[UWP] Visual Studio 2015 RC 使用WinJS 4.x 版本注意事項
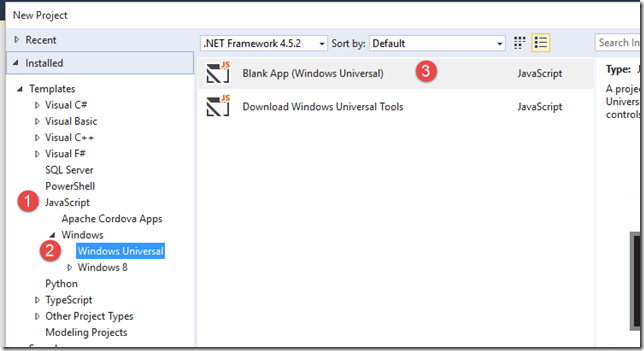
開發UWP 除了可以使用C# ; C++ 等後端程式語言之外,也可以使用JavaScript語言,而WinJS是Microsoft所提供的一套開源framework,它擁有一組現代化的UI控制項,可以幫助開發人員在開發UWP時實作出現代化的視覺介面。WinJS 在 Windows 8.0 時就已經存在。目前已發展到4.0.1版.在Visual Studio 2015 RC裡選擇 JavaScript / Windows Universal 專案就可以建立以JavaScript開發UWP的應用程式。
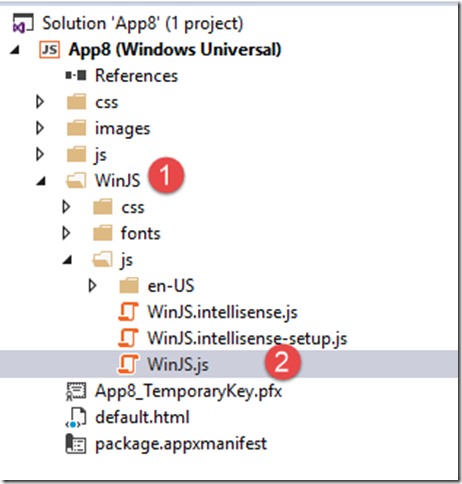
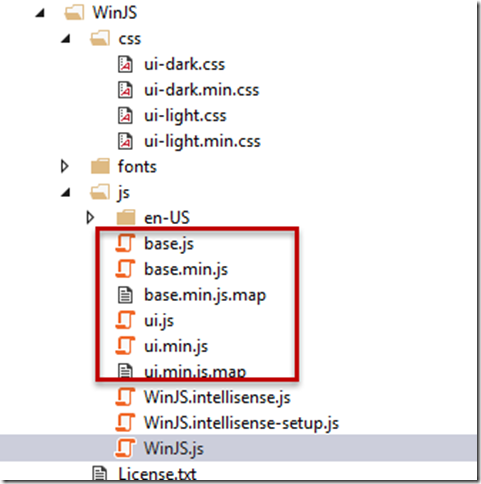
建立好專案後,可以發現在專案內會有個WinJS目錄,展開後會有個WinJS.js檔案。
在早期的WinJS版本裡,會有base.js以及ui.js二個檔案,而到了WinJS 3.x版本時,將base.js及ui.js合併為winjs.js,但仍然保留有base.js以及ui.js這二個檔案,但是到了4.0 preview時則把base.js及ui.js拿掉了,只剩下了winjs.js檔,也就是目前Visual Studio 2015 RC專案範本裡所看到的樣子,開啟Winjs.js檔後可以看到預設範本所使用的WinJS是4.0版本。
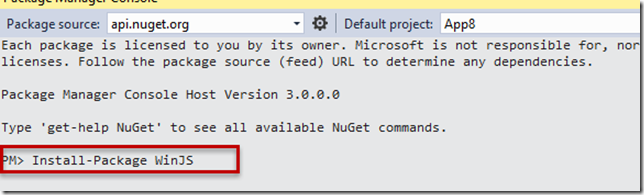
但是當你參考WinJS官網,開始開發UWP時,可能會發現到有些UI的效果不如預期或是發生exception的情況,因此建議先使用Nuget把Winjs升級到4.0.1版本,目前這個4.0.1版本是已經正式發行的版本,升級過程中會詢問是否覆蓋檔案,請直接選擇Yes即可。
