[ASP.NET] 十分鐘輕鬆玩HTML5系列–簡介 File API
在HTML5裡另一個較大新功能區塊就是File API,透過File API使得在瀏覽器端處理檔案
變的很容易,也可以直接就進行檔案的預覽,當然這個部份還是要撰寫一些JavaScript的
Code ( 就說他們是好朋友了吧 ),不過相關的 Method都已經有設計了,所以只需在適當時機
進行呼叫,整體來說並不困難。
以下簡單介紹一下File API內容:
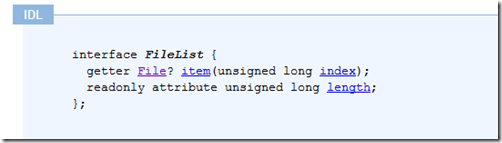
- FileList:file object 的集合,透過 length可以取得檔案個數,而 item[index]則可以
從集合中取得特定的file object。
(http://www.w3.org/TR/FileAPI/#dfn-Filelist)
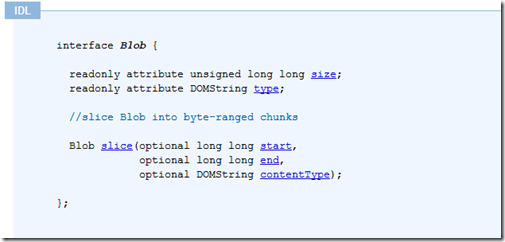
- Blob:存放唯讀性的 raw binary data,透過Bolb Object 的屬性 size、type 可以取
得檔案相關資訊。此外也提供一個method 可以讀取特定區段的 raw binary data。
( http://www.w3.org/TR/FileAPI/#dfn-Blob )
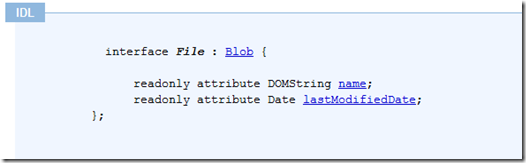
- File:從文件上可以看到其繼承Blob,提供檔案名稱(file name) 及 最近修改日期
(lastModifiedDate)二個唯讀屬性資料。
( http://www.w3.org/TR/FileAPI/#dfn-file )
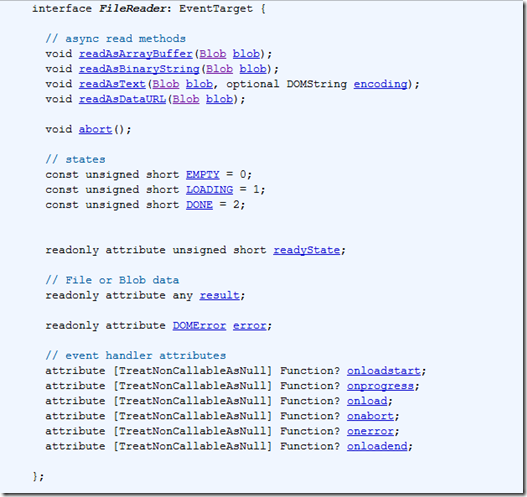
- FileReader:提供讀取 File or Blob 內容的相關事件處理及Method
【Event】
- loadstart - 開始讀取時
- progress - 於讀取運作時
- abort - 中斷讀取時
- error - 讀取失敗時
- load - 讀取操作完成時
- loadend - 讀取請求完成時(不管成功或是失敗)
( http://www.w3.org/TR/FileAPI/#dfn-filereader )
此外針對讀取提供了4個非同步的的 Methods,這幾個Method會將檔案內容讀取至memory
【Method】
- readAsArrayBuffer - 回傳 array buffer 物件。
- readAsBinaryString- 回傳 binary string 字串。
- readAsText- 回傳檔案文字內容,並可指定其編碼。
- readAsDataURL- 回傳Data URI字串。
( http://www.w3.org/TR/FileAPI/#dfn-filereader )
Demo
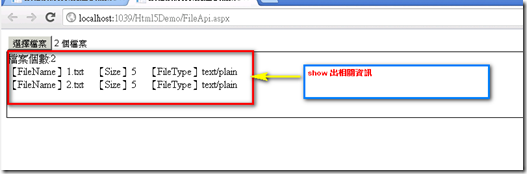
- 讀取檔案基本資料
<input type="file" id="upfile" multiple="multiple" onchange="UpLoad(event);"/>
<div id="filemsg" style="height: 100px; white-space: pre; border: 1px solid black;"></div>
<script>
function UpLoad(e) {
var div = document.getElementById("filemsg");
//透過filelist取得檔案個數
var filelist = e.target.files;
div.textContent += "檔案個數:" + filelist.length + "\n";
//透過file取得相關資訊
for (var i = 0; i < filelist.length; i++) {
var file = filelist[i];
div.textContent += "【FileName】" + file.name + " 【Size】" + file.size + " 【FileType】" + file.type + "\n";
}
}
</script>
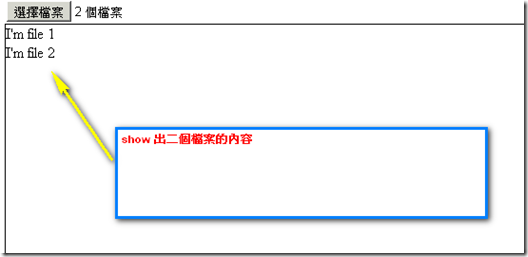
- 檔案預覽
<input type="file" id="readfile" multiple="multiple" onchange="ReadFile(event);" />
<div id="filedata" style="height: 300px; white-space: pre; border: 1px solid black;"></div>
function ReadFile(e) {
var div = document.getElementById("filedata");
var filelist = e.target.files;
for (var i = 0; i < filelist.length; i++) {
var file = filelist[i];
var reader = new FileReader();
reader.onload = function (e) {
div.textContent += this.result + "\n";
}
reader.readAsText(file);
}
}
註:範例程式碼只是demo用並沒有寫的很嚴謹,僅供參考之用 ![]()
Ref:
若本文對您有所幫助,歡迎轉貼,但請在加註【轉貼】及來源出處,並在附上本篇的超連結,感恩您的配合囉。
By No.18