[Windows Store Dev] HTML5 & JavaScript New Feature In Windows 8.1
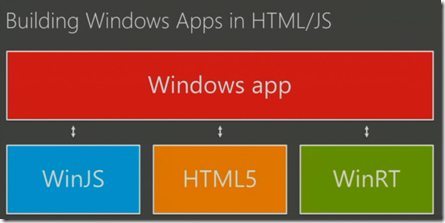
在今年初筆者與Clark、小朱合著了「HTML5 & JavaScript 程式開發實戰」一書,書中介紹如何使用HTML5 & JavaScript 進入Windows Store App的開發,很快的還不到年底隨著windows 8.1的出現,在這方面也有了一些新變化,因此藉由本文來稍為介紹筆者所知道的一些新特點。
(來源: TechEd 2013)
[Hub App 專案範本]
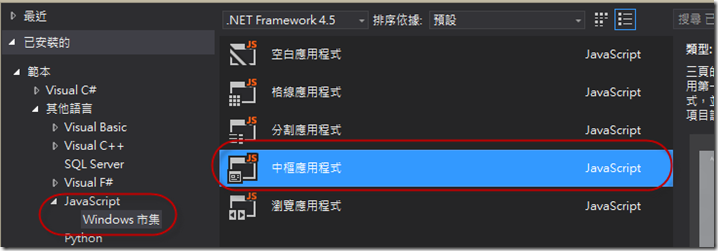
首先在專案範本上,多了一個名為「中樞應用程式」(原文是Hub App,集線器? XD ),這個類型的Windows Store App,透過Hub Page的設計風格可以讓各個Section來呈現各式不同分類的內容及資料層級,在應用程式的進入頁面以水平或垂直來移動瀏覽資料顯示內容,使得開發者可以更容易設計出介面更豐富的Windows Store App。

(來源 : http://msdn.microsoft.com/zh-tw/library/windows/apps/bg182879.aspx#Hub)
[WinJS 方面]
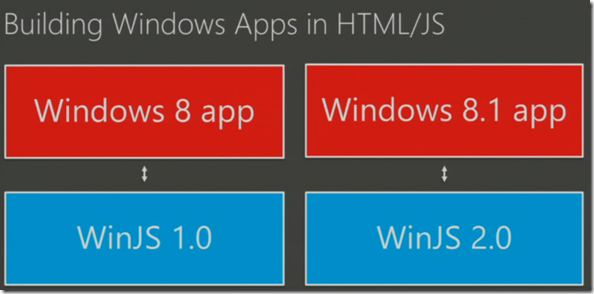
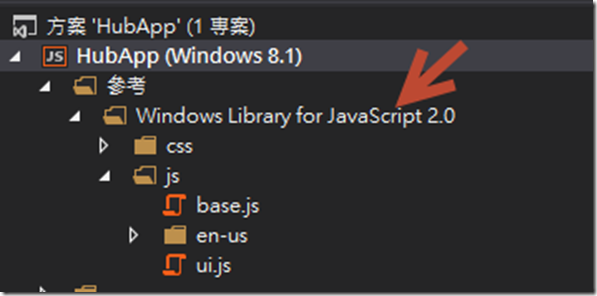
從TechEd 2013的資料可以看到在Windows 8.1 app採用WinJS2.0,這代表著多了一些新的控制項或原有控制項的改進,而從專案裡也可以看到參考的部份Windows Library for JavaScript 2.0版本
