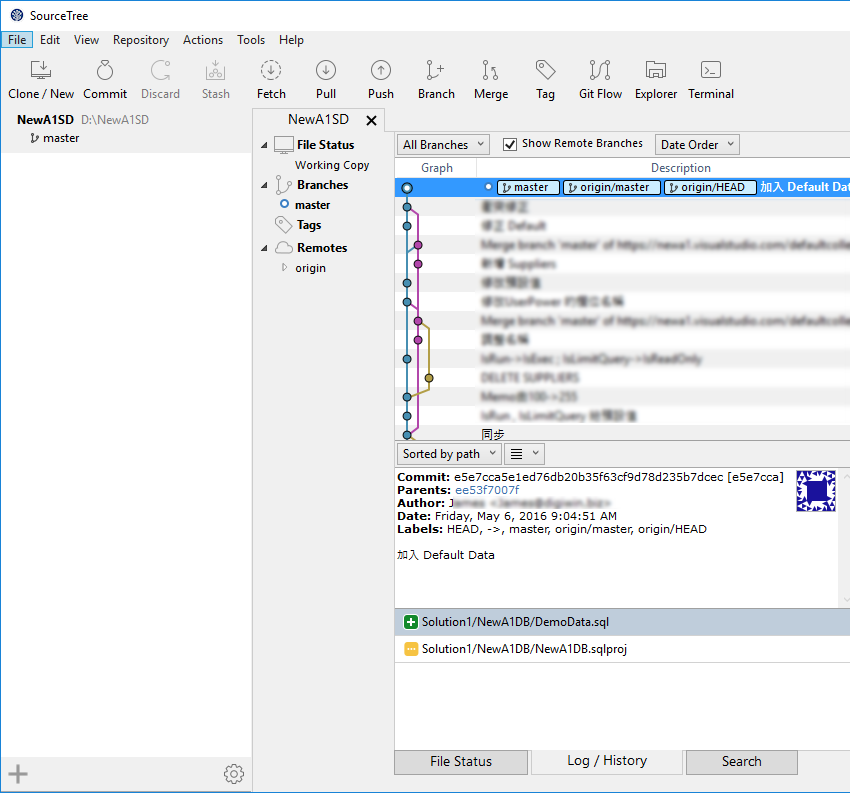
設定完成之後,就可以順利連接,並且取得相關版本資訊了。