[Cordova] Hybrid APP UI Library - Orubase
Hybrid APP雖然有著跨平台的優勢,減輕開發人員需要學多套語言(C# Java Swift Objective-C)的困境,可以直接使用HTML+JavaScript來開發APP並發行至市集,但Hybrid APP開發過程較讓人困擾的部份在於 UI,要使用HTML+CSS來刻出近似於Native APP的UI特色並不是件簡單的事情,也因此我們可以看到多數的Hybrid APP在UI的展現上是跨平台一致的,並且看起來比較像是網頁的UI,在早些時候,WinJS可以提供讓Windows Phone及Windows Store的APP開發,讓這二者的APP的UI可以呈現像是原生APP的UI特性,不過要跨到支援iOS及Android則就比較困難些了,前陣子在syncfusion這間國外的元件商網站看到了一套免費支援Hybrid APP開發的UI Library —Orubase( http://help.syncfusion.com/Orubase ),這套UI Library 可以針對不同平台展現出各平台UI的特色出來,從線上demo可以看到效果(http://js.syncfusion.com/demos/mobile/),這正好解決了Hybrid APP對於UI議題的困境。
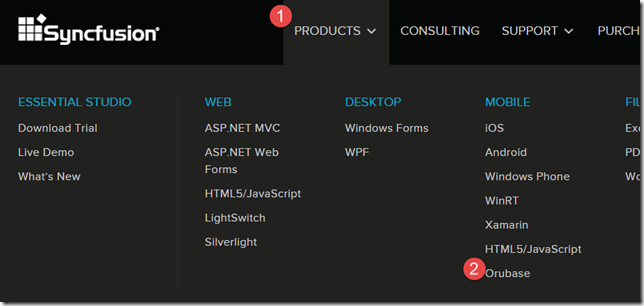
首先必須到官網(http://www.syncfusion.com/)取得安裝檔,基本會要求您進行註冊,不過註冊是不需要費用,若您本身就是syncfusion的訂用戶,那麼您只需要用原帳號登入即可以取得,安裝的key會透過mail寄給您。
安裝完成後,在桌面會有個Orubase Dashboard應用程式,執行它可以取得一些使用說明及範例資料
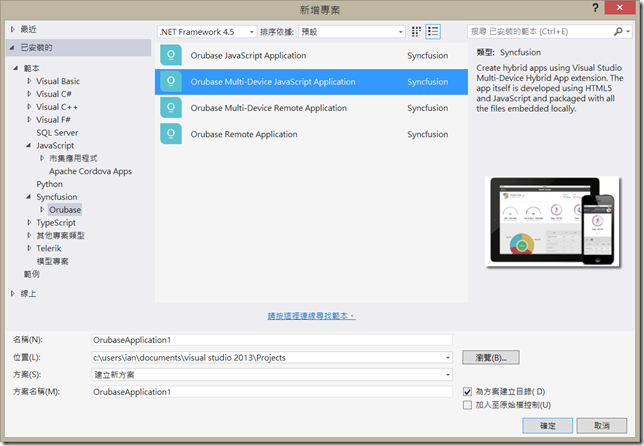
另外整合Visual Studio 2013 Cordova,會提供Hybrid APP的範本樣版
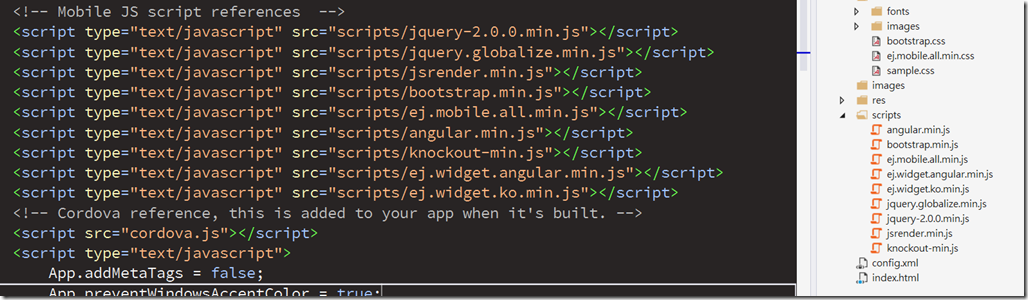
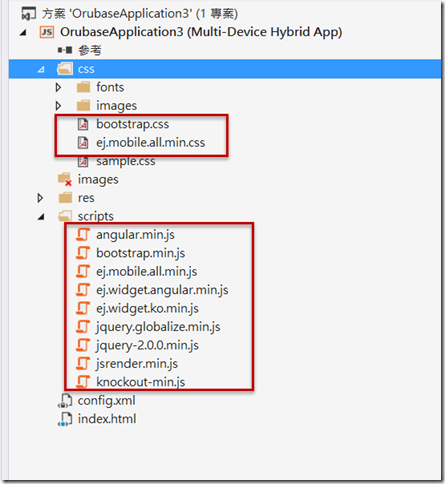
接著新增專案後,你會發現所須的js檔案均在Scripts資料夾內
接著我們參考線上範例直接以一個訊息框元件來看看效果如何,將index.html裡的HTML元素改為如下,以訊息框為例,基本上是以指定data-role屬性來決定控制項種類,並配合其它data-ej-***屬性來進行不同的控制項行為,這樣的方式應該不陌生,就像jQueryMobile,WinJS等等也是如此運作,這也是Base on HTML5的特性。
<div class="sample">
<div id="confirmdlg" data-role="ejmdialog" data-ej-title="Settings" data-ej-mode="confirm"
data-ej-leftbuttoncaption="Settings" data-ej-rightbuttoncaption="OK" data-ej-enablemodal="true"
