Mobile Apps 是 Azure Apps Service 這個整合性服務裡的其中一項,或許大家先前可能聽過或用過 Azuer Mobile Service,其實二者的服務範疇是一致的,都是針對行動應用App提供服務,而預計未來將會以Mobile Apps來取代Mobile Service,既然是服務行動應用App,那麼本篇就來談談如何在Cordova App裡,透過[azure-mobile-apps-cordova-client]Plugin 來使用Mobile Apps。

Mobile Apps 以服務行動用為出發點,因此針對行動應用提供[整合社群登入驗證]、[離線同步]、[推播通知]的功能,本篇內容將以[整合社群登入驗證]為例,說明如何在Cordova 專案裡透過[azure-mobile-apps-cordova-client]Plugin ,使用 Mobile Apps 建立整合Facebook帳號登入的範例。在開發工具方面是採用Visual Studio 2015,另外必須安裝有Visual Studio Tool for Apache Cordova ,目前最新版本是update 6。
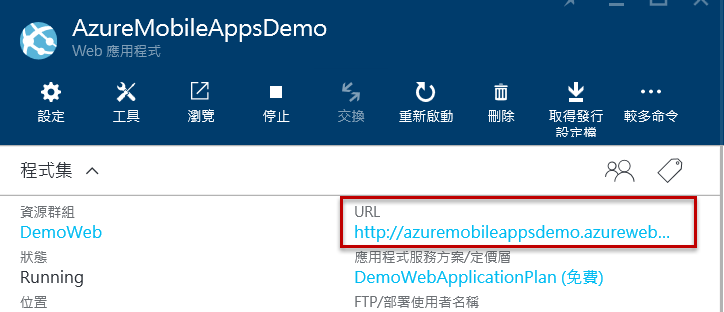
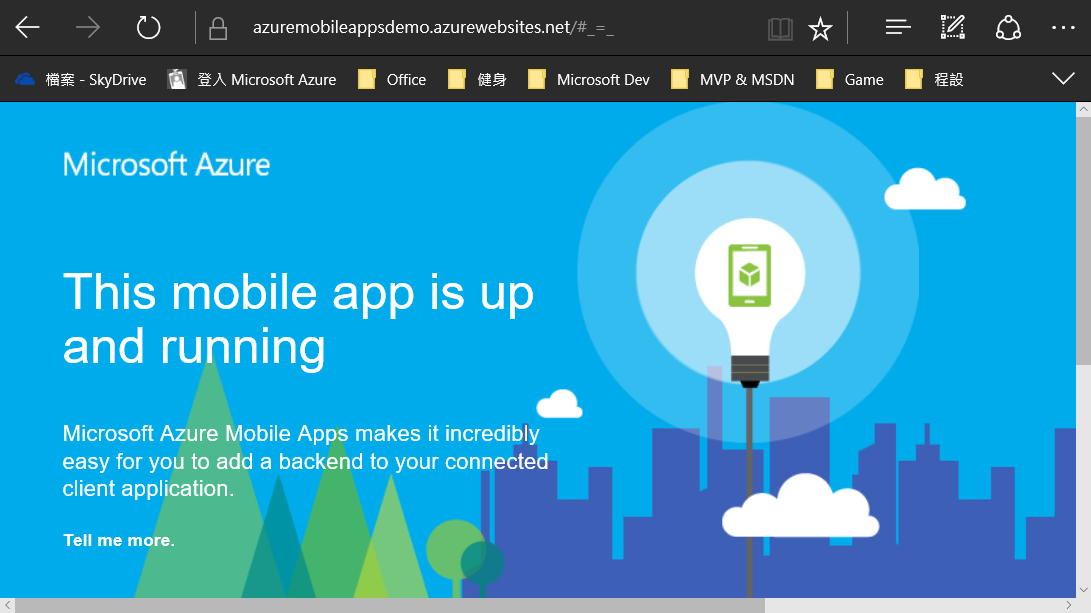
首先假設您已經在Azure上建立好一個Mobile Apps(若您當未建立Mobile Apps,那麼您可以直接登入Azure Portal快速建立一個,在本文中Mobile Apps不需要撰寫任何後端伺服器程式碼),建立完成後應該會得到一個Service URL,如果Mobile Apps有正常啟動時點選該URL,應該會有顯示預設Mobile Apps頁面(Mobile Apps背後伺服器端是個Web API的服務,所以只會有預設UI,不具備任何Web Page UI)。


