[ASP.NET] 十分鐘輕鬆玩HTML5系列– New Tag canvas
在HTML5裡提供了一個New Tag canvas,透過canvas tag定義好的畫布區域,讓瀏覽器可以搭配
JavaScript 直接支援繪畫能力。canvas 本身沒有繪畫能力,可以想像它就是一塊畫布,而在這個
畫布上要畫什麼東西,則是利用CanvasRenderingContext2D Object進行,CanvasRenderingContext2D
其背後提供了一組繪製圖形的API。
- 在頁面上定義畫布相當的簡單,其語法如下定義一個300 * 300 方形且背景為淡灰的畫
布區域
<canvas id="democanvas" width="300" height="300" style="background-color:#eee8e8"></canvas>
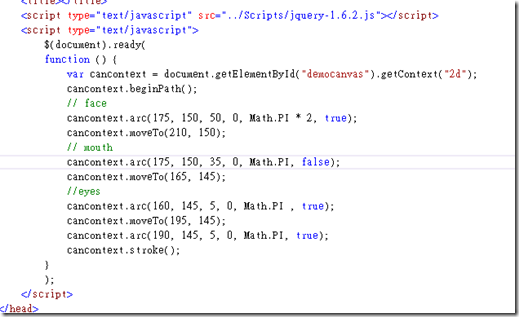
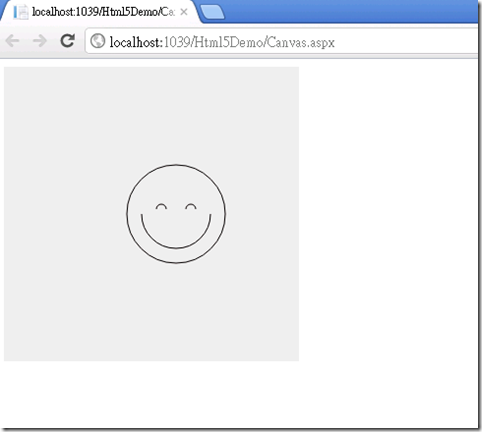
- 接著搭配JavaScript對該畫布進行繪製,這裡簡單以繪製一個笑臉為例
CanvasRenderingContext2D所提供的繪圖API相當的豐富,這裡只是簡單做個介紹,有興趣
的朋友可再自行參閱文件玩玩看囉(http://dev.w3.org/html5/2dcontext/) ![]()
Ref:
CanvasRenderingContext2D object
HTML DOM CanvasRenderingContext2D 对象
若本文對您有所幫助,歡迎轉貼,但請在加註【轉貼】及來源出處,並在附上本篇的超連結,感恩您的配合囉。
By No.18