[VS2010/.NET 4.0贈書活動自我修練] 認識資源檔建立多語系
在網路的世界裡,跨國界是一個很重要的特徵,因此很多的網站設計基本上都會面臨到多語系的問題
傳統網頁的設計上可能同一個頁面面臨不同語系時,會撰寫多個網頁檔案來應對,但在ASP.NET裡我們
可以用更方便的方式來達成,那就是資源檔(resource file)
資源檔它是一個XML格式的檔案,一個資源檔相對於一種語系,可以把它想像成一個字典集
資源檔有二種類型,一種是Local的資源檔,另一種是Global的資源檔
Local的資源檔:是專屬於特定網頁檔案的資源檔,存放於App_LocalResources目錄
Global的資源檔:則是共用情況的資源檔,存放於App_GlobalResources目錄
資源檔本身的結構是一個Key對映一個Value的形式,因此當一個aspx網頁檔本身若有資源檔的設計時
在每一個UI元件原始碼,會具有一個meta:resourcekey=XXXXX這樣的描述
以下就分別基礎的介紹一下二者如何應用
(1)Local的資源檔
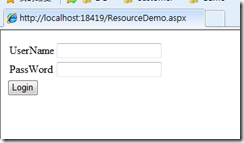
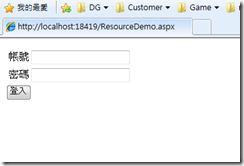
假設我們有一個登入畫面如下(ResourceDemo.aspx),而我們希望這個界面可以具有英文語系相對應的Label及Button的文字顯示
,因此我們利用LocalResource來輕鬆達成
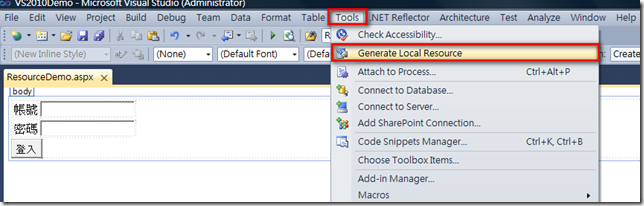
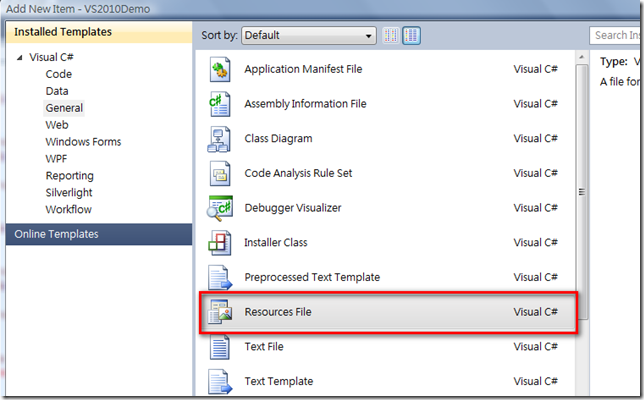
建立好上述UI界面後,接著我們使用VS2010 Tool來建立LocalResource
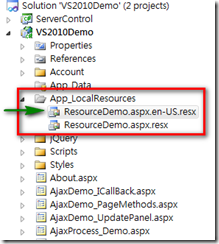
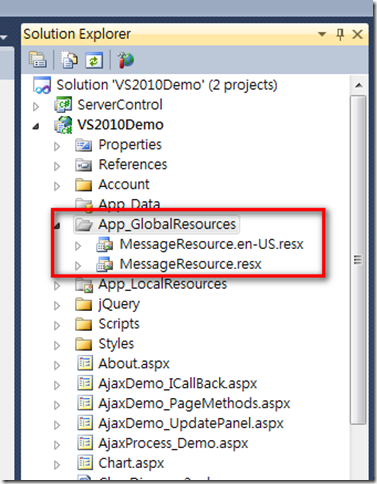
我們可以看到在App_LocalResources目錄裡,產生了一個名為「ResourceDemo.aspx.resx」的Resource檔
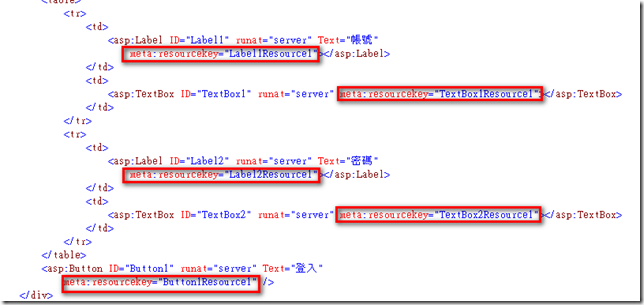
,而這個檔案對ResourceDemo.aspx來說就是預設的資源檔,而在ResourceDemo.aspx裡也可以看到每一個元件
裡的原始碼裡,多了meta:resourcekey的描述
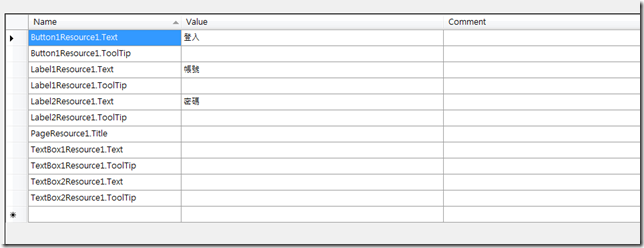
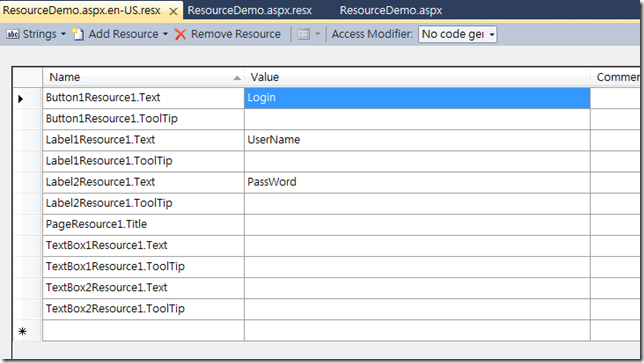
而「ResourceDemo.aspx.resx」的Resource檔內容則為如下,可以看到每一個UI元件的一些屬性值(Text、ToolTip、Title)
