Cordova App 要使用 Azure Notification Hubs服務,正常來說可以用透過 "cordova-plugin-ms-azure-mobile-apps" + "phonegap-plugin-push" 這二個plugin來達成,詳細可以參考我放在github的範例(https://github.com/iangithub/Cordova-Azure-Notification-Hubs),但這幾天一位朋友告知好像無法正常運作,會有404錯誤,本篇提供另一個替代方案,讓Cordova App可以正常使用Azure Notification Hubs服務
//PushNotification.
var push = PushNotification.init({
android: {
senderID: "your google project code(數字)"
},
ios: {
alert: "true",
badge: "true",
sound: "true",
},
windows: {}
});
/*
原本使用WindowsAzure.MobileServiceClient來實作註冊Azure NH
但MobileService.Cordova.js / executeRequest方法中的'push/installations/'
uri 似乎是錯誤,目前皆會回傳404導致無法進行Azure NH註冊
*/
push.on('registration', function (data) {
console.log('PNS data'+data.registrationId);
azureClient.push.register('gcm', data.registrationId);
});
現在呢,我們把 push.on('registration'..... 以下面程式碼取代,原本是叫用 WindowsAzure.MobileServiceClient 的 push.register 來實作註冊Azure NH,現在改為叫用自建的 mobile apps backend api 。
push.on('registration', function (data) {
