[ASP.NET] Mobile Web Page 開發–jQuery Mobile ListUI 結合ListView控制項
資料呈現清單大慨是開發頁面上最常見的,在jQuery Mobile也為資料清單提供了一些呈現上的設計機制,完整的文件可參考(http://jquerymobile.com/demos/1.2.0/docs/lists/index.html),除了基本樣式之外,也有不少進階的樣式,例如有可以放置圖片的,有可以顯示明細數的,非常豐富。
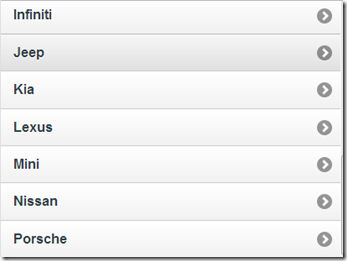
【基本的樣式】
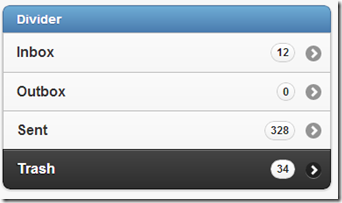
【進階的樣式】
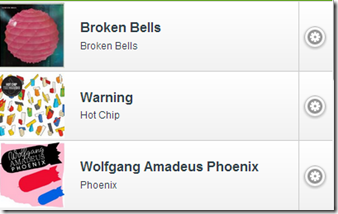
【進階的樣式】
jQuery Mobile在處理資料清單的顯示是以<ul><li>做為基底元素,再以下列屬性進行變化
data-role="listview"
data-theme="d"
data-filter="true"
data-split-icon="grid"
這些屬性的作用文件相當的清楚,就不多廢話。
不過對於習慣使用Web Control開發的人員來說,總會希望可以結合原有習慣,不太希望由程式一點一滴的去組HTML字串,一來程式也不好維護,二來開發起來綁手綁腳的,所以既然已知jQuery Mobile在處理清單是以<ul><li>做為基底元素,那麼我們就可以轉個彎以想辦法看有什麼Web Control可以render出這樣的HTML元素,或是具有樣板特性可以讓我們在樣板裡定義好HTML元素,應該就可以達到相同的效果
這裡我們選用ListView來做
- 藉由<LayoutTemplate>來放置<ul>元素
- 藉由<ItemTemplate>來放置<li>元素
<asp:ListView ID="ListView1" runat="server" OnItemDataBound="ListView1_ItemDataBound">
<LayoutTemplate>
<ul data-role="listview" data-theme="d" data-filter="false" data-split-icon="grid">
<asp:PlaceHolder ID="itemPlaceholder" runat="server"></asp:PlaceHolder>
</ul>
</LayoutTemplate>
<ItemTemplate>
<li data-icon="false">
<a href="xxxx">
<p>
<strong>姓名:
<%#Eval("name")%>
</strong></p>
<p>
編號:<%#Eval("empno")%></p>
<p>
性別:<%#Eval("sex")%></p>
</a>
</li>
</ItemTemplate>
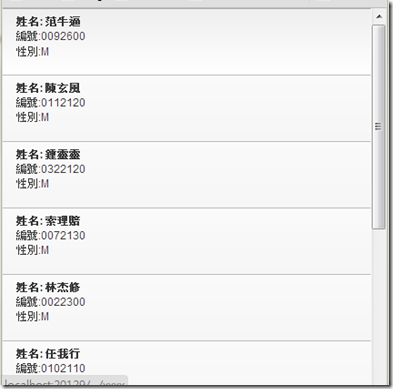
</asp:ListView>- 接著同樣在背後程式碼裡進行資料綁定的動作,就可以看到以下效果
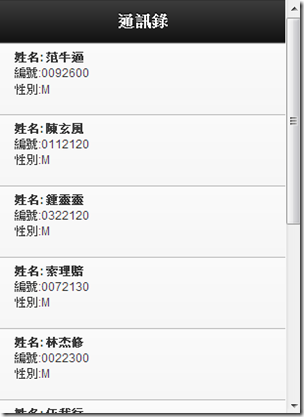
- 沒有header看起來好像少了點什麼,我們來加個header設置
<div data-role="header" data-position="fixed">
<h1>
通訊錄
</h1>
</div>
<div data-role="content">
<asp:ListView ID="ListView1" runat="server">
<LayoutTemplate>
<ul data-role="listview" data-theme="d" data-filter="false" data-split-icon="grid">
<asp:PlaceHolder ID="itemPlaceholder" runat="server"></asp:PlaceHolder>
</ul>
</LayoutTemplate>
<ItemTemplate>
<li data-icon="false"><a href="xxxx">
<p>
<strong>姓名:
<%#Eval("name")%>
</strong>
</p>
<p>
編號:<%#Eval("empno")%></p>
<p>
性別:<%#Eval("sex")%></p>
</a></li>
</ItemTemplate>
</asp:ListView>
</div>
是不是很簡單就可以做出行動裝置上的UI樣式了呢 :)
同樣我們也可以加上footer,當然關於資料清單還有很多變化,這些在官方文件上提供的很詳細,就由大家慢慢去玩囉,這裡只是舉個例子讓大家了解,在開發上還是可以一方面運用Web Control,一方面借由jQuery Mobile強大的行動UI設定處理,快速簡單打造出行動裝置的網頁
By No.18