[Windows Phone] WinJS On Windows Phone
WinJS ( Windows Library for JavaScript) 首次出現是在Win8,是Microsoft當時針對JavaScript開發人員所提供的一組專門用來開發Windows Store App的Windows Library ,搭配 HTML5 + CSS 可以讓原本熟悉JavaScript的開發人員可以使用既有語言進入Windows Store App。
WinJS除透過Windows Runtime的支援得以存取Windows底層之外,亦提供一組控制項,而這一組控制項可以讓開發人員快速建構Windows Store App。關於WinJS 控制項,現在更可以直接上 buildwinjs 一覽。關於如何使用WinJS開發Windows Store App 可以參考筆者與Clark、小朱合著「HTML5 & JavaScript 程式開發實戰」一書。

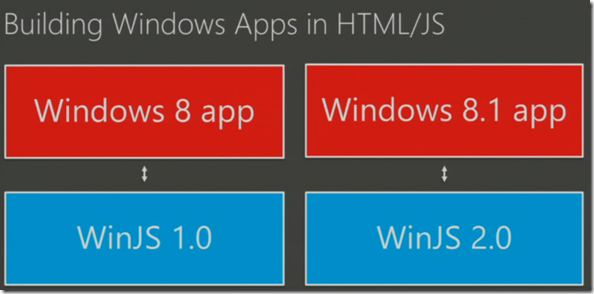
到了 Windows 8.1,WinJS也進入到WinJS 2.0版本,可以參考筆者先前的文章 HTML5 & JavaScript New Feature In Windows 8.1 。

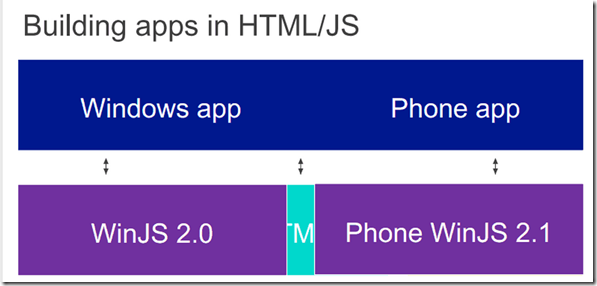
筆者一直有個疑惑,在Microsoft積極整合Windows Store及Windows Mobile Store的情況下,WinJS卻僅針對Windows Store App開發,雖然之前關於Windows Phone的開發也可以使用HTML5來開發,然而有試過的開發者都知道,事實上是以內嵌Browser的方式來進行的 (也可以執行JavaScript),而在日前的Build 2014終於看到 WinJS 可以用在 Windows Phone 開發上了( Windows Phone 8.1 ),就如同WinJS用在Windows Store App開發一樣,這對於 JavaScript 的開發人員要真正進入Windows Phone 無疑是一個好消息。
(http://channel9.msdn.com/Events/Build/2014/2-506)