data-ej-enableautoopen="false" data-ej-buttontap="confirmClose">
<div>
Turn Off Airplane Mode or Use Wi-Fi to Access Data
</div>
</div>
<div style="text-align: center">
<input data-role="ejmbutton" data-ej-text="Click here to open dialog" data-ej-inline="true"
type="button" data-ej-touchend="openConfirmDialog" id="btn2" />
</div>
</div>
<script type="text/javascript">
function confirmClose(args) {
App.activePage.find("#confirmdlg").ejmDialog("close");
}
function openConfirmDialog(args) {
App.activePage.find("#confirmdlg").ejmDialog("open");
}
</script>
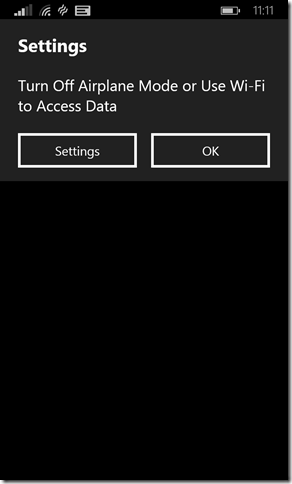
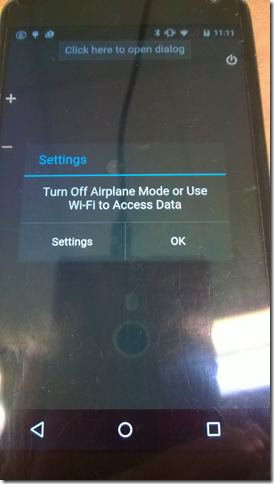
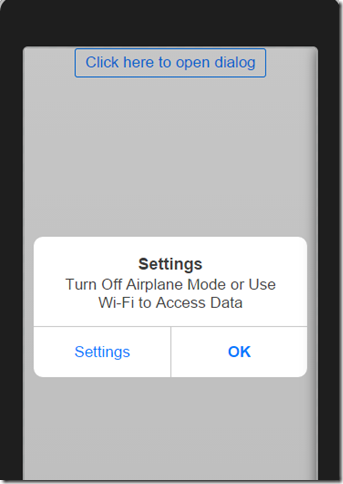
實際執行起的效果如下
那麼如果是想要在現有的Cordova Hybrid APP專案中使用的話,也很簡單,首先您得先利用Orubase的專案範本建立一個Hybrid APP專案,接著把它裡面的JavaScript目錄下的js檔案以及css下的bootstrap.css + ej.mobile.all.min.css檔案,複制到您的Cordova Hybrid APP裡,至於路徑就看您怎麼規劃您的Cordova Hybrid APP囉,接著同樣在需要使用Orubase控制項的頁面,如下引入這些檔案,然後依照Orubase的規範設定相關元素即可。
總結:
雖然Orubase可以用來解決開發Hybrid APP時無法輕易發揮各平台UI特性的困境,不過筆者實測之後發現,在相容性上Orubase還是有一些問題,像是日期元件在Windows Phone位置無法精準定位到,會有錯位現象,再來就是在Windows Store的平台,由於jQuery裡面使用了innerHTML 進行動態HTML元素的增減,這違反了Windows Store平台的安全性,因此會造成錯誤,此外可以發現要使用Orubase時必須引入多達9個JavaScript Library,這也會有效能上的疑慮(目前看起來Orubase是baseon在其它UI Library上,再進行額外加工處理),綜合來說,如果您很需要在Hybrid APP展現各平台的UI特性,那麼您可以試著使用Orubase做為您的UI Library,雖然它目前尚不完美,但至少在一些控制項它是可以展現各平台的特性,但如果您考量到效能,並不特別介意各平台的UI特性,那麼也許您使用WinJS或是jQuery Mobile會比較合適。
By No.18