[Cordova]跨平台行動開發-專案範本架構
Cordova是一個跨平台行開發的解決方案,主要對象為使用HTML+CSS+JavaScript的開發人員,或許您有聽過Cordova,但也許您不知道Cordova已經整合到地表最強的開發工具Visual Studio裡,甚至您還沒聽過Cordova,那麼在看本篇之前建議您先觀看筆者在TechDays Taiwan 2014及2015 MVP 微軟實戰課程日所主講的這二門課,這二門課程中針對Cordova以及整合Visual Studio開發工具做了前導介紹,但有鑑於課程時間有限無法面面俱到,因此接下來筆者會利用幾篇blog文章來說明如何利用Cordova開發跨平台行動APP,首先第一篇要先來談談Cordova專案架構。
http://channel9.msdn.com/Events/TechDays/TechDays-Taiwan-2014/DEV207 (跨平台 Hybrid App 開發簡介 使用 Visual Studio Tool for Apache Cordova + HTML/JavaScript)
http://goo.gl/7CwG9C (HTML+CSS+JavaScript行動開發解決方案 in Visual Studio)
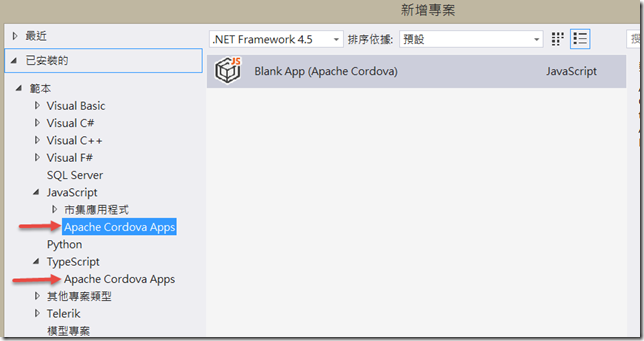
當您在Visual Studio 2013 安裝了Cordova套件之後,在新專案類型中展開JavaScript或TypeScript會看到增加了Apache Cordova Apps的專案類型。(補充說明:目前Visual Studio 2013 必須在Update 4版本才能安裝Cordova CTP3,若是Visual Studio 2015則是已內建)。
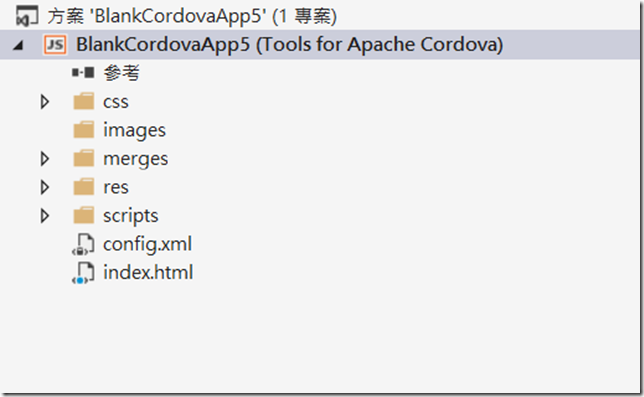
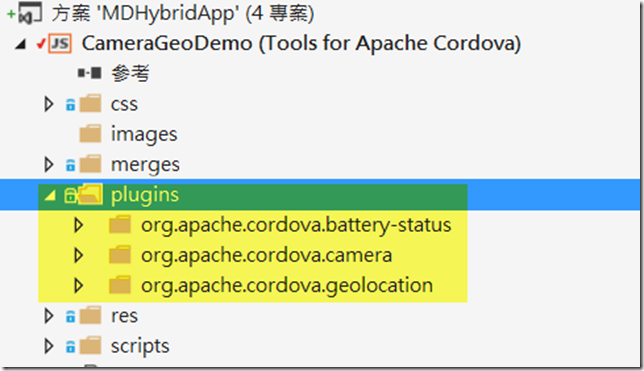
新增後,專案架構基本上會一般在開發Web的專案很類似,可以看到有CSS,images,script這幾個常見的目錄,而這幾個目錄的作用就跟開發web的習慣是一樣,當然這只是習慣性多數會這麼分類,如果您有自已的習慣或是團隊上有自已的開發規範,那麼您可以採用您或團隊的方式設計自已的目錄架構,只要您的html頁面所參考的路徑設定正確就可以。
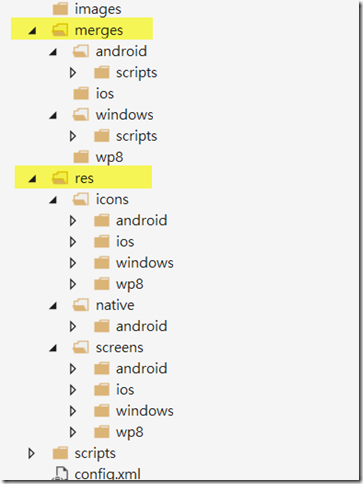
除了上述提到的目錄之外,在Cordova專案裡還有二個比較特別的目錄,分別是 res 以及 merges 目錄,展開 merges 目錄可以看到分別有4個平台市集的子目錄,這個 merges 目錄的作用在於放入特定平台所需的程式碼,當您想為特定平台撰寫特定的程式碼時,那麼您應該把這份特定的程式碼放置在merges 目錄所對應的平台目錄內,預設專案範本裡針對anroid及windows store提供了二個特定的 JavaScript 程式碼,anroid 的部份是提供 JavaScript Function.prototype.bind() 函式支援,而windows store的部份則是因應安全性的因素提供一個中介層的 JavaScript 程式碼,讓開發人員可以在windows store app 裡使用其它的 JavaScript library,例如 jQuery等等,若沒有加入這個中介層的 JavaScript 程式碼,當您針對windows store app 使用jQuery這類的library時,會因為安全性的關係而導致建置中發生錯誤(這部份在後續文章會再跟大家談)。