//取得pns值,各平台的pns值不同
var pnsid = data.registrationId;
/*
自建mobile app backend,開放API來做註冊Azure HN的動作
取代MobileService plugin 回應 404 的問題
*/
$.post("http://ianmobileapp2.azurewebsites.net/api/register/post",
function (data, status) {
//取得 Azure HN 註冊ID值
console.log(data + ";" + status);
$.ajax({
type: 'put',
url: 'http://your mobile app backend.azurewebsites.net/api/register/Put/?id=' + data,
data: {
platform: 'gcm',
Handle: pnsid,
Tags: ''
}
})
});
});
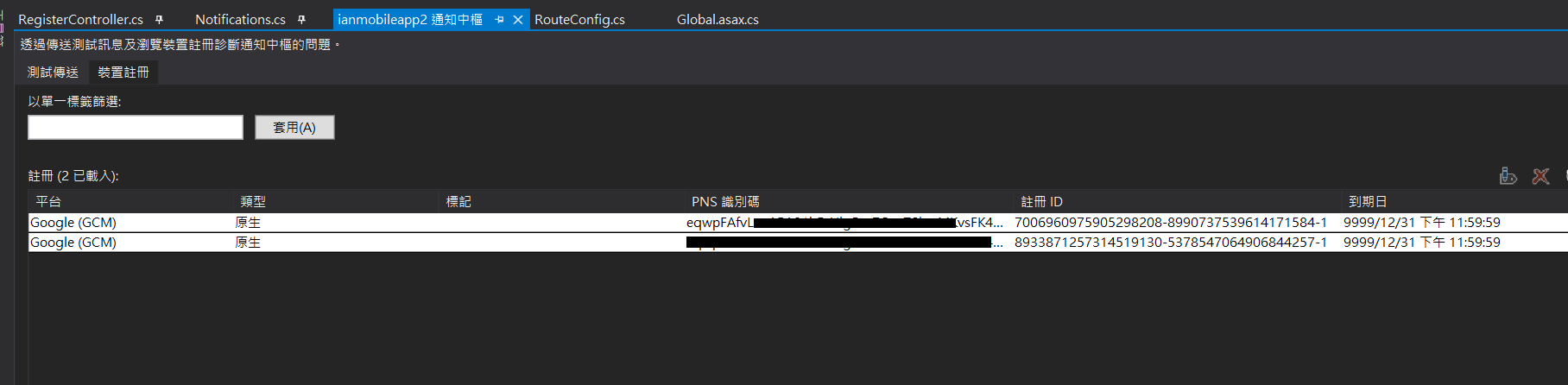
完成後,我們可以透過 Visual Studio 2015 直接連接 Azure 來測試,可以看到已順利註冊Azure NH服務。

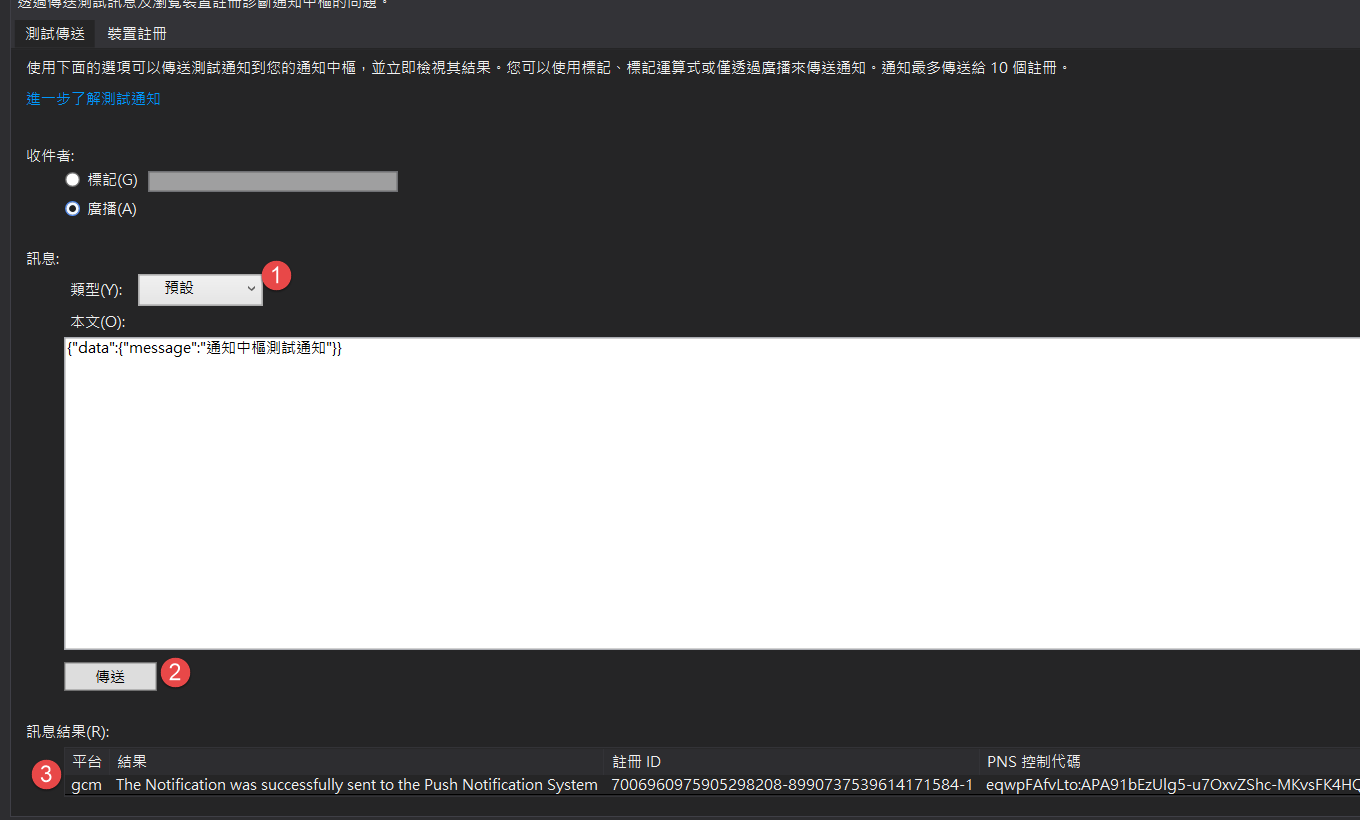
同樣的可以切換到測試傳送頁面,直接發放推播測試,可以看到順利發出推播的記錄。

結論:
透過自建 mobile apps backend 搭配 azure NH SDK,提供api 來取代" cordova-plugin-ms-azure-mobile-apps " plugin,讓cordova app 一樣可以正常使用 Azure Notification Hubs,至於為何原本正常可以使用的" cordova-plugin-ms-azure-mobile-apps " plugin回應404的現象,至截稿前仍不得而知 ( 從訊息來看只能推斷可能uri 有換,但plugin還沒修改 ) 。
完整專案:https://github.com/iangithub/cordovaazurenhbackend
By No.18