[Cordova] 跨平台行動開發-使用設備原生功能
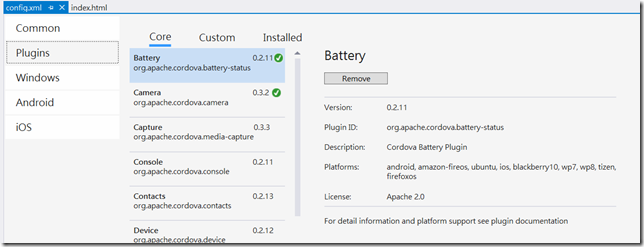
在上一篇我們談到了Visual Studio整合Cordova的專案範本結構,本篇要來談談關於在Cordova專案裡如何啟用設備原生功能。開發App時除了內容提供之外,由App驅動設備原生功能是很常見的,什麼是設備原生功能呢?舉凡相機、地理位置、檔案存取等等,這些都是設備的原生功能,當您使用各平台原生語言來開發App時,由於有相對應的API可以使用,因此要實作結合這些原生功能是很容易的,但是當我們採用Cordova這類跨平台的行動開發解決方案,要使用這些設備的原生功能就得透過 plugin 的協助,才能使用 JavaScript 來呼叫使用,Cordova的所有plugin 都可以在 http://plugins.cordova.io/ 找到,而在Visual Studio裡已經將跨三個平台常見的plugin,以視覺化的方式提供介面讓開發人員使用,預設開啟 config.xml 會直接開啟一個視覺化的介面,在Core 清單裡提供了主要常見原生功能的 plugin 。
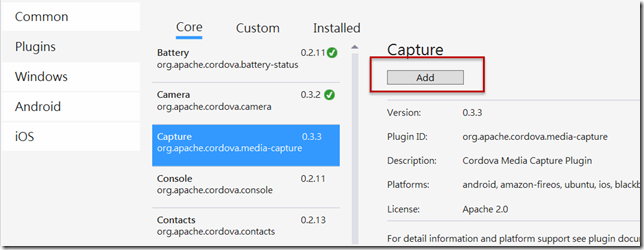
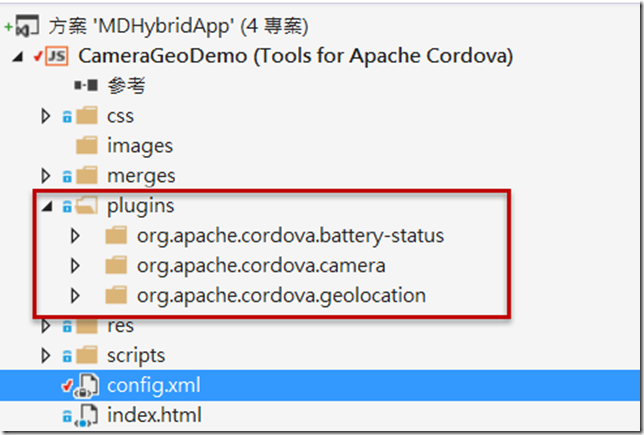
當App需要使用時,只要直接按下Add,就會把該plugin納入到現行專案中,並在專案架構裡產生相對應的目錄。
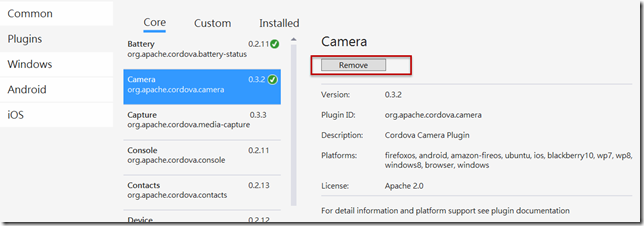
相反的如果想要移除plugin,則選擇Remove即可。
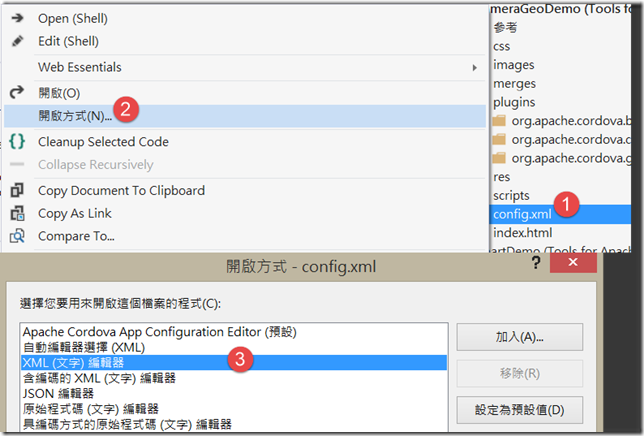
config.xml 檔案本身是一個 xml 檔,因此可以選擇使用文字模式開啟它。
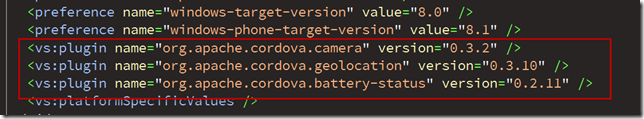
在檔案內容裡,可以看到 plugin 的節點,這些就是目前專案內有使用到的 plugin ,以及該plugin 的版本號。
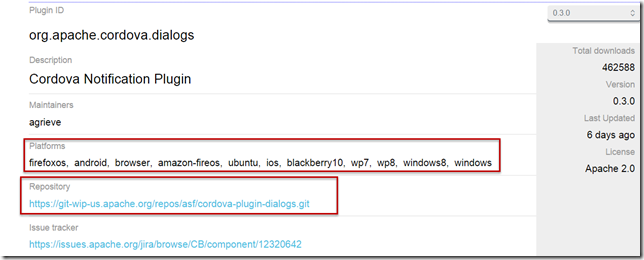
當您想使用的plugin 不在Visual Studio所提供的清單內時,可以到Cordova plugin 的網站 http://plugins.cordova.io/ 找到您想要的plugin ,以Cordova Notification Plugin為例,在plugin 資訊頁面可以看到該plugin 所支援的平台,以及git 位置資料。
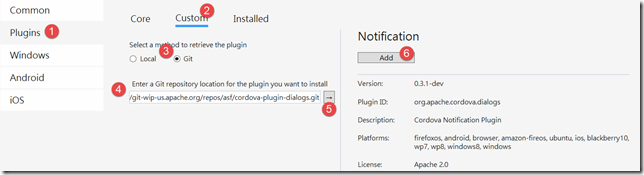
接著同樣的開啟config.xml ,切換到Custom頁面,選擇git,然後填入剛剛所找到的git 位置,接著按下Add即可。