(來源 : TechEd2013)
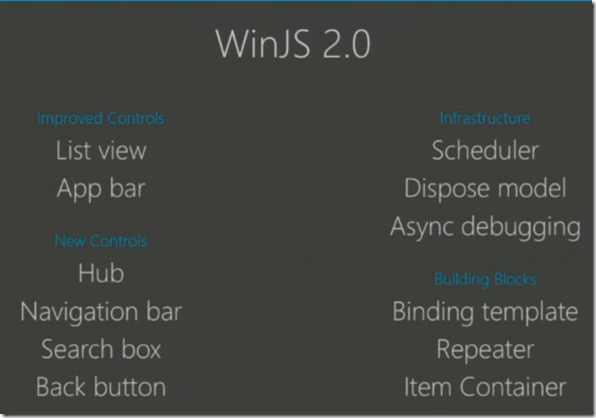
從這張列表,大致可以看出在WinJS 2.0裡重大的變化
(來源 : TechEd2013)
[ListView Control]
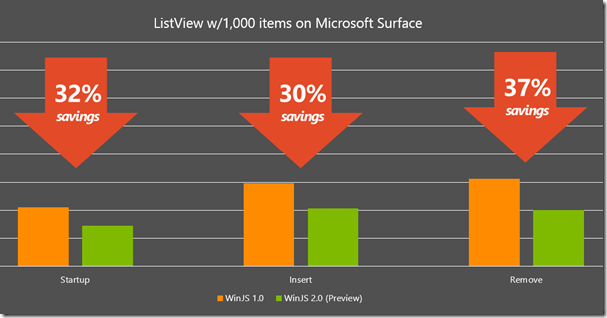
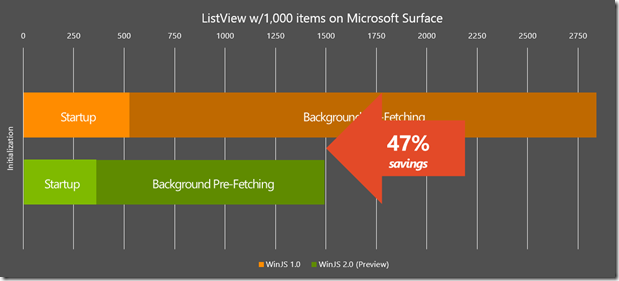
首先List View方面根據TechEd2013所釋放出來的資料,在性能的改善提升不少,擷取TechEd2013資料如下
(來源 : TechEd2013)
(來源 : TechEd2013)
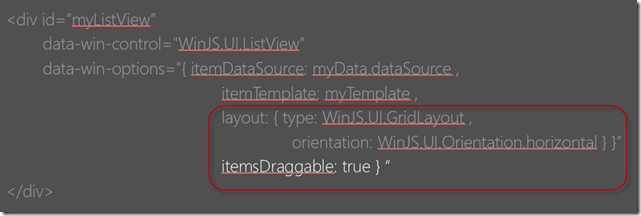
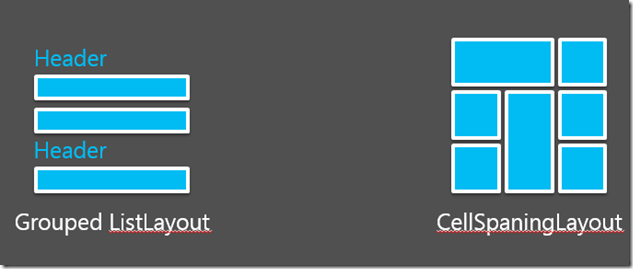
另外在資料呈現上ListView也增加了一些變化,例如水平移動式的項目呈現、分組標頭的呈現或是跨欄合併的呈現,也可以透過WinJS.UI.ILayout2來自訂義樣式(http://msdn.microsoft.com/zh-tw/library/windows/apps/dn255168.aspx)
(來源 : TechEd2013)
(來源 : TechEd2013)
在操作上ListView增加了可以拖曵功能,就像HTML5所支援的拖曵功能一樣,詳細資訊可以參考官方文件所提供的範例(http://msdn.microsoft.com/zh-tw/library/windows/apps/bg182879.aspx#DragAndDropListView)。關於ListView更詳細的更新可以參考(http://msdn.microsoft.com/zh-tw/library/windows/apps/bg182879.aspx#ListViewUpdates)。
