Bower是前端套件管理員,其功能與後端領域大家所熟知的NuGet一樣,既然是前端套件的管理員,那麼在Cordova專案自然也有整合Bower,而預設上使用Bower所安裝的套件檔案並不會在Cordova專案的www目錄內,因此必須再多一道手續把套件檔案由bower_components目錄手動複製到Cordova專案的www目錄內,本篇教大家如何透過簡單的設定檔,讓Bower所安裝的套件檔案可以自動放到我們所希望的目錄裡
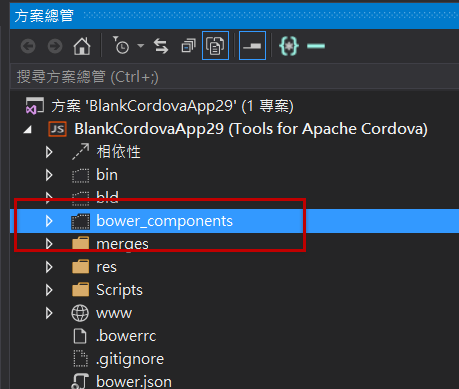
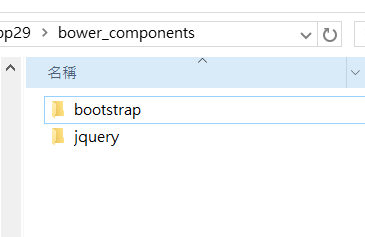
Visual Studio Tools for Apache Cordova 除了有NuGet套件管理員之外,也有支援Bower前端套件管理員,預設上當你使用Bower來安裝套件時,其套件的檔案會放置於bower_components目錄,且這個目錄是獨立於Cordova 專案的www目錄外,如下圖所示


因此這也表示當我們要在Cordova 專案使用這些套件檔案時,會無法直接參考到,必須手動再這些套件相關檔案複製到www目錄的自訂路徑下,就像在開發網站一樣,我們通常會有css / script 目錄,如此一來在封裝Cordova 專案時才會包含所需套件的檔案,並且在開發時也才能引用參考到。
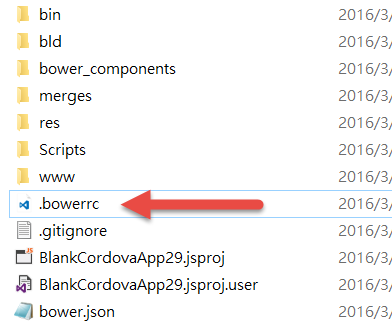
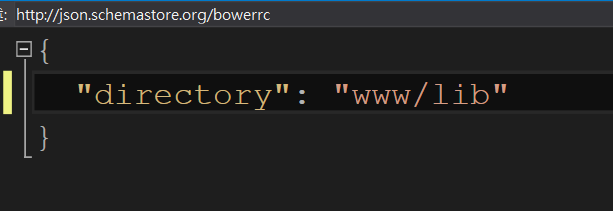
只不過這樣一來是有點麻煩的,所以接下來教大家透過bower設定檔來為我們省下手動複製的程序,讓套件直接下載時就放在我們想要的目錄內,首先在專案根目錄(請注意是根目錄,不是www目錄)新增一個 .bowerrc 檔案,並且置入以下json內容,路徑自行依需求調整,在這裡我假設希望套件都放在www/lib下:


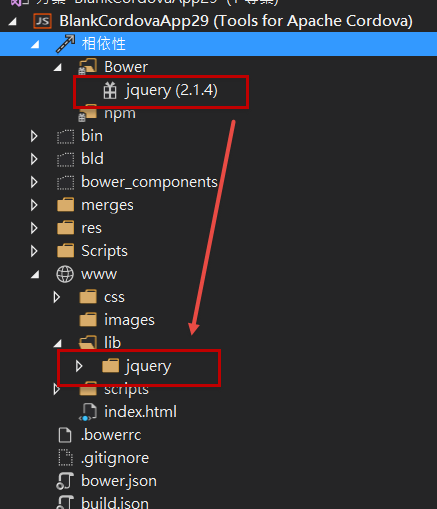
接著在[相依性]按右鍵執行還原封裝的動件,此時會自動在www下建立lib目錄,並且會把套件檔案全部放置在這個目錄內。

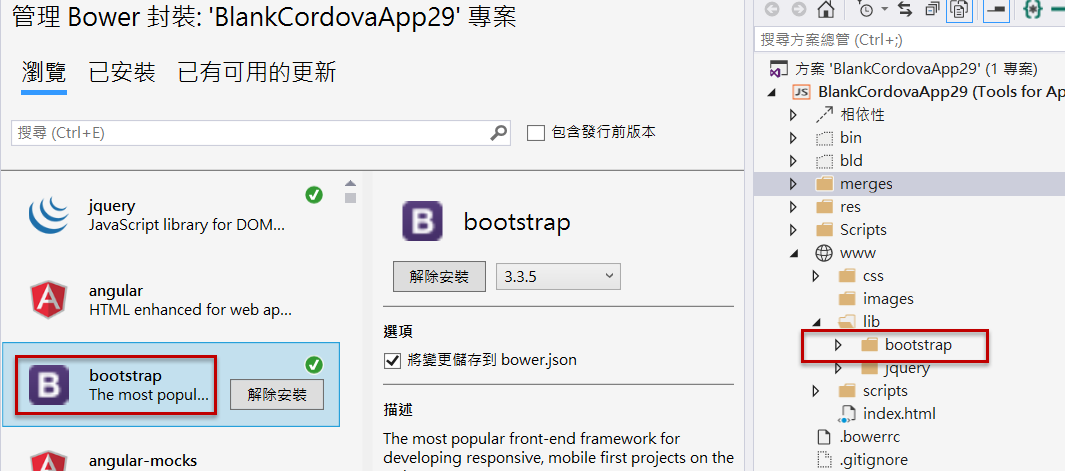
而原本的bower_components目錄事實上也就可以刪除,並且往後專案透過bower所安裝的套件也都會自動放在www/lib下,如此一來就可以做到套件安裝後馬上就可以引用參考到套件檔案,除此之外,日後套件不管是升/降級或是解除安裝,也都是針對www/lib來進行變動,相當的方便。

By No.18