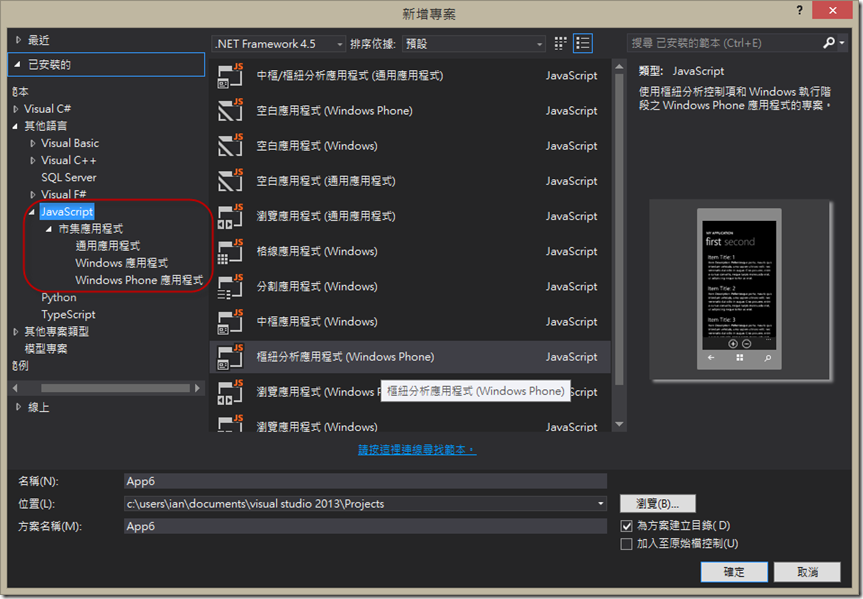
想體驗 WinJS 在 Windows Phone 開發的朋友必須升級至 Visual Studio 2013 Update 2 (目前為 RC 版) ,開啟專案在 JavaScript 語言裡可以看到除了原本的 Windows Store App 專案類型之外,多出了 Windows Phone 專案類型( Windows Phone 8.1 )。
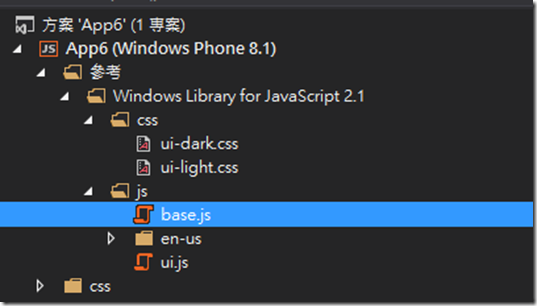
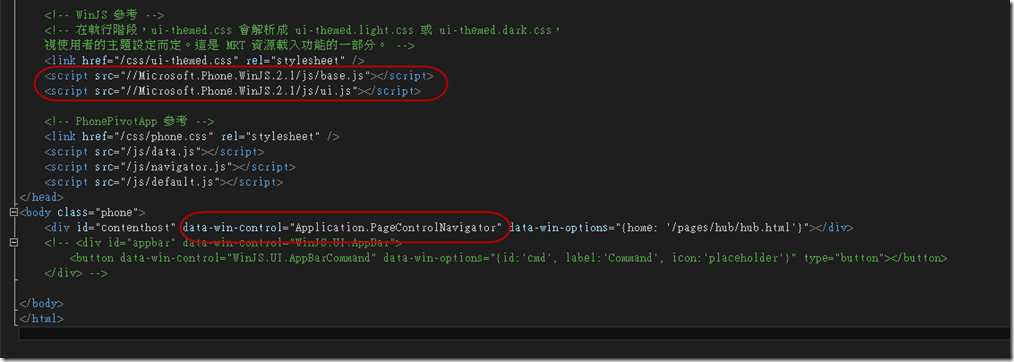
建立專案後,可以看到專案目錄結構規劃如同 Windows Store App 一樣,在參考的部份會看到 Microsoft.Phone.WinJS.2.1, Version=1.0,base.js 為整個Windows Library for JavaScript核心函式庫,而 ui.js 則為 WinJS 針對控制項的部份。
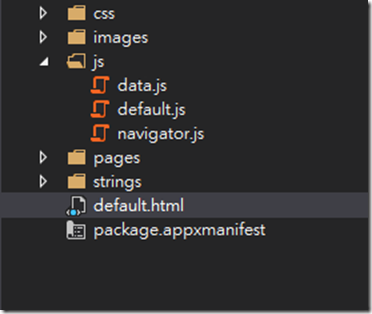
接著可以看到熟知的.html檔案,相對於.xaml檔案,在 WinJS for Windows Phone 專案裡,Mobile App UI 的部份就是 .html 檔案,基本上對於原本寫 Web 的開發人員來說應該是相當熟悉的架構。 開啟 default.html 可以發現引入了 Windows Library for JavaScript相關的js 檔案,也就是base.js 及 ui.js ,另外也可以看到 WinJS 控制項的蹤跡 ( data-win-control="xxxx" )。
有了 WinJS 的支援,開發 Web 的你也可以大聲的說.......我也可以寫 Windows Phone Native App,而不再是 Web Mobile App 。
除此之外 WinJS 目前 Microsoft 也已經開源了,可以直接至 Git – WinJS 一覽。
Ref :
What's New in WinJS: The Road Ahead
By No.18