[App bar]
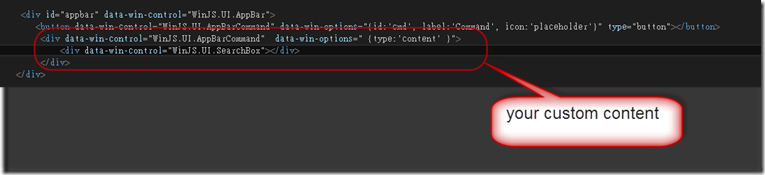
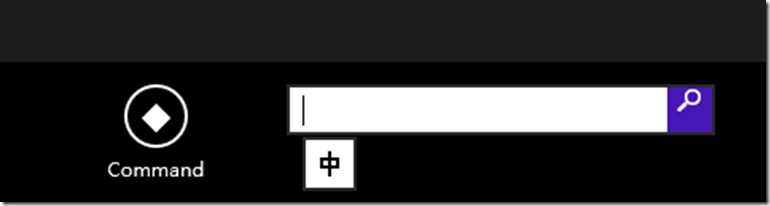
App bar的部份則支援了「鍵盤操控」、「版面自動配置縮放」、「自訂內容」等功能,其中就屬「自訂內容」最讓人興奮,這個功能可以讓開發者定義更多豐富性的命令功能介面,以下範例筆者簡單示範了在App bar裡配置一個搜尋功能控制項。
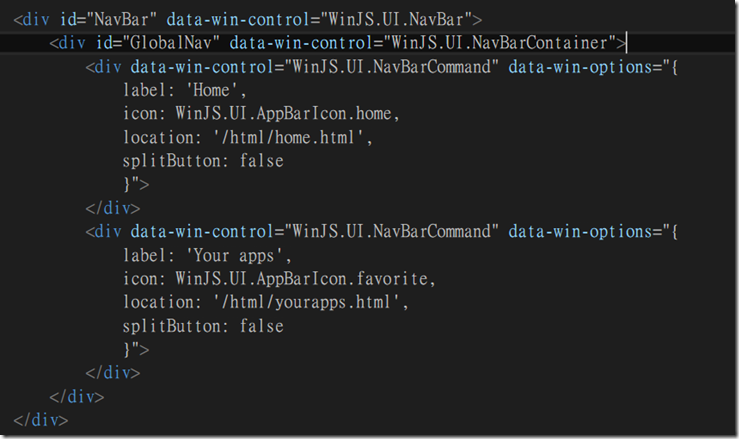
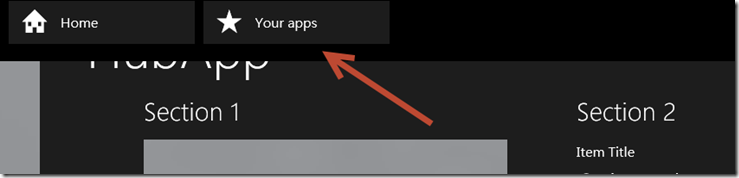
[Nav bar]
這是在WinJS 2.0新增的一個控制項,主要用於瀏覽命令,你可以在App配置這樣的瀏覽命令選單,提供更便利的瀏覽操作,就像在網站上我們常見的一些導覽列。
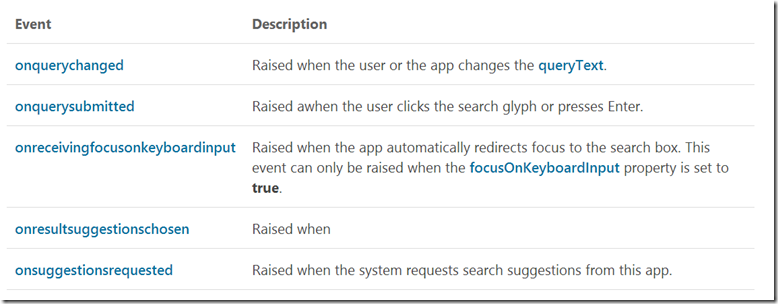
[Search box]
搜尋,這個也是在windows 8.1改變較大的,在Windows 8.0時,搜尋功能是透過實作搜尋合約結合Charm Bar來提供,且在當時的開發規範上不建議Store App自行提供搜尋功能,然而在windows 8.1我們可以發現到WinJS 2.0新增了Search Box這樣的一個控制項,透過這個Search Box您可以為App增加自已的Search功能,其中最主要的部份就是透過以下事件來達成。這個改變筆者認為應該更貼近使用者操作,畢竟結合Charm Bar的Search,一般使用者並不是那麼容易可以發現或知道的。關於Search Box詳細的說明,可以參考(http://msdn.microsoft.com/en-us/library/windows/apps/dn301949.aspx)。
