[Cordova] WinJS Cross Platform
WinJS 原本是微軟提供用來開以HTML + CSS + JavaScript 來開發 Store APP的一套Library,本身是開源的,目前已發展到 3.0並且也跨平台了,再搭配 Cordova一整個整合在Visural Studio 2013裡,可以說在是跨平台以HTML + CSS + JavaScriopt 開發APP的好物。如果正在為找不到合適的UI而煩腦,那麼不妨試試 WinJS。本篇就稍微來看一下,如何在Cordova專案裡,使用WinJS。如果您是首次接觸到 WinJS,那麼建議您先至 https://dev.windows.com/en-us/develop/winjs 了解一下,或是參考筆者與另二位MVP合著的「HTML5 & JavaScript程式開發實戰」一書。本篇旨在介紹如何在Cordova專案內搭配 WinJS 3.0 來開發跨平台APP,故就不針對 WinJS多做介紹。
首先建立一個Cordova的APP專案(如果您還不知道如何把Cordova整合到Visual Studio裡,可以參考筆者在TechDay 2014 Taiwan所主講的「跨平台 Hybrid App 開發簡介 使用 Visual Studio Tool for Apache Cordova + HTML/JavaScript」),接著使用 NuGet 來取得 WinJS 3.0 。
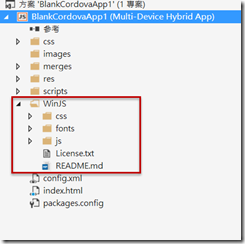
完成後,在專案裡可以看到產生了 WinJS的資料夾,整個WinJS Library都在這個資料夾裡,包含了相關的UI CSS等。
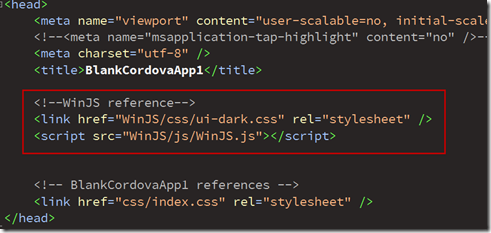
接著在頁面引入相關JS及CSS檔案。這裡要注意的是,請不要使用min的檔案。
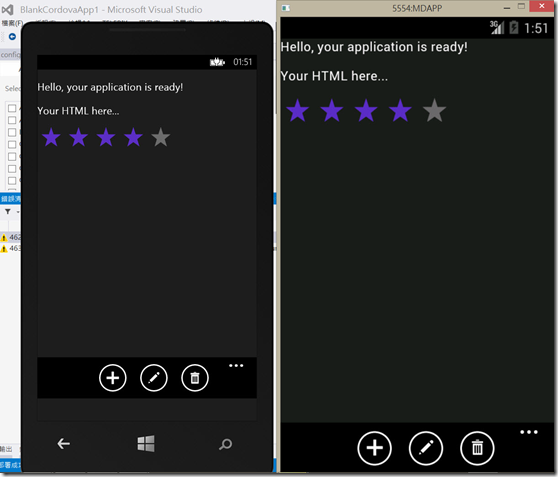
為了示範用,我們放入二個UI元件,分別是一個評分的項目,另一個則是常見的應用程式命令列。
<div id="content">
<!-- Add your HTML here -->
<div class="container">
<p>Your HTML here...</p>
<div data-win-control="WinJS.UI.Rating" data-win-options="{userRating: 4.0}"></div>
</div>
<div data-win-control="WinJS.UI.AppBar" data-win-options="">
<button data-win-control="WinJS.UI.AppBarCommand" data-win-options="{id:'ComAdd',label : 'Add', icon:'add', section:'global', tooltip:'AddItem'}"></button>
<button data-win-control="WinJS.UI.AppBarCommand" data-win-options="{id:'ComEdit',label : 'Edit', icon:'edit', section:'global', tooltip:'EditItem'}"></button>
<button data-win-control="WinJS.UI.AppBarCommand" data-win-options="{id:'ComDelete',label:'Delete',icon:'delete', section:'global', tooltip:'deleteItem'}"></button>
</div>
</div>
另外在頁面的 onDeviceReady裡,進行UI 處理的函數呼叫。
WinJS.UI.processAll();
WinJS.Application.start();
接著測試一下效果。
這裡有個國外官方實際使用WinJS開發上架到各平台的APP範例
https://github.com/banguero/winjs-cordova-stocks-sample
參考資料:
http://blogs.windows.com/buildingapps/2014/10/23/apache-cordova-and-winjs/
http://try.buildwinjs.com/#listview
By No.18