巢狀Master-(Master的Master)
在ASP.Net中,利用巢狀Master來設計網頁是很方便的,
但我習慣只用一層,今天想到要利用來試試看,
實作成果:建立二個Master,並利用此Master再建立網頁。
1-第一層的Master
2-第二層的Master(繼承第一層的Master)
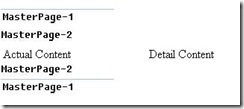
3-最後的網頁
程式碼如下,以此謹記!
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="MasterPage.master.cs" Inherits="temp_MasterPage" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>未命名頁面</title>
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Image ID="Image1" runat="server" ImageUrl="~/Image/1.jpg" />
</div>
<div>
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
<div>
<asp:Image ID="Image2" runat="server" ImageUrl="~/Image/1.jpg" />
</div>
</form>
</body>
</html>
<%@ Master Language="C#" MasterPageFile="~/temp/MasterPage.master" AutoEventWireup="false"
CodeFile="MasterPage2.master.cs" Inherits="temp_MasterPage2" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="Server">
<div>
<asp:Image ID="Image3" runat="server" ImageUrl="~/Image/2.jpg" />
</div>
<div>
<table width="100%">
<tr>
<td width="20%">
<asp:ContentPlaceHolder ID="left" runat="server">
</asp:ContentPlaceHolder>
</td>
<td width="80%">
<asp:ContentPlaceHolder ID="main" runat="server">
</asp:ContentPlaceHolder>
</td>
</tr>
</table>
</div>
<div>
<asp:Image ID="Image4" runat="server" ImageUrl="~/Image/2.jpg" />
</div>
</asp:Content>
<%@ Page Language="C#" MasterPageFile="~/temp/MasterPage2.master" AutoEventWireup="true"
CodeFile="Default.aspx.cs" Inherits="temp_Default" Title="未命名頁面" %>
<asp:Content ID="Content1" ContentPlaceHolderID="left" runat="Server">
<p>
Actual Content</p>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="main" runat="Server">
<p>
Detail Content</p>
</asp:Content>
自我LV~