[BackButton]
這個一個新的控制項,其功能顧名思意是用來提供回上一頁的巡覽動作,它會自動檢查瀏覽堆疊,來判斷使用者是否可以向上一頁瀏覽。如果沒有則按鈕會自己停用,它會自動呼叫 WinJS.Navigation.back 函式,完全不需要撰寫任何程式碼。
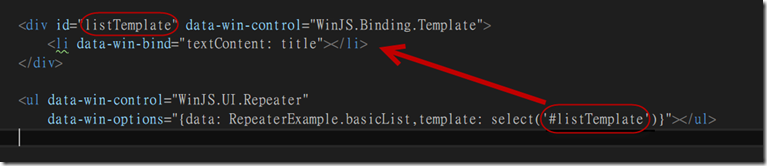
[Repeater]
除了原先ListView控制項以外,另一個用來呈現資料的新選擇,而Repeater控制項本身還是包含Repeater,像是一個巢狀式的容器,以下的範例在繫結資料後就會產生以li標記形式呈現的資料清單。
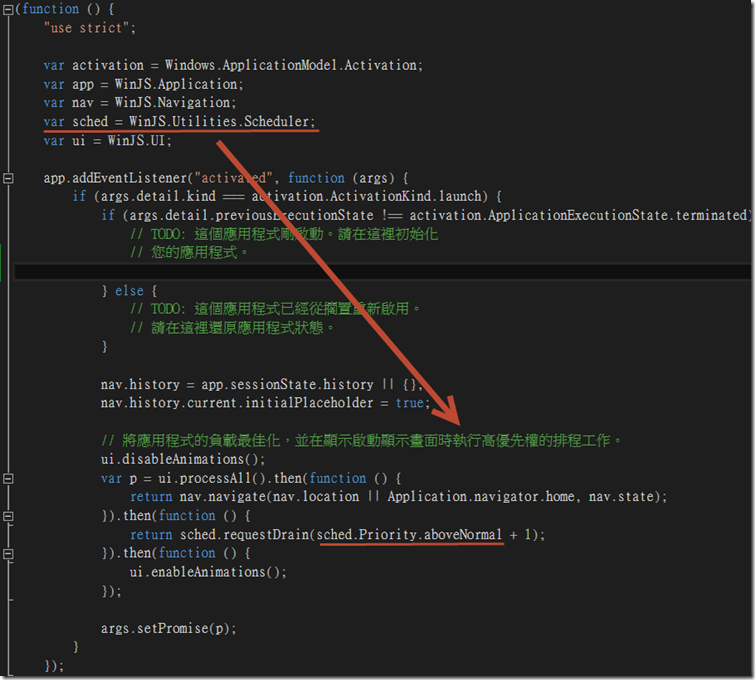
[WinJS.Utilities.Scheduler]
這個新的Scheduler api,讓開發人員可以藉由執行優先權的屬性宣告在適當的時間點安排task進行,等於提供更大的彈性去管理App裡的非同步作業,在專案範本中就可以看到有Scheduler的身影,有關Scheduler更詳細的說明可以參閱(http://msdn.microsoft.com/en-us/library/windows/apps/bg182877.aspx#one)。
[Dispose]
Dispose,提供更好的資源管理,讓開發人員可以在程式將不需要再使用到的資源即時進行Dispose的動作。
[總結]
1.增加了一些控制項,可以更容易設計出更友善的操作介面
2.在效能上的提升
3.更多底層API的支援
Ref :
HTML 5 Javascript (Windows 8.1 Preview)
Windows 8.1 Preview: New APIs and features for developers
By No.18