[ASP.NET] Web API in Web Form
Web API
Web API 最近很火紅的一個技術,它是基於HTTP通訊協定所打造的輕量級RESTFul Web 服務,因此它並不像WCF那麼的肥大,而要談Web API 就不得不先簡單說明什麼是REST,REST的完整全名為Representational State Transfer,在2000年由Roy Fielding博士其論文中提出來的一種軟體架構風格,在RESTFul Web 服務裡,網路上的資源是由URI來指定,而對於資源的操作(取得/建立/修改/刪除)則對應到HTTP通訊協定的GET/POST/PUT/DELETE方法,也因此它並不需要複雜的轉換,與常見的以SOAP為主的Web服務比較起來顯得相當的輕量化。
Web API VS ASP.NET MVC
目前常見於ASP.NET MVC架構中談及Web API,但這並不表示Web API僅能在ASP.NET MVC架構中使用,之所以常見於ASP.NET MVC裡談論,原因在於ASP.NET MVC本身的就是基於REST,具有Routing的觀念,透過URL Routing就可以告知Web 伺服器端我的請求是什麼,與Web API觀念上一致,因此以ASP.NET MVC配合Web API應該是絕配容易上手,然而對於原有ASP.NET Web Form的開發者來說也不用太傷心,事實上Web API並不綁死於ASP.NET MVC,同樣的只要能夠實現URL Routing,也就能使用Web API,而在Visual Studio 2012開發工具裡也支援可以在Web Form專案上建立Web API Contoller,配合在Global.asax裡設定好Route Rule,同樣可以輕鬆建立起Web API服務。
Web API in Web Form
(1) Web Site專案
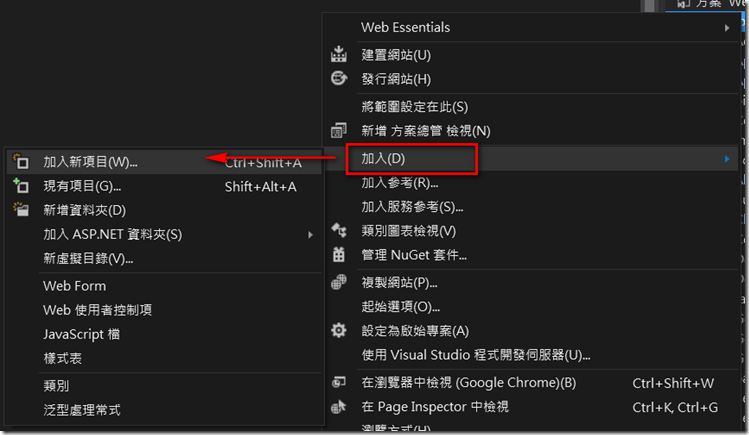
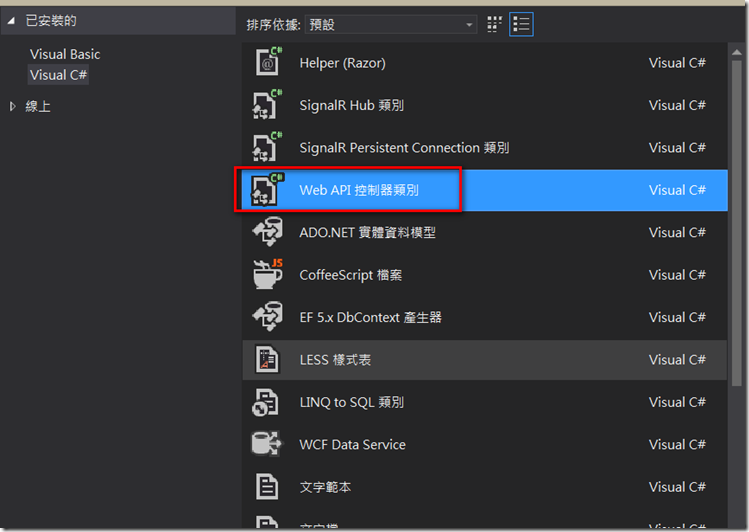
(2)建立Web API Contoller,這裡要注意命名以Contoller結尾,預設名稱會多加個1,變成xxxContoller1,記得修改。
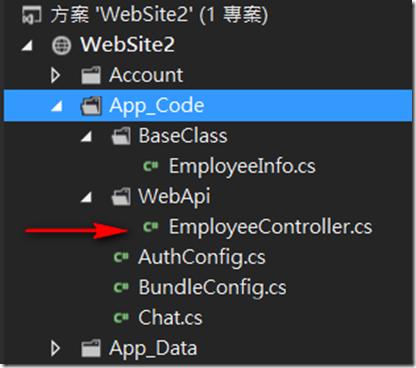
