[ASP.NET] Use HTML5 input & datalist with Ajax in asp.net
在HTML5的input增加了一個候選清單的功能,這個功能可以讓使用者在input裡輸入資料時,具有候選清單資料可以選擇的操作體驗,設計上相當簡單,只要將input的list屬性值指向datalist的id值即可(這裡所指的datalist並非ASP.NET裡的DataList控制項),範例如下
<input type="text" name="srch" id="srch" list="datalist1"/>
<datalist id="datalist1">
<option value="Ian">A</option>
<option value="Andy">B</option>
<option value="Allen">C</option>
<option value="Cody">D</option>
<option value="CoCo">E</option>
<option value="Jason">F</option>
</datalist>
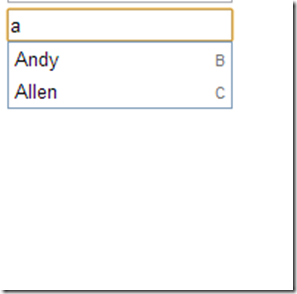
其結果可以看到雖然在設計時,datalist裡有6筆資料,但這個待選清單會依照使用者所輸入的關鍵字而進行過濾,因此當我輸入a時只會顯示符合的二筆資料,而這個就是HTML5裡input所新增加的候選清單功能。
但對於一般靜態網頁來說或許在一開始設計階段,關於datalist清單中的資料就己經是定義好的,所以這樣的功能很容易就可以用上,但對於應用性的系統來說,往往資料都會是由後端資料庫來源所提供,這也表明通常我們很難在一開始設計階段就把datalist清單中的資料給定義完成,所幸有jQuery這個好朋友,我們要達成這樣的設計並不難,技巧就是在網頁被執行時利用jQuery進行Ajax動作,由背後端把資料Query出來再改變DOM結構填充datalist裡的optoin成員即可,範例如下
【aspx】
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="Scripts/jquery-1.7.1.min.js"></script>
<script>
$(document).ready(function () {
$.ajax({
type: "GET",
url: "GetEmployee.ashx",
dataType: "json",
success: function (result) {
var dataList = $("#emplist");
$.each(result, function (i, item) {
var optionstr = $("<option>" + item.empno + "</option>").attr("value", item.name)
dataList.append(optionstr);
});
}
});
})
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="text" id="empno" name="empno" list="emplist" />
<datalist id="emplist"></datalist>
</div>
</form>
</body>
</html>
【ashx】
這裡筆者以一個泛型處理常式來模擬進行資料查詢跟回傳的動作,基本上就是一個類web service服務,為了方便在這個泛型處理常式裡,筆者直接用一個DataTable做模擬
public void ProcessRequest(HttpContext context)
{
#region 準備模擬資料
DataTable dt = new DataTable();
DataColumn column;
DataRow row;
column = new DataColumn();
column.DataType = System.Type.GetType("System.Int32");
column.ColumnName = "empno";
dt.Columns.Add(column);
column = new DataColumn();
column.DataType = System.Type.GetType("System.String");
column.ColumnName = "name";
dt.Columns.Add(column);
for (int i = 0; i <= 5; i++)
{
row = dt.NewRow();
row["empno"] = i;
if(i%2==0)
row["name"] = "Ian" + i.ToString();
else
row["name"] = "Andy" + i.ToString();
dt.Rows.Add(row);
}
#endregion
string result = Newtonsoft.Json.JsonConvert.SerializeObject(dt);
context.Response.ContentType = "application/json";
context.Response.Charset = "utf-8";
context.Response.Write(result);
}
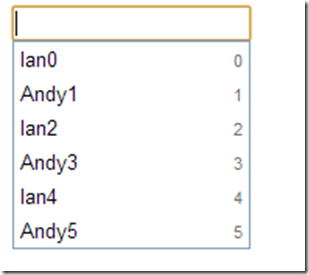
【結果】
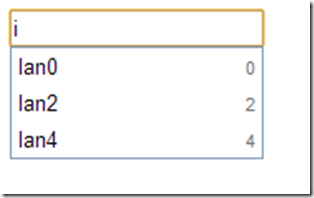
可以看到6筆待選清單資料的顯示,另外輸入關鍵字也同樣具有過濾效果
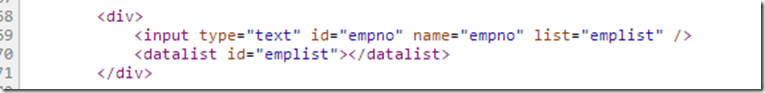
【網頁render後的原始碼內容】
在範例中筆者完全沒有使用到任何ASP.NET的Web 控制項,而事實上目前也沒有一個ASP.NET Web 控制項可以直接對應render出相同的HTML5 Tag 內容及屬性的設定 ![]() ,另外筆者也曾試著改為當使用者輸入關鍵字時,才動態進行背後資料的查詢Ajax動作,不過這會有一個問題就是動作會慢一拍,也就是當你輸入了二個關鍵字時,事實上真正反應出來的待選清單資料會是前一個關鍵字所過濾出來的結果,這是因為當使用者在輸入資料時,是以現有的datalist裡的清單進行過濾篩選,因此當我們想要在使用者輸入文字時才動態去Query資料回來在改變datalist裡的清單時間點上面己經來不及囉。
,另外筆者也曾試著改為當使用者輸入關鍵字時,才動態進行背後資料的查詢Ajax動作,不過這會有一個問題就是動作會慢一拍,也就是當你輸入了二個關鍵字時,事實上真正反應出來的待選清單資料會是前一個關鍵字所過濾出來的結果,這是因為當使用者在輸入資料時,是以現有的datalist裡的清單進行過濾篩選,因此當我們想要在使用者輸入文字時才動態去Query資料回來在改變datalist裡的清單時間點上面己經來不及囉。
By No.18