[ASP.NET] VS14 and ASP.NET VNext
在今日微軟釋出了版號 Visual Studio 14 的 CPT1 版本 ( 未來版本名稱均未定案,目前簡稱為 VS14,根據官方文件預計在 2015年會推出正式版本 ),並已開放下載 ( VS14 ) ,此版本目前僅用來提供大家試用並回饋建議給 Visual Stuiod 團隊,暫時僅有英文版本,並且也不建議安裝在正式開發機上 ( 除非您有重灌的準備 XD ) ,在相容性是無保證的,若您想嘗鮮的話可以弄個 VM 來試試,此外若您有 MSDN 訂閱資格的話,您也可以直接上 Azure 開個 WIN 8 的 VM 直接安裝也是可以的。
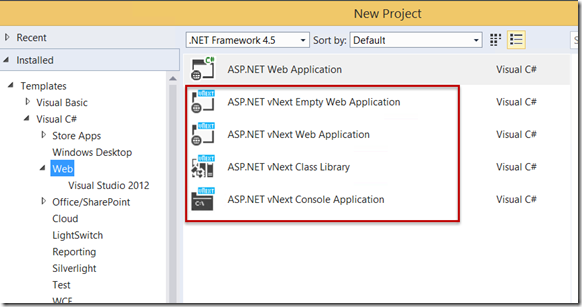
安裝完成後,在 Web專案可以發現到在 TechEd 2014 North America 所公布的 ASP.NET VNext 版本專案。關於 VNEXT 的特點,可以參考 MVP 小朱的Blog文章 ( [ASP.NET][vNext] ASP.NET vNext @ 2014 ) ,簡單來說 VNEXT是針對 Cloud 為出發點所做的核心優化,在編譯及執行上都會有較佳的效能表現。
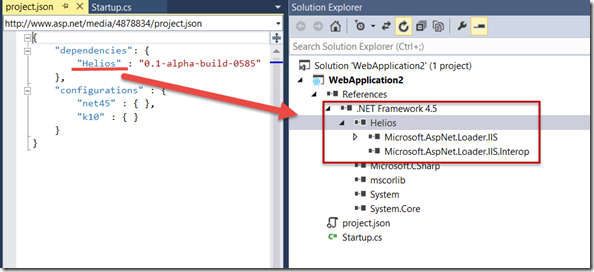
由於ASP.NET vNext 已不再一定相依於 IIS而執行 ,因此在Web 專案已看不到 Web.config 檔案,取而代之是 project.json檔,而這個檔案裡記錄著專案裡組件的相依設定及建置設定。比較 Empty Web Application 及 Web Application 。
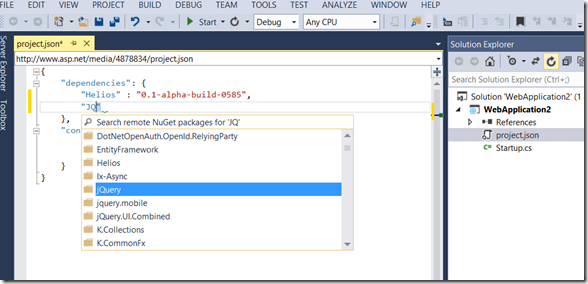
Project.json 也提供了IntelliSense 來協助開發者可以加入參考,例如筆者想加入 jQuery ,只要輸入開鍵字 jQ 就可以看到所列出的清單資料。
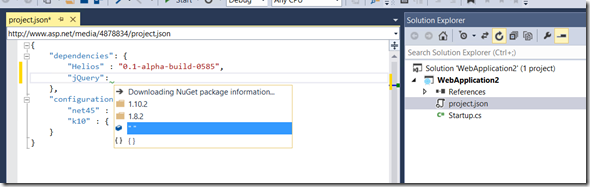
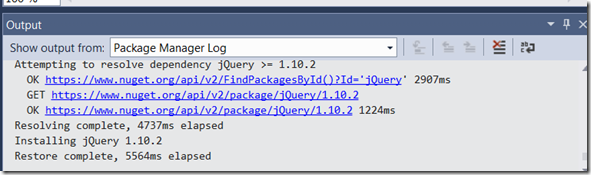
儲存 project.json檔後,可以發現自動透過 NUGET 安裝完成。
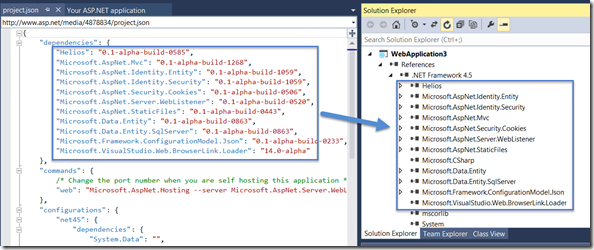
另外在專案裡還會有個 startup.cs ,vNext 專案在預設啟動上會找到Startup class,並執行Configure 方法,從 Web Application裡可以看到在Configure 方法裡加入了包含 MVC路由、DB連線字串、EF ......等。
using System;
using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Http;
using Microsoft.AspNet.Identity;
using Microsoft.AspNet.Identity.Security;
using Microsoft.AspNet.Routing;
using Microsoft.AspNet.Security.Cookies;
using Microsoft.Data.Entity;
using Microsoft.Framework.ConfigurationModel;
using Microsoft.Framework.DependencyInjection;
using WebApplication3.Models;
namespace WebApplication3
{
public class Startup
{
public void Configure(IBuilder app)
{
// Enable Browser Link support
app.UseBrowserLink();
// Setup configuration sources
