[ASP.NET] 十分鐘輕鬆玩HTML5系列-New Tag video、audio
本篇輕鬆玩HTML5系列要來介紹New Tag:video & audio
以往想在網頁上進行影片的播放功能,都要透過外掛內嵌語法來達成,但在
HTML5則直接納入了支援影片播放功能的New Tag,目前支援的格式有以下
三種,但這必須也要Browser有相對的支援該格式才能播放:
- MP4
- WebM
- Ogg
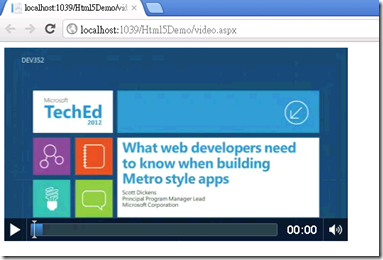
video Tag的語法如同一般HTML Tag一樣相當簡單
- src:影片檔所在路徑
- controls:顯示影片播放控制
由於並非所有Browser都有支援,因此可以video Tag中加入說明,讓未支援的Browser可以顯
示明確的訊息
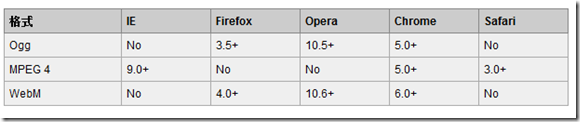
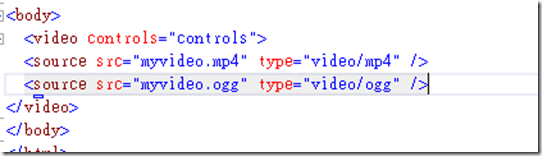
此外因為Browser所支援可以影片播放的格式並不相同(請參考下表),所以在video Tag提供
了可允許設定多組的source 元素。用來連接不同的影片格式文件。運作上瀏覽器將會使用
由上而下的選擇第一個可識別的格式來進行播放。
(資料來源:http://www.w3school.com.cn/html5/html_5_video.asp)
video Tag還提供了其它相關屬性:
- autoplay:自動播放
- height:設定高度
- width:設定寬度
- loop:自動循環播放
-
preload:設定是否預先就載入影片文件
- none 不預先載入
- metadata 只預先meta資訊
- auto 載入影片文件
而audio Tag運用上也是差不多的,同樣設定source即可輕鬆進行audio的播放,透過這二個
New Tag,使得在網頁上要播放影音來的更Easy囉 ![]()
若本文對您有所幫助,歡迎轉貼,但請在加註【轉貼】及來源出處,並在附上本篇的超連結,感恩您的配合囉。
By No.18