DIV、CSS-FLOAT應用
延續排版工作,使用到DIV、CSS(不想用Table),
在設計DIV時,其中有一個設定「float:left;」,
而之後的DIV自動也排「float:left;」,
也就是說自動接在左側 (冏rz),
解決方法很簡單,在之後加上「clear:both;」即可。
不過,有討論到,若使用者的頁面寬度不同,
在使用「float」時會造成排版上變動,
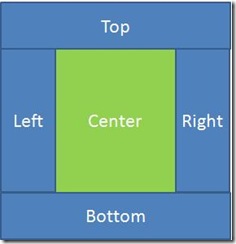
於是將頁面限成5塊。
「Center」那塊DIV用左/右二邊的DIV包起來。
CSS:
#Left {
width:200px; float:left; }
#Right {
width:200px; float:right;}
#Content {
margin-left:200px;margin-right:200px;}
自我LV~