[Ajax Toolkit] 多個控制項觸發CalendarExtender Popup Calendar
CalendarExtender是Ajax Toolkit中所提供的一個Calendar控制項,一般使用CalendarExtender
時,通常是會拉出一個TextBox,然後指定CalendarExtender其TargetControlID屬性為該TextBox
控制項,這樣一來即可在點選TextBox時Popup CalendarUI給使用者點選日期
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</asp:ToolkitScriptManager>
<asp:CalendarExtender ID="CalendarExtender1" runat="server" TargetControlID="TextBox1">
</asp:CalendarExtender>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
接著我們來看一下網頁原始碼
會發現其實它是Call 一段jQuery,其中$create…..就是Popup Calendar的關鍵所在
$create(Sys.Extended.UI.CalendarBehavior, {"id":"CalendarExtender1"}, null, null, $get("TextBox1"))
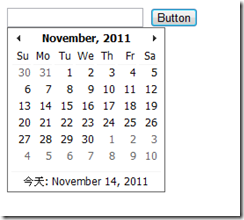
接著我們再來看看,假設今天我們想要利用Button來Popup Calendar的話,那麼我們必須指定
CalendarExtender的PopupButtonID屬性如下
<asp:CalendarExtender ID="CalendarExtender1" runat="server"
TargetControlID="TextBox1" PopupButtonID="Button1">
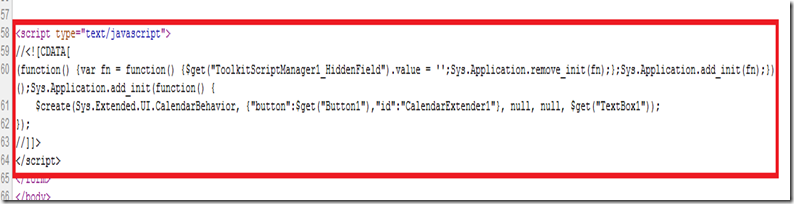
</asp:CalendarExtender>同樣的,我們來看看網頁原始碼
會發現原本
$create(Sys.Extended.UI.CalendarBehavior, {"id":"CalendarExtender1"}, null, null, $get("TextBox1"))
變成了
$create(Sys.Extended.UI.CalendarBehavior, {"button":$get("Button1"),"id":"CalendarExtender1"}, null, null, $get("TextBox1"));
多了"button":$get("Button1")這個參數
而Calander Extender指定PopupButtonID後,原本點選TextBox時Popup CalendarUI的行為,已變成由
PopupButtonID屬性所指定的Button1控制項給取代,此時若我們仍希望可以保留由TestBox Popup
Calander的功能時,該怎麼辦呢?
其實在先前的分析中,我們已經知道Popup Calendar的關鍵所在是
$create(Sys.Extended.UI.CalendarBehavior………
,所以此時我們只要想辦法讓TextBox可以去觸發$create(Sys.Extended.UI.CalendarBehavior………,理
應可以達到我們的需求,藉由Attributes.Add,我們把TextBox控制項註冊一個onclick的client event來
call $create(Sys.Extended.UI.CalendarBehavior…如下:
this.TextBox1.Attributes.Add("onclick", "$create(Sys.Extended.UI.CalendarBehavior, {\"id\":\"CalendarExtender1\"}, null, null, $get(\"TextBox1\"));");
如此一來就可以同時在指定PopupButtonID後,仍可以保留TestBox Popup Calander的功能囉!
By No.18