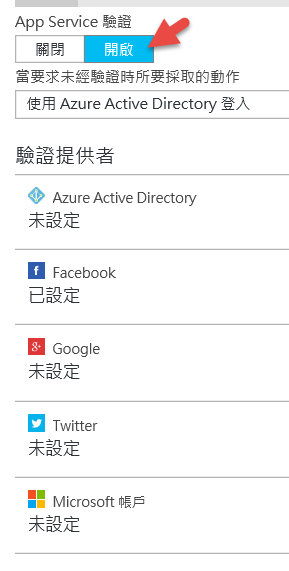
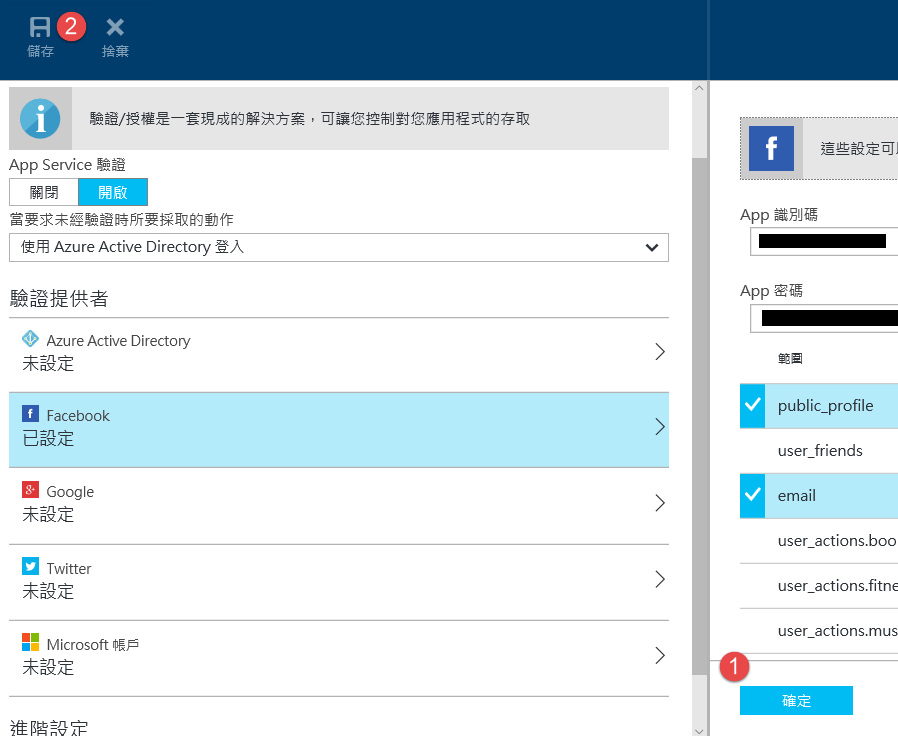
接著在Mobile Apps管理介面上,選擇[設定 > 行動驗證],這時候會出現一個訊息顯示告訴您目前Mobile Apps的驗證服務是交由Azure App Service的驗證服務來提供,直接點選就可以進入[行動驗證]設定介面,進入後先將App Service的驗證改為開啟,會看到目前支援有Azure AD、Facebook、Google、Twitte、Microsoft Account等5種帳戶驗證方式,在這裡我們以Facebook做為範例說明,其它方式大同小異。

