[ASP.NET] 十分鐘輕鬆玩HTML5系列– 簡介Drag & Drop
HTML5新增支援拖(Drag)、放(Drop)功能API,提供更容易在網頁上實作Drag & Drop效果
的方法,依據官方文件的說明,整個Drag & Drop功能總共有7個相關執行的事件。
- dragstart
事件對象是被拖拉的物件,發生於物件被拖拉開始時。
- drag
事件對象是被拖拉的物件,發生於當物件被拖拉時。
- dragenter
事件對象是欲放置拖拉物件的目的物件,發生於被拖拉的物件被拖拉進入至目的物件時。
- dragleave
事件對象是原先欲放置拖拉物件的目的物件,發生於被拖拉的物件離開目的物件時。
- dragover
事件對象是目前欲放置拖拉物件的目的物件,發生於被拖拉的物件拖拉經過目的物件時。
- drop
事件對象是被拖拉的物件,發生於放置物件時。
- dragend
事件對象是被拖拉的物件,發生於結束此次拖拉時。
另外HTML5定義了dataTransfer Object 來傳遞拖拉過程的基礎數據,透過Event.dataTransfer參
數做為傳遞的媒介。
dataTransfer Object 屬性及方法:
- dataTransfer.setData(format, data) / getData(format) / clearData()
用以傳送/接收/清除資料,一般來說在dragstart 事件上通常會使用setData() 來設定要傳
送給目的物件的資料,而在drop 事件上通常會使用getData() 來取得資料。
- dataTransfer.effectAllowed
設置被拖拉物件所允許的操作,其值具有 "none"、"copy"、"copyLink"、"copyMove"、"link"
、"linkMove"、"move"、"all"、"uninitialized"。
- dataTransfer.dropEffect
設置完成拖拉放置後所允許的操作效果,其值具有"none"、"copy"、 "link"、"move"。
- preventDefault
取消某些預設動作行為,在一些元素上預設拖拉時的動作行為可能不是我們所想要的拖拉
行為反應,例如圖片在拖拉時可能另開啟頁面顯示,此時就可以利用preventDefault來取消
這類的預設行為。
利用以上事件,我們就可以搭配JavaScript來處理及掌控整個拖拉的過程,而一般的拖拉並
不必要觸發所有事件,大致只需要dragstart +drop +dragover ,以下用一個簡單的例子做個
Demo。
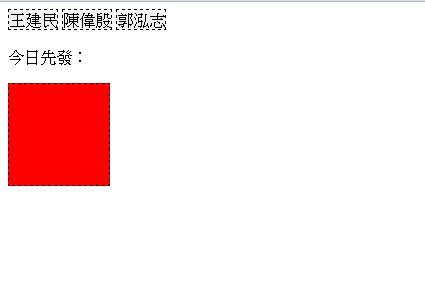
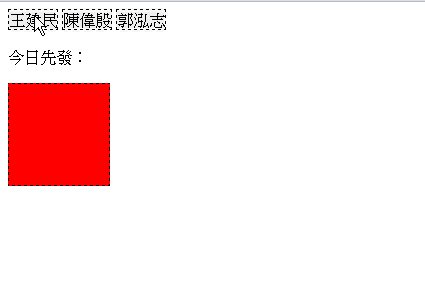
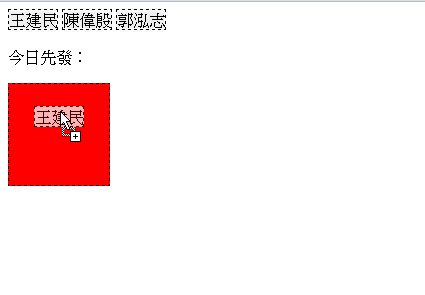
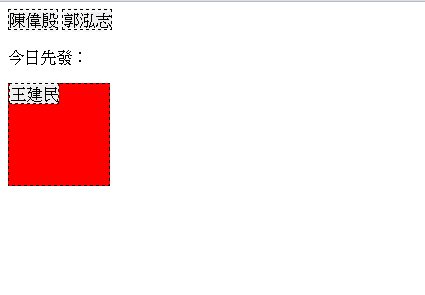
Demo:
畫面上有3位投手,利用HTML5 Drag & Drop把今日先發投手拉進紅色練投區。
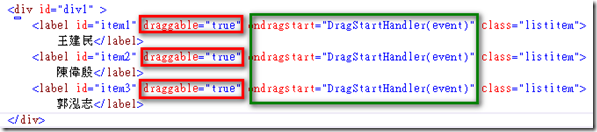
- 需要具有被拖拉動作的元素,必須將draggable屬性設為 true,該屬性值有 true / false / auto
- 被拖拉動作的元素,設定其觸發dragstart 事件
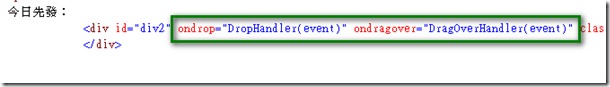
- 設置一個div區域,使其可以用來放置投手,並設定其drop &dragover 事件
- dragstart 事件
function DragStartHandler(e) {
e.dataTransfer.setData("text/plain", e.target.id);
e.dataTransfer.effectAllowed = "copy";
}
- drop 事件
function DropHandler(e) {
e.preventDefault();
e.dataTransfer.getData("text/plain");
e.currentTarget.appendChild(document.getElementById(data));
}
- dragover 事件
function DragOverHandler(e) {
e.preventDefault();
}
- 效果
結論:
HTML5提供的Drag & Drop可以讓我們很容易的實作出拖拉的效果,但其主要的控制
還是必須依賴JavaScript,所以要發揮HTML5的Power,JavaScript是要下一番功夫學習
的囉 ![]()
Ref:
By No.18