,對應著一個Value
接著我們利用複製的方式將原本的「ResourceDemo.aspx.resx」的Resource檔複雜一份,並改名為「ResourceDemo.aspx.en-US.resx」的Resource檔
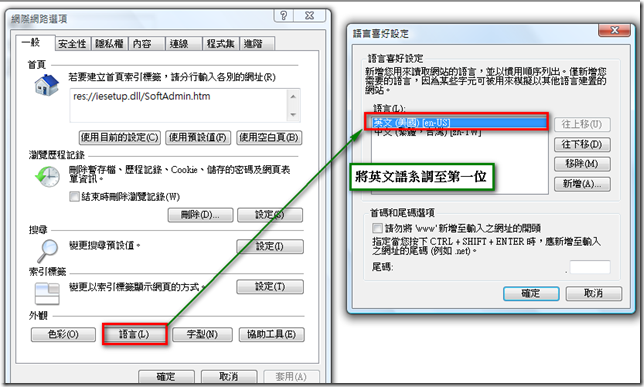
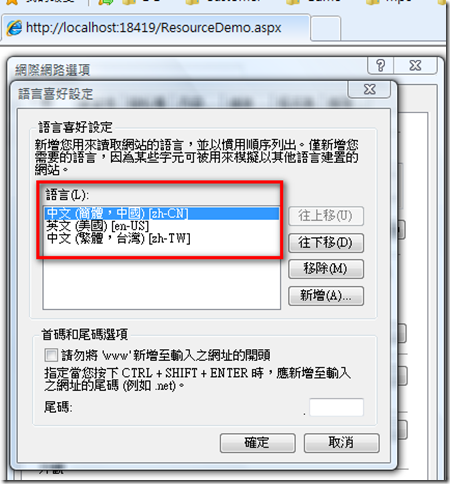
,它的命名規則是「檔案名稱.語系.resx」,而預設語系的名稱則為「檔案名稱.resx」,而語系名字可由IE的語系設定中得知
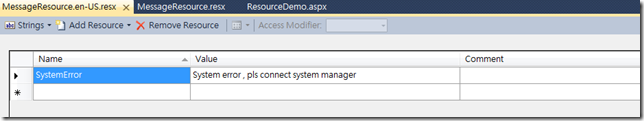
複製好英文語系的資源檔後,打開這個資源檔,接著直接編輯所想要呈現的英文描述如下
編輯完成後,我們可以直接利用改變瀏覽器語系設定的方式,來看一下效果
重新載入ResourceDemp.aspx頁面後,會發生Label及Button的文字已經變成是英文了,而顯示的描述正是我們訂在英文語系資源檔裡的內容
接著我們再換成簡體語系,看看會發生什麼麼事情
會發現ResourceDemp.aspx頁面的顯示回到了繁體中文,這是因為我們並沒有建立簡體的資源檔,因此在找不到相對應的資源檔
情況下,就會以預設的資源檔來呈現
(2)Global的資源檔
相較於LocalResource資源檔,Global的資源檔可以用來定義同一個site共同需要用到的訊息或資源,例如提示訊息或是錯誤訊息等等,這樣
的好處在於可以不用每一個程式都定義,當需要統一修改或調整時也會比較方便快速
建立Global的資源檔的方式如下
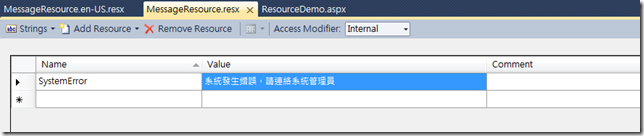
放置於App_GlobalResources目錄下,同樣的我們也建立另一個英文語系的資源檔(方式同LocalResource,在此不在重覆)
在這裡我們定義了一個共用的系統錯誤訊息
當Global資源檔定義後,由於它並不是針對某一個aspx所定義的,因此要取後所定義的資源Value,可以下列
方式在程式碼中取得
GetGlobalResourceObject("MessageResource", "SystemError")
MessageResource:指的是Resource Name
SystemError:指的是Key Name
總結
從上述基礎的說明,可以知道透過Resource資源檔的方式
,在ASP.NET可以輕輕鬆鬆的架構出支援多國語系統的WebApplication
,當然更進一步的可以設計出動態切換語系的效果,此外特別要留意的是當aspx檔案結構有變動時
LocalResource檔並不會跟著同步,因此這個部份必須再手動做相對的調整及修改
By No.18