[ASP.NET] 談 .NET 4.0 ReportViewer Load不停事件
前幾天在.NET 4.0版本測試一隻報表時,發生該報表Loading不停的
現象,報表本身是很簡單的使用ReportViewer + RDLC所寫的,該報表
的程式寫法大致如下:
protected void Page_Load(object sender, EventArgs e)
{
....
....
....
SqlDataAdapter adp = new SqlDataAdapter(command);
DataTable dt = new DataTable();
adp.Fill(dt);
if (dt.Rows.Count > 0)
{
this.ReportViewer1.Visible = true;
this.ReportViewer1.LocalReport.ReportPath = Server.MapPath("RdlcMatrix.rdlc");
this.ReportViewer1.LocalReport.DataSources.Clear();
this.ReportViewer1.LocalReport.DataSources.Add(new Microsoft.Reporting.WebForms.ReportDataSource("orderscount", dt));
this.ReportViewer1.LocalReport.Refresh();
}
}
在設計階段設定好相關DataTable,再於程式中給予填充該DataTable即可,
由於是在測試報表某個功能,因此在畫面並不需要提供任何使用報表條件,
依據ASP.NET的Page週期,看起來寫在Page_Load事件中並沒有什麼問題
,但當執行時卻發生了ReportViewer 一直處在Loading狀態,畫面如下
原先以為是資料太多因此載入需要花點時間,不過當縮小資料量後問題
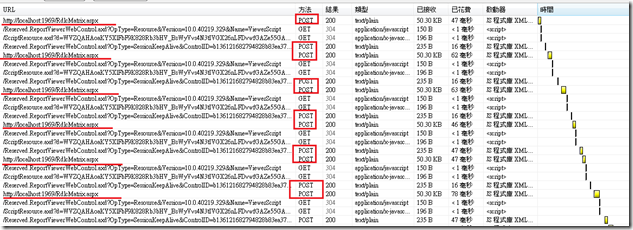
依舊,因此資料太多這個因素就被排除了,接著我決定使用IE開發者工具監
看ReportViewer到底在做什麼事,一看之下發現不斷的在postback,且似乎
沒有停止的跡象
到這裡心裡開始有個底了,怎麼說呢?
如果有用過VS2005,VS2008版本ReportViewer (Version=9.0.0.0) ,應該會知道之前版本的
ReportViewer 並不需要搭配ScriptManager,但.NET 4.0版的ReportViewer (Version=10.0.0.0)
必須搭配ScriptManager,也就是在這版的ReportViewer應該是有用到Ajax的,因此這個Loading
到天荒地老的現象,我懷疑就是ReportViewer(Version=10.0.0.0)在運作時機制變更所搞的鬼
為了證實這個懷疑,我稍微修改原先的程式,放上一顆Button並把Report的程式移到Button,
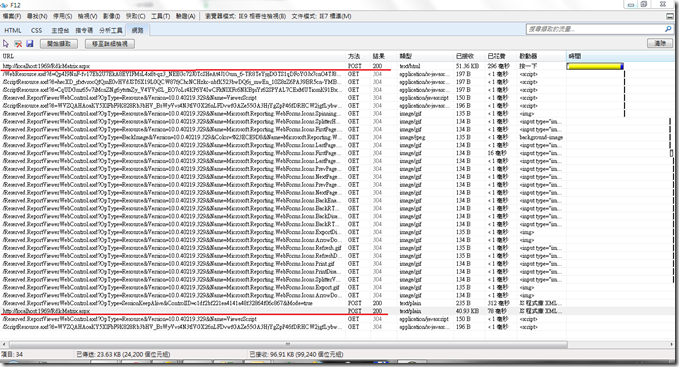
接著同樣以IE開發者工具監看ReportViewer的動作,結果如下
protected void Button1_Click(object sender, EventArgs e)
{
SqlDataAdapter adp = new SqlDataAdapter(command);
DataTable dt = new DataTable();
adp.Fill(dt);
if (dt.Rows.Count > 0)
{
this.ReportViewer1.Visible = true;
this.ReportViewer1.LocalReport.ReportPath = Server.MapPath("RdlcMatrix.rdlc");
this.ReportViewer1.LocalReport.DataSources.Clear();
this.ReportViewer1.LocalReport.DataSources.Add(new Microsoft.Reporting.WebForms.ReportDataSource("orderscount", dt));
this.ReportViewer1.LocalReport.Refresh();
}
}
可以發現Button的postback動作裡,在背後aspx卻是被post了二次,而這二次的post都與
ReportViewer有關。
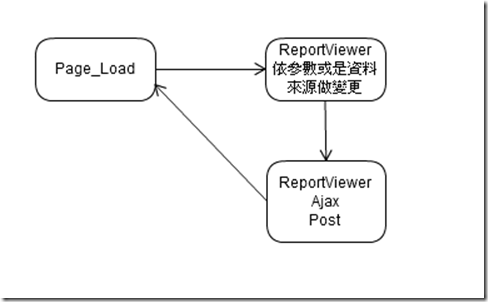
從這個實驗中我們可以初步推論在.NET 4.0版的ReportViewer (Version=10.0.0.0),當報表
本身的參數或是資料來源有變更時,其完整運作的過程會有一次Page本身的Postback or Load
的過程,此外背後還會有一次Ajax post的過程。
有了這個初步推論後,我們再來檢視原先在Page_Load事件的寫法,根據上述的推論,如果
在Page_Load事件中,我們讓報表重新依參數或是資料來源做變更時,就會引發一種現象是,當
Page Load進來時ReportViewer (Version=10.0.0.0)本身又因運作機制的關係,背後Ajax又Post
了,而我們知道ASP.NT Ajax 本身仍然是把Page整個Post回去,然後Page_Load事件又進行了
ReportViewer (Version=10.0.0.0)重新依參數或是資料來源做變更,接著又是背後Ajax又Post了
,如此一來就這樣變成了一直在Post不停的現象,畫面也就看起來變成了ReportViewer 一直在
Loading Data的狀態。
要解決這個問題也很簡單,如果要在Page_Load事件中對ReportViewer (Version=10.0.0.0)
重新依參數或是資料來源做變更時,只要加上個!IsPostBack判斷即可,因此當ReportViewer
進行Ajax post時便不會再一次的進行參數或是資料來源變更的initialization,而造成無窮Loading
現象囉!
By No.18