[Windows Phone] 使用WinJS開發APP簡介
在前一篇提到 windows phone 8.1 App 已經可以使用 WinJS來開發,本篇就以一個小範例來說明一下如何開發。此範例以取得公開平台資料後,將資料綁定到 App上呈現,公開平台資料以高雄市政府公車資料為範例。首先想要以 WinJS 來開放 Windows Phone App 的話,Visual Studio 2013 必須安裝 Update 2 ( 目前為 RC版本 )。
開啟 Visual Studio 2013 選擇 JavaScript 就可以看到有 Windows Phone 應用程式的專案類型,這裡筆者先簡單直接選擇空白應用程式。
建立專案後會看到如下的結構,default.html 為 App 預設的啟動頁面 (若想要變更可以在package.appxmanifest中調整),package.appxmanifest 提供 App 的一些設定值頁面。打開參考則可以看到專案參考了 Windows Library for JavaScript 2.1 ,其它資料夾則顧名思議可以知道裡面分別是放了CSS、js 檔案。從架構上不難看出要以 WinJS 撰寫 Windows Phone App的話,基本上就是 HTML + CSS + JavaScript 的結合。
開啟 default.html ,可以看到引入了預設 css 檔案,及同名的一個 js 檔案,配合 default.html (預設啟動頁面) ,該 default.js 檔案裡提供了啟動 App 必要的程序行為。
接著我們在default.html 加入 Pivot 控制項,有寫過 Windows Phone App 的開發者應該對這個控制滿熟悉,如果您沒接觸過那麼也沒關係,它就是一個UI控制項,讓使用者可以採滑動的方式切換頁面。加入的方式很簡單,先放置一個 div ,接著在 data-win-control 屬性上設定為 WinJS.UI.Pivot ,基本上 Visual Studio 2013 都有提供 intellisense ,不用去背它,WinJS所提供的控制項其加入方式都是一樣的以div搭配data-win-control 屬性 。
<div data-win-control="WinJS.UI.Pivot">
</div>
接著我們想提供二個頁面,一個顯示公車資料,一個顯示App說明,所以接下來在 Pivot 內加入二個 PivotItem ,加入的方法跟加入 Pivot 控制項一樣。另外分別設定這二個頁面的 Header 字樣,以及在第二個頁面裡,直接輸入要顯示的文字資料,而第一個頁面在稍後將用來透過網路取得公車資料後再綁定進來。
<div data-win-control="WinJS.UI.Pivot">
<div data-win-control="WinJS.UI.PivotItem" data-win-options="{ header : 'BusST' }">
<div id="BusDataList" data-win-control="WinJS.UI.ListView"></div>
</div>
<div data-win-control="WinJS.UI.PivotItem" data-win-options="{ header : 'About' }">
<div style="color:white">這個一個使用WinJS開發Windows Phone App的Sample</div>
</div>
</div>
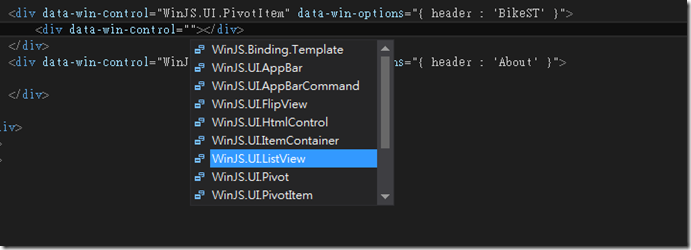
接下來在第一個 PivotItem 內,再加入 ListView 控制項 ,這個控制項是WinJS中提供用來顯示資料清單的一個常用元件。
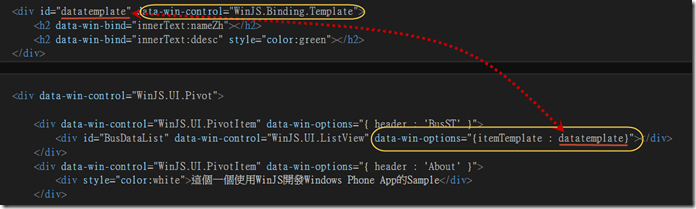
加入ListView 控制項後,筆者要稍微改變一下它的樣式,透過 itemTemplate 可以為ListView 提供自訂義的樣式模版,而模版也是利用 HTML + CSS 來設計。要設定自訂義樣版,則必須設定data-win-options屬性 {itemTemplate : datatemplate} ,datatemplate 指向樣版的 id 值 ,而樣版本身同樣是 WinJS提供的一個控制項 WinJS.Binding.Template ,在這個 div 裡可以定義編排 HTML 搭配CSS 進行設計。
<div id="datatemplate" data-win-control="WinJS.Binding.Template">
