[ASP.NET] ASP.NET 4.5(一)–TextBox Control
在Web開發裡最常見的控制項,我想大概以TextBox出現的頻率最高,展現成網頁呈現時
就是Input這個Tag了,以往為了做出可以輸入日期、時間、數值、顏色..等等多種輸入情境
,大多會另外再找其它額外的套件來滿足,或是自行繼承原生的TextBox開發出另外的控制
項出來,而隨著HTML5的出現,在ASP.NET 4.5裡TextBox提供更多樣式的變化,供開發者
更容易在Web Application上提供這些多樣化的輸入需求。
HTML 5 Input Tag Type:
(取自:http://www.w3schools.com/html5/html5_form_input_types.asp)
Demo
環境:Visual Studio 11 + Opera Browser
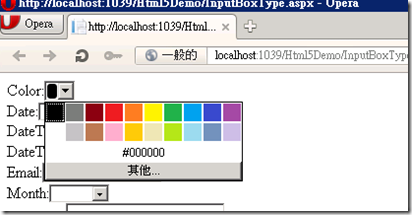
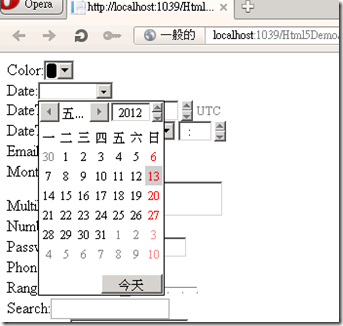
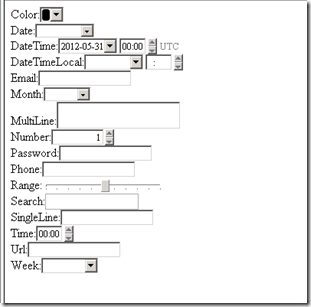
- 由ASP.NET 4.5的TextBox Control TextMode屬性,可以發現提供很多可以設定的Type
- 雖然提供這麼多的Type可以設定,但由於最終是轉換為HTML的Input Tag,因此
是否能順利呈現出想要的效果,則必需取決於Browser對於HTML 5的支援程度而定,
目前測試了幾個Browser後,以Opera支援程度較為理想
- 而不支援的Type在顯示上基本上並不會引發錯誤,只是呈現出來的形態就是
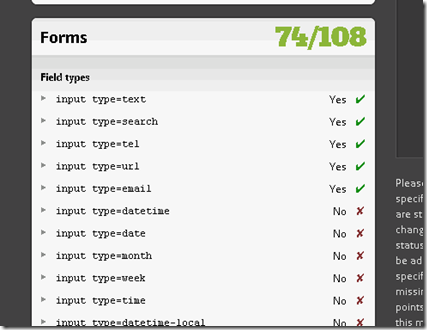
一般的Input樣式,至於各主要的Browser到底支援了哪些Type,可以直接至w3schools
查看就知道囉 ![]() ,另外也可以直接利用Html5Test網站做檢測也可以很清楚就知道了
,另外也可以直接利用Html5Test網站做檢測也可以很清楚就知道了
若本文對您有所幫助,歡迎轉貼,但請在加註【轉貼】及來源出處,並在附上本篇的超連結,感恩您的配合囉。
By No.18