當升級完成後,再打開WinJS目錄,會發現除了winjs.js之外,base.js及ui.js又出現了,是的,在4.x版的WinJS裡,決定再把base.js及ui.js給加回來了,而且我也建議您直接使用base.js及ui.js,而不要使用winjs.js,事實上這個winjs.js是專案先前預設建立起來的4.0版本,而base.js及ui.js則是4.0.1版本可以正常運行的。
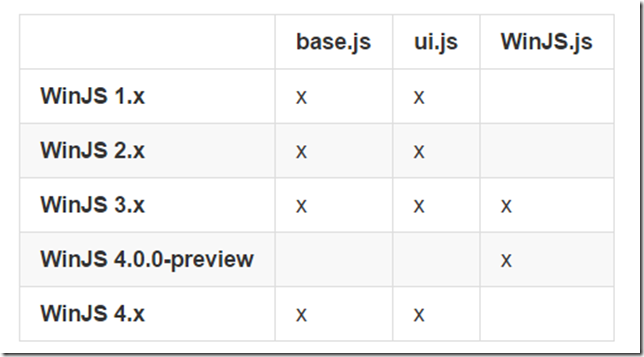
這張表說明了WinJS各版本的js 檔案變化。
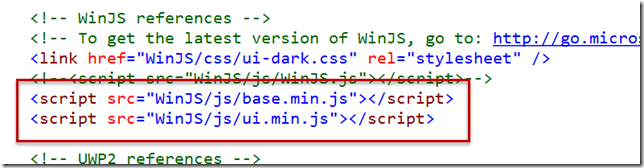
因此第一步就是把html裡所include的Winjs.js 檔案,換成以base.js及ui.js來取代,當然我們選擇使用min化後的js檔案。
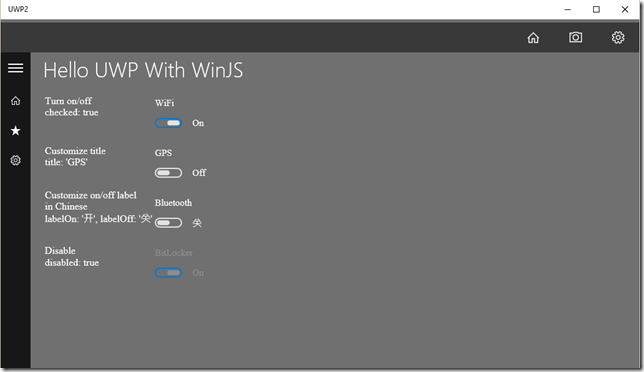
接下來就可以依照需求使用WinJS所提供的相關UI控制項或是功能囉,開發資源可以直接上 http://try.buildwinjs.com/ 參考,以下是簡單以幾個UI控制項實作一個UWP的範例畫面。
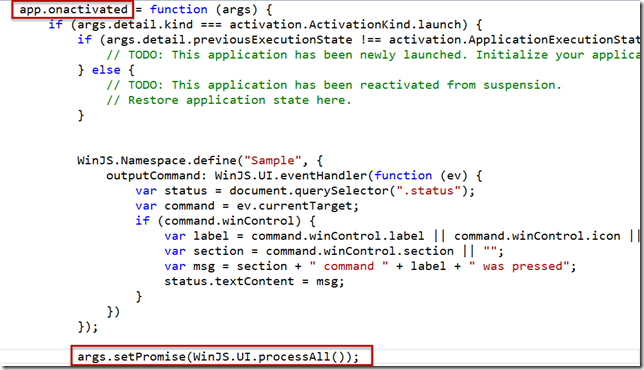
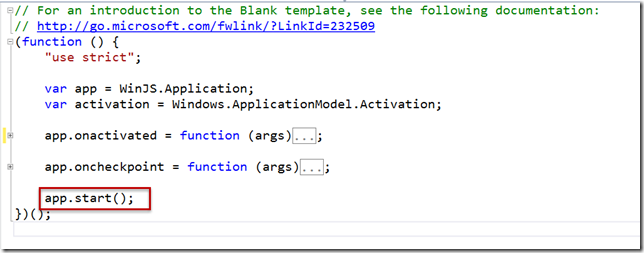
要使用WinJS相當的簡單,在html裡include上述提到的base.js及ui.js之外,接著在onactiveated事件裡呼叫WinJS.UI.processAll(),其作用是在頁面active起來後,告知WinJS進行頁面上UI控制項的處理,像是樣式的套用,控制項位置定位等等,這個動作在APP裡的每一頁HTML都必須處理,最後再叫用app.start()就可以了。
By No.18