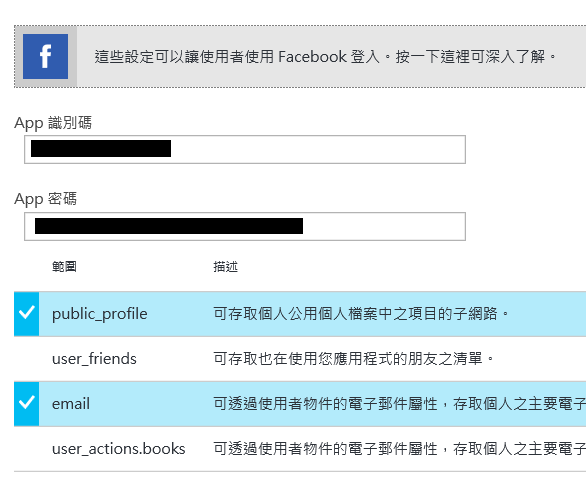
選擇Facebook,你需要設定的地方有二個,分別是App識別碼以及App密碼,這二個資訊會由Facebook Dev帳戶內取得,主要就是把Mobile Apps的驗證服務與Facebook Dev帳戶設定關聯起來。

接著先轉到Facebook Dev帳戶管理介面(https://developers.facebook.com,如果你還沒有帳戶的話請先註冊一個,不須任何費用),登入完成後在右上角下拉選單選擇[Add a New App],App類型請選擇Web網站,然後先直接skip其它步驟快速建立就好。

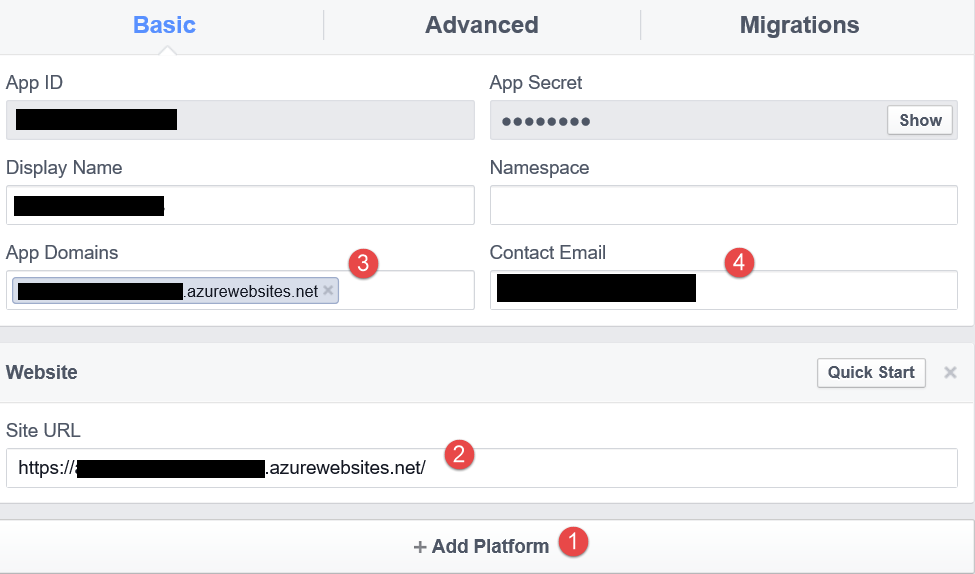
完成後,左側選單點選[設定],在[Basic]頁面填入Mobile Apps 的服務網址網域,以及一組連絡用的email,並且點選[Add Platform],選擇Website平台並把完整的Mobile Apps 服務網址設定進去(eg:https://xxxx.azurewebsites.net)。

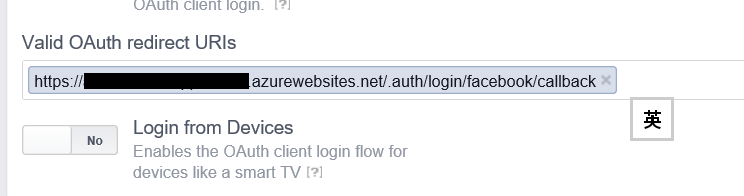
接著換到[Advanced]頁面,找到[Valid OAuth redirect URIs]填入"Mobile Apps 服務網址+.auth/login/facebook/callback"(eg:https://xxxx.azurewebsites.net/.auth/login/facebook/callback),並且記得儲存。