接著 res 目錄則是放置各平台需要的視覺資源或是所需憑證檔案,所謂視覺資源指的就是啟動畫面所需的圖檔、動態磚、各平台所規範所需的視覺圖檔等等,全部都是放在res 目錄中所對應的各平台目錄。
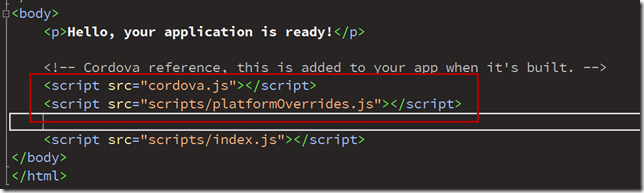
接著如同web專案一樣,會有個index.html頁面,也就是首頁的部份,開啟index.html頁面會看到引入參考了 cordova.js 以及 platformOverrides.js 檔案,其中cordova.js 在專案目錄下並不會看到,這個檔案會在建置專案時才會產生含在打包套件檔案裡,基本上這二個參考是必要的,而其它的部份就看您如何規劃您的頁面,就像在規劃網站一樣。
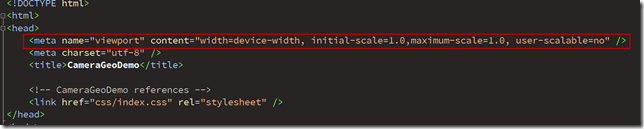
此外因為我們要跨平台並且面對各種尺吋的設備,所以在頁面上通常我們會採取meta viewport的宣告,當然您也可以寫css media query然後在頁面參考進來,做尺吋版面的處理,而且整個.html頁面全部都是採用HTML5的文件格式。
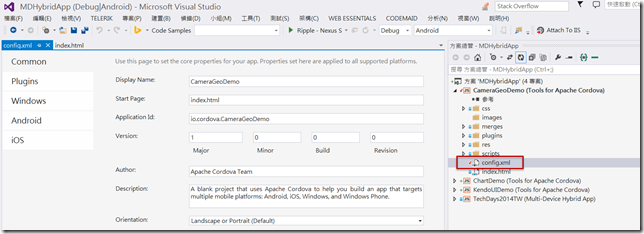
最後在專案範本中有個很重要的檔案叫做config.xml,這個設定檔肩負了您的APP使用設備原生功能的重任,Cordova 專案當您的APP需要使用到設備原生功能的時候,會採用Plugin的方式來幫您介接設備資源,而Plugin的設定全部放置在config.xml裡,而Visual Studio本身針對Plugin提供了視覺化的設定介面,當您勾選所需的Plugin之後,在建置專案過程時會即時透過線上方式下載到專案內,並且會產生一個plugins的目錄,在plugins的目錄內依照您所使用的Plugin產生數個不同的Plugin子目錄。
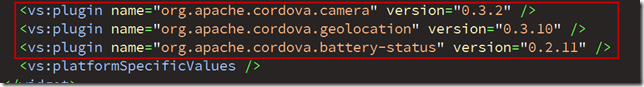
事實上config.xml本身是個xml檔案,所以也可以使用純文字格式的方式開啟它,開啟後可以看所使用的各種plugins及其版本,當您想要升級某個plugin時,可以直接更換它的版本號,再接著重新建置專案即可,若是想移除plugin,則可以直接把某個plugin的宣告拿掉或是回到視覺化介面取消勾選,同樣的重新建置專案即可。在Visual Studio裡所提供的視覺化可選擇的plugin清單,基本是針對可支援三個平台的plugin,若是想使用其它plugin,那麼可以選擇到http://plugins.cordova.io/ 找到您所需要的plugin,接著以純文字格式開啟config.xml檔案,然後加入plugin宣告,接著重新建置專案即可。
本篇針對Visual Studio開發工具整合Cordova所提供的專案範本架構,做了一些基本的說明,下一篇將來談談plugin的使用,未完待續。
By No.18