alert 是寫JavaScript的開發人員很常用的功能之一,因此在撰寫Cordova App 時許多開發人員也會常拿alert來製作彈出訊息的功能,然而就個人的經驗會建議大家應該以Notification來取代alert。
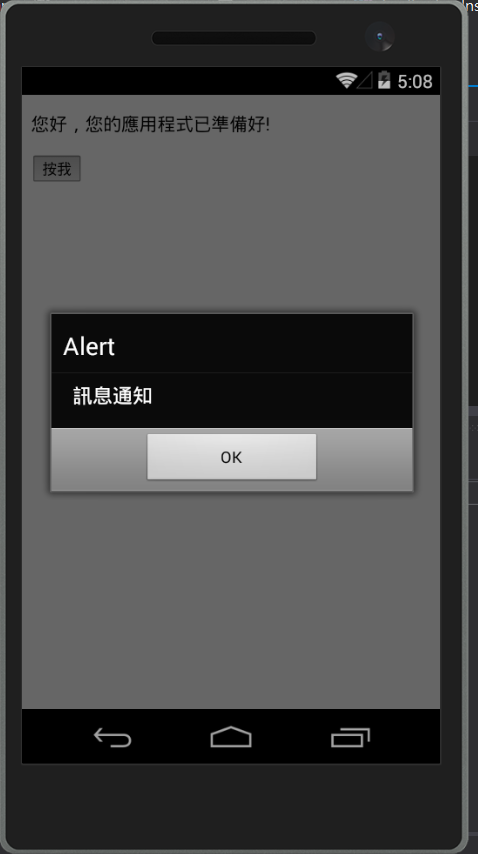
為何應該以Notification Pulgin來取代alert?首先我們來看看採用alert時所表現出來效果,下圖為android模擬器所展現的樣式,甚至於如果你是部署為windows 平台的APP,會直接發生錯誤(這是因為平台的限制)。
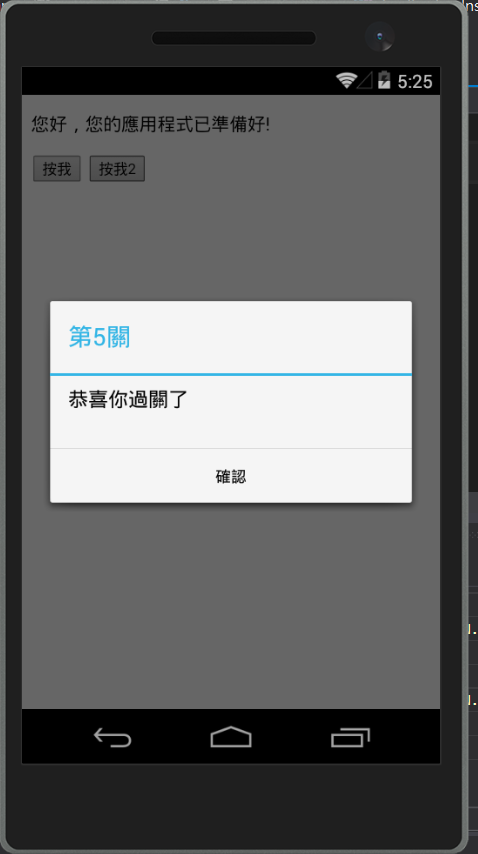
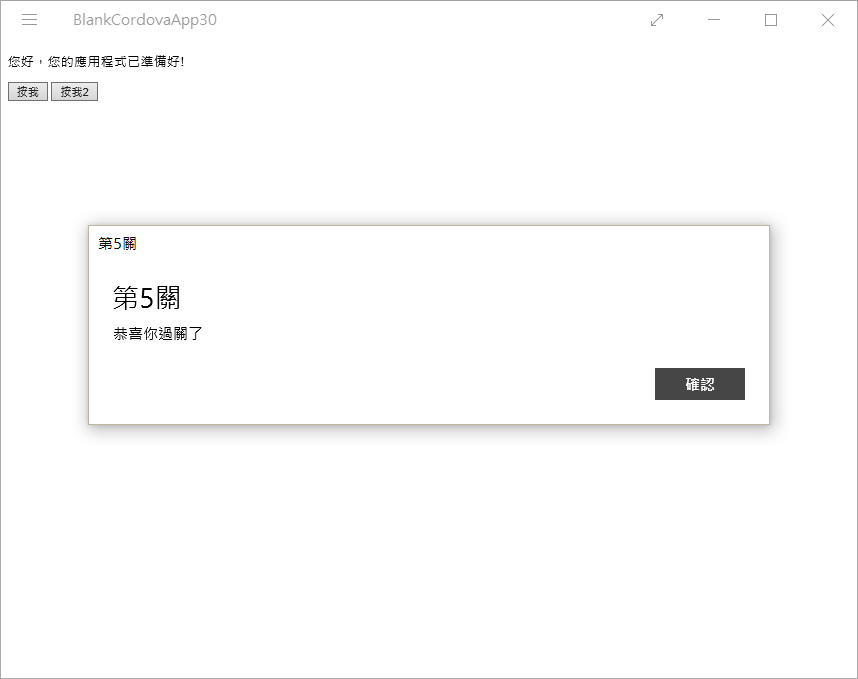
 從android模擬器所展現的樣式來看,會發現在訊息框的標頭出現了Alert的字樣,而且無法修改,再來是按鈕的部份同樣也只能顯示OK,除此之外整個訊息框的樣式與Natvie App的樣式是有差異的。接下來我們來看一下採用Notification Pulgin所展現的樣式,下圖分別是android模擬器與Windows平台所呈現的樣式。
從android模擬器所展現的樣式來看,會發現在訊息框的標頭出現了Alert的字樣,而且無法修改,再來是按鈕的部份同樣也只能顯示OK,除此之外整個訊息框的樣式與Natvie App的樣式是有差異的。接下來我們來看一下採用Notification Pulgin所展現的樣式,下圖分別是android模擬器與Windows平台所呈現的樣式。

 很明顯的發現幾項差異,首先不同平台執行起來時會呈現該平台原生的樣式,再來就是標題及按鈕的部份都可以視需求進行調整。