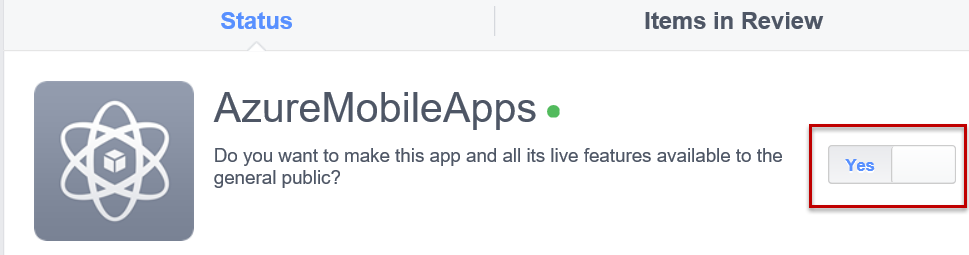
最後在左側選單點選[App review],把服務設定開始對外提供服務。

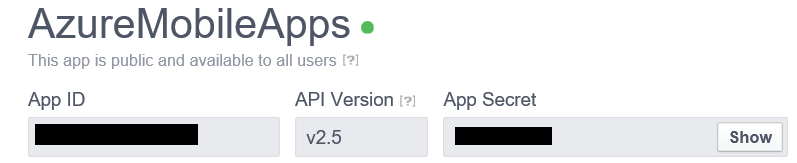
全部完成後,在左側選單點選[儀表版],可以找到App ID以及App Secret,這二個分別就是要回填到Azure Mobile Apps 驗證服務裡的App識別碼及App密碼欄位中,回填後按確定並且記得按儲存。


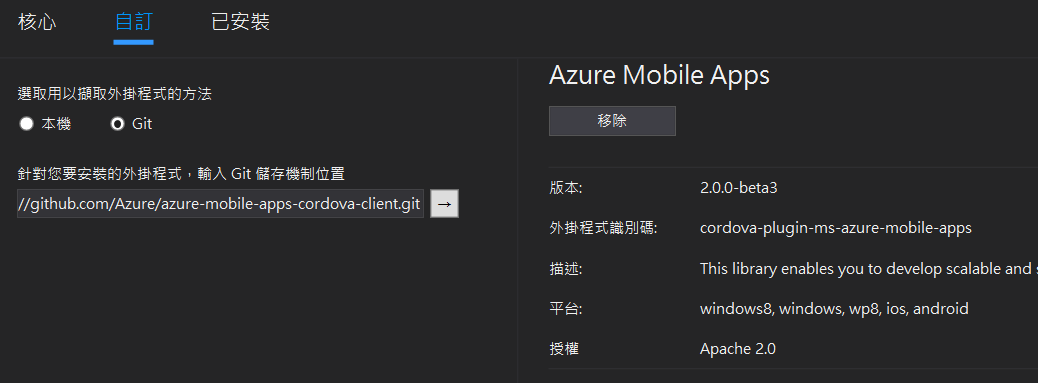
以上步驟已經透過設定把Facebook與Mobile apps的驗證服務給串起來了,接下來就是Cordova App裡要來撰寫程式碼,讓App具有支援採用Facebook登入的功能。首先我假設你已經會撰寫Cordova App,所以接來我們要加入Plugin,你可以透過以下指令安裝或是透過Visual Studio 的Plugin介面直接由github (https://github.com/azure/azure-mobile-apps-cordova-client)下載安裝。