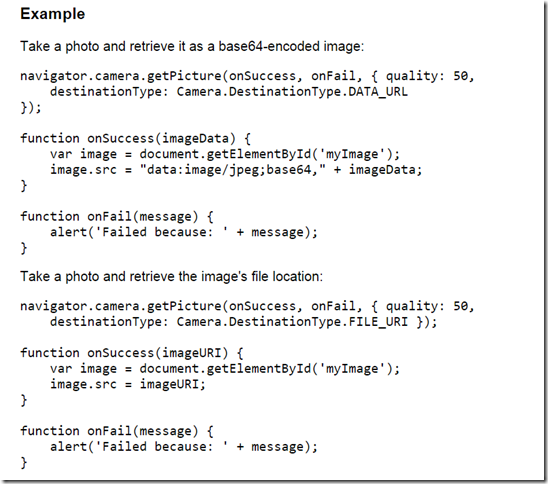
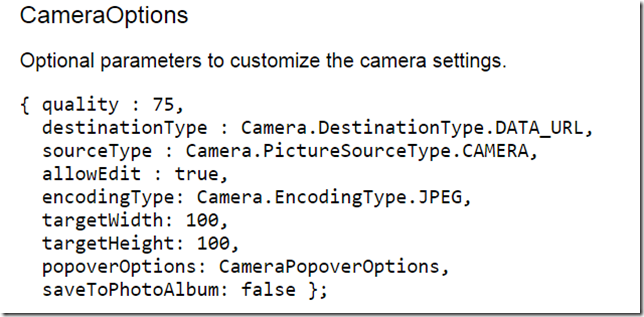
那麼當plugin 加入後,該怎麼知道如何才能使用原生功能呢?也就是 JavaScript 程式碼該怎麼寫呢?同樣的在每個plugin 的頁面都會有使用說明及範例程式碼,所以只需要到Cordova plugin 的網站 http://plugins.cordova.io/ 找到該plugin ,然後在下方的部份都會有詳細的使用說明,以org.apache.cordova.camera為例,使用navigator.camera.getPicture來啟動相機,並且可以設置quality 、targetWidth、targetHeight等等的選項。
以此為範例,首先在HTML頁面裡,我們放置一個Button元素,當按下Button時啟動相機拍照,然後把拍的照片放到img元素裡。
<button id="TakePic" > Take Pic</button>
<div>
<img id="MyPic" />
</div>
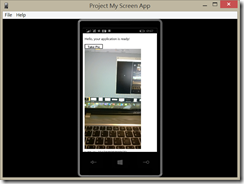
接著我們撰寫相關的JavaScript程碼,為Button元素註冊click事件監聽,並設定quality 為100,destinationType為FILE_URI,當使用者按下Button時啟動相機,然後當拍照成功時,把FILE_URI指給 img元素的 src屬性,若拍照失敗則給予錯誤訊息,如下程式碼。
//register button Event
document.getElementById("TakePic").addEventListener("click",
function () {
navigator.camera.getPicture(onSuccess, onFail, {
quality: 100,
destinationType: Camera.DestinationType.FILE_URI
});
});
function onSuccess(imageURI) {
var image = document.getElementById('MyPic');
image.src = imageURI;
}
function onFail(message) {
alert('Failed : ' + message);
}
透過 plugin 可以很容易的在App裡結合設備的原生功能,目前在Cordova官網上有多達780個 plugin ,並且每天不停的增加中,雖然並非所有的plugin 都同時支援三個平台,但是針對常用的原生功能已經都有支援了,因此在應用上其實已經相當的足夠。希望藉由本篇的說明,可以讓您對於使用Cordova開發跨平台行動應用App有更多的認識,咱們下回見。
By No.18