var configuration = new Configuration();
configuration.AddJsonFile("config.json");
configuration.AddEnvironmentVariables();
// Set up application services
app.UseServices(services =>
{
// Add EF services to the services container
services.AddEntityFramework()
.AddSqlServer();
// Configure DbContext
services.SetupOptions<DbContextOptions>(options =>
{
options.UseSqlServer(configuration.Get("Data:DefaultConnection:ConnectionString"));
});
// Add Identity services to the services container
services.AddIdentity<ApplicationUser>()
.AddEntityFramework<ApplicationUser, ApplicationDbContext>()
.AddHttpSignIn();
// Add MVC services to the services container
services.AddMvc();
});
// Add static files to the request pipeline
app.UseStaticFiles();
// Add cookie-based authentication to the request pipeline
app.UseCookieAuthentication(new CookieAuthenticationOptions
{
AuthenticationType = DefaultAuthenticationTypes.ApplicationCookie,
LoginPath = new PathString("/Account/Login"),
});
// Add MVC to the request pipeline
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller}/{action}/{id?}",
defaults: new { controller = "Home", action = "Index" });
routes.MapRoute(
name: "api",
template: "{controller}/{id?}");
});
}
}
}
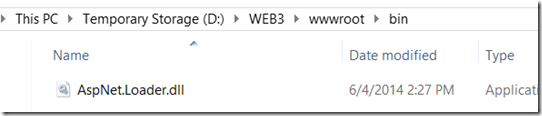
接著來試試 publish ,會發現以往在bin 資料夾下會產生一堆 dll 都不見了,取而代之是一個 AspNet.Loader.dll 。在 ASP.NET vNEXT 是採用動態編譯,這些動作都會在記憶體中完成,速度更快。
在 ASP.NET vNEXT 專案您會發現很多組件已經被分割出來,不在像以往是一大包,專案裡需要哪些組件就依需求加入,這會使用得以往看起來較笨重的組件會相形瘦身許多,並且以往參考 GAC 的方式也變成是 side by side 的方式,各專案間不會相互干擾。
以上是大致粗略試玩 VS14 及 ASP.NET vNEXT 的一些心得,有興趣的朋友也可以試試看囉。
Ref : http://www.asp.net/vnext/overview/aspnet-vnext/getting-started-with-aspnet-vnext-and-visual-studio
By No.18