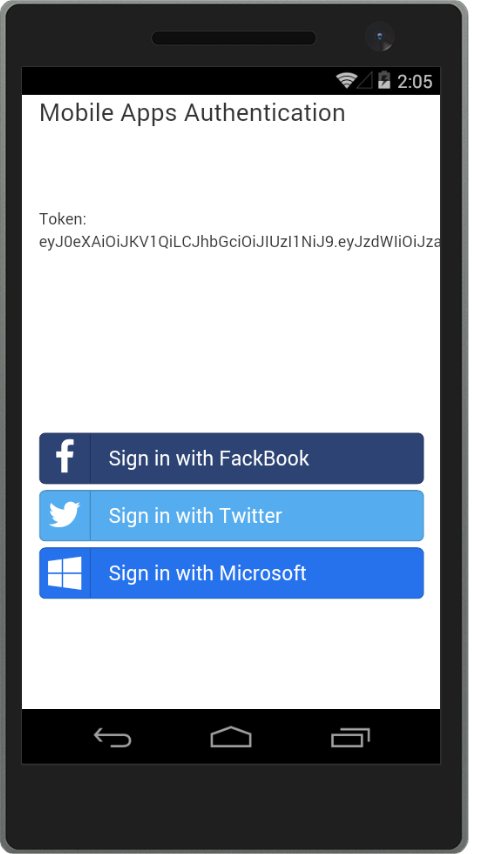
安裝完成後,就可以在登入事件裡撰寫以下程式碼,範例程式中WindowsAzure.MobileServiceClient 的參數就是Mobile Apps的服務網址,另外provider的部份以本範例來說是採用facebook驗證,所以是給facebook,接著當登入成功後,把Token輸出在畫面上。
var facebookauth = document.getElementById('facebookauth');
facebookauth.addEventListener('click', function () {
var azureConnection
= new WindowsAzure.MobileServiceClient
('https://xxxxx.azurewebsites.net/');
var provider = 'facebook'; // or facebook,twitter,google,aad
var authinfo = document.getElementById('authinfo');
azureConnection.login(provider).done(
function success(user) {
authinfo.innerText = 'Token: ' + user.mobileServiceAuthenticationToken ;
}, function error(error) {
authinfo.innerHTML = 'Failed to login: ' + error;
});
})
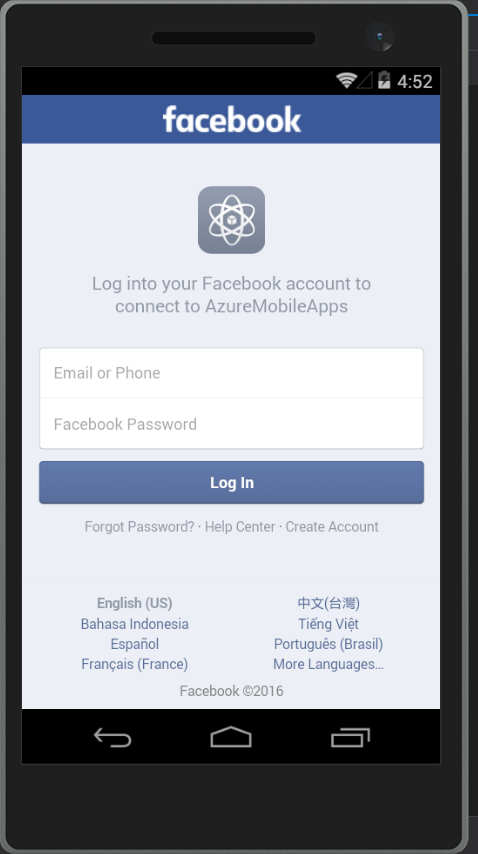
以模擬器實際跑測試看看,當按下登入鍵會導向Facebook登入頁面,如畫面所示,接著若登入驗證成功,則可以看到順利取得了Token。


以登入驗證來說,如果想支援Facebook、Twitter、Microsoft,不透過Mobile Apps統一的API來撰寫程式,勢必得為三種驗證方式寫三種截然不同的程式碼,一旦採用Mobile Apps,以上述範例程式碼片段來看,僅需要變動provider變數值,呼叫相同的.login(provider)方法即可,程式碼不但簡潔且維護性也較佳。
範例程式碼:https://github.com/iangithub/CordovaMobileAppsAuth
參考資源:https://github.com/azure/azure-mobile-apps-cordova-client
By No.18