很明顯的發現幾項差異,首先不同平台執行起來時會呈現該平台原生的樣式,再來就是標題及按鈕的部份都可以視需求進行調整。
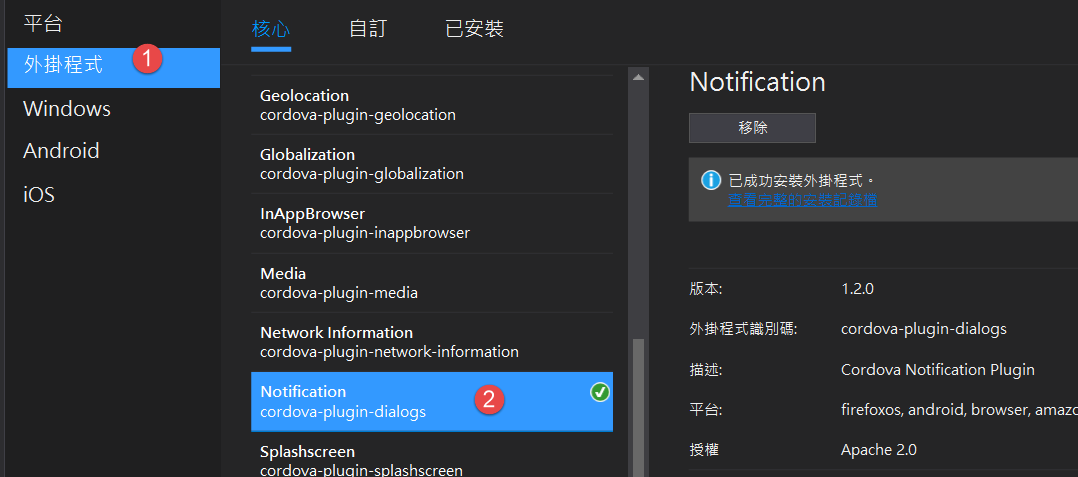
接著讓我們來看一下如何使用Notification Pulgin,首先在專案內把Notification Pulgin給加入進來。
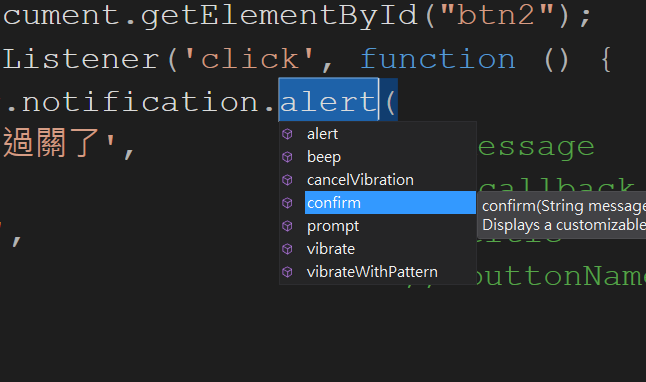
 程式碼的部份也相當簡單,如下範例,先取得button後,接著註冊監聽click事件,當使用者按下button後,就秀出訊息框,從程式碼可以看到除了訊息內容之外,可以自訂標題、按鈕文字,以及按鈕callback事件(在這個範例中由於不會再有訊息確認按鈕的事件,所以給予 null)。
程式碼的部份也相當簡單,如下範例,先取得button後,接著註冊監聽click事件,當使用者按下button後,就秀出訊息框,從程式碼可以看到除了訊息內容之外,可以自訂標題、按鈕文字,以及按鈕callback事件(在這個範例中由於不會再有訊息確認按鈕的事件,所以給予 null)。
var btn2 = document.getElementById("btn2");
btn2.addEventListener('click', function () {
navigator.notification.alert(
'恭喜你過關了', // message
null, //callback
'第5關', // title
'確認' // buttonName
);
})
Notification Pulgin除了alert之外,其它訊息框例如confirm也都是可以利用Notification Pulgin來處理,讓整個訊息style會更趨近於Native App。

By No.18