(3)建立的Web API Contoller置於App_Code目錄中,您可以在自行增加子目錄以便分類不同的類別
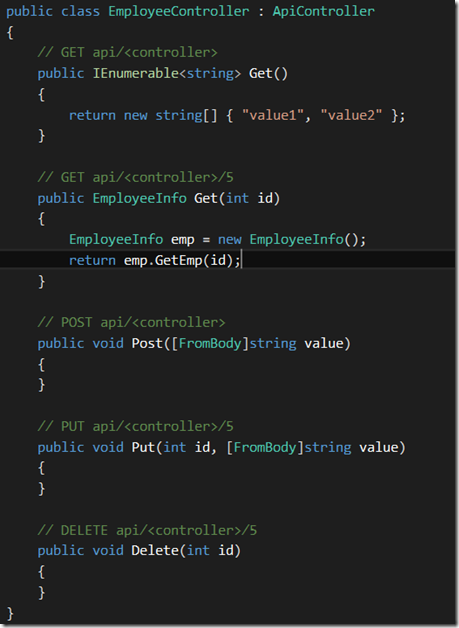
(4) Web API Contoller繼承ApiController,並且建立後會預設提供方法範例,並且說明URL的表示法,再依需求進行修改調整,範例中筆者簡單加了個EmployeeInfo類別,並修改GET(int id)方法
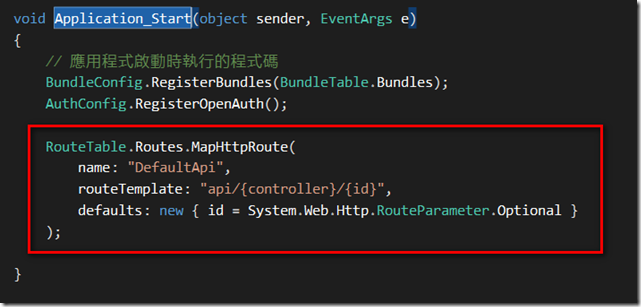
(5) 接著在Global.asax裡引入System.Web.Routing及System.Web.Http,並且在Application_Start裡建立Route Rule的設定,在ASP.NET 的Web API裡其預設為api/{controller}/{id},路徑預設選擇為api 是為了不跟ASP.NET MVC的路由相衝突,當然如果您不喜歡的話可以改掉它。
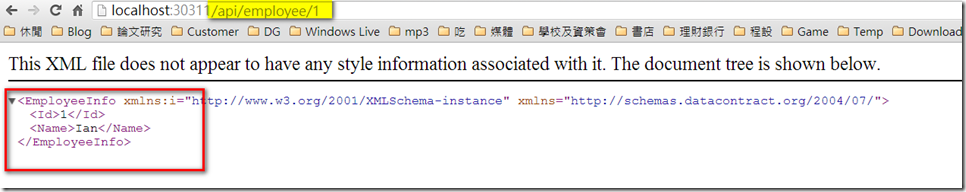
(6) 接著測試在網址列測試以符合Route Rule的設定的URL呼叫,可以得到以下結果,表明我們的Web API可以正常回傳我們所需的資料,這裡要注意的是雖然我們的Web API Contoller是命名為EmployeeController,然而在呼叫時是以Employee來呼叫,而並非為完整的EmployeeController名稱。
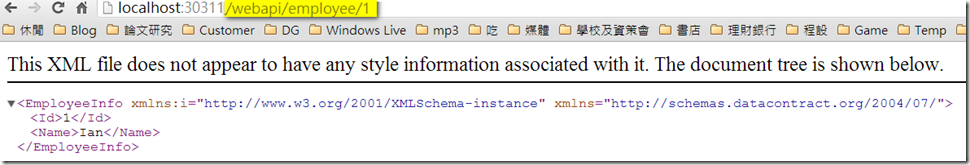
(7) 而若是我們把Route Rule的路徑預設改為webapi/{controller}/{id},則以webapi/employee/1的URL呼叫,可以得到以下結果。
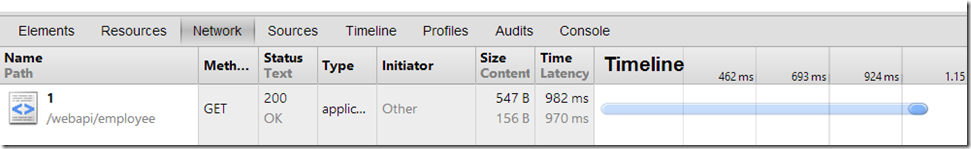
(8) 以開發者工具監看,可以看到過程中是以GET方式發出請求,而回傳Type則為XML
透過上述的簡單示範,說明了在現有的舊專案裡或是不採用ASP.NET MVC架構為開發的團隊,仍然可以在Web Form的專案裡建立起Web API服務。
Ref:
Representational state transfer
By No.18