<h2 data-win-bind="innerText:nameZh"></h2>
<h2 data-win-bind="innerText:ddesc" style="color:green"></h2>
</div>
<div data-win-control="WinJS.UI.Pivot">
<div data-win-control="WinJS.UI.PivotItem" data-win-options="{ header : 'BusST' }">
<div id="BusDataList" data-win-control="WinJS.UI.ListView" data-win-options="{itemTemplate : datatemplate}"></div>
</div>
<div data-win-control="WinJS.UI.PivotItem" data-win-options="{ header : 'About' }">
<div style="color:white">這個一個使用WinJS開發Windows Phone App的Sample</div>
</div>
</div>
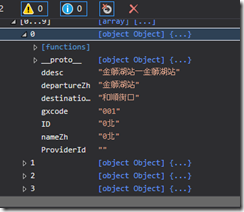
設計好所需要的 App 版面後,接著就是取得資料的部份了,這部份就必須寫點程式碼,首先另外建立一個 JavaScript 檔案,名為 data.js ,放置於 js 資料夾下。在這個 js 檔案內撰寫以下程式碼,程式碼很簡單,筆者先利用WinJS.Namespace.define建立一個Bus的命名空間,然後建立dataItems成員,接著利用 WinJS Library 提供的function來取得公車資料,順利取得後利用 JSON.parse進行 json 資料處理再將資料餵給Bus.dataItems,而最終必須把資料與 ListView 控制項進行綁定,因此建立 WinJS.Binding.List 物件再將 WinJS.Binding.List 物件的資料來源餵給 ListView 控制項 ,而取得ListView 控制項則是我們熟悉的以document.getElementById來取得 Dom 元素。在這裡筆者加了console.log 以觀察資料取得後的資料 (如下圖) 。
(function () {
"use strict";
WinJS.Namespace.define("Bus", { dataItems: null });
WinJS.xhr({ url: "http://data.kaohsiung.gov.tw/Opendata/DownLoad.aspx?Type=2&CaseNo1=AP&CaseNo2=9&FileType=1&Lang=C" })
.done(function complete(result) {
if (result.status === 200) {
var busdata = window.JSON.parse(result.responseText);
console.log(busdata);
Bus.dataItems = busdata;
var bindlist = new WinJS.Binding.List(Bus.dataItems);
document.getElementById("BusDataList").winControl.itemDataSource = bindlist.dataSource;
}
}, function (error) {
//handle error
});
})();
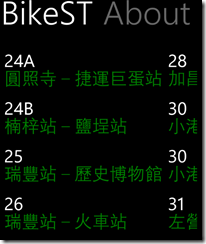
而 App 最終可以看到呈現如下的樣子,這是一個簡單的範例。透過這個範例,可以看到以 WinJS 開發 Windows Phone App ,在開發過程上跟撰寫網頁大致不會差別太大,使用者界面就是 HTML + CSS ,再加上 WinJS 所提供的各類方便控制項,而若有需要撰寫程式的部份,就是JavaScript的部份,同樣的 WinJS 也提供了不少的Function可供使用。若先前有使用過 WinJS 開發 Windows Store App 的話,那麼開發Windows Phone App ,更是容易上手,整個WinJS在使用上是相同的。
最後打個廣告,若您想對 WinJS 入門有興趣可以參考筆者去年與另一位MVP合著的【html5 & javascript程式開發實戰】一書。
Ref :
Windows Library for JavaScript control attributes
By No.18