[VS2010/.NET 4.0贈書活動自我修練] AJAX設計方法之一 Use UpdatePanel
先簡單說明一下什麼是AJAX ?
AJAX全名為Asynchronous JavaScript and XML,是一種非同步的網頁Request方式,其主要是透過JavaScript、XML、DHTML等相關技術達成
而AJAX本身並非是ASP.NET才有的,它的存在已久,其最大的優點是不更新整個網頁的前提之下,背後端完成與Web Server的溝通,並且
避免不必要的畫面閃動。
上面提到AJAX本身並非單一技術所能達成,因此這也提高了開發者的門檻,因此以往要做到AJAX相對的較不方便,而在ASP.NET裡隨著技術
愈來完整,對於AJAX的開發也相對提供很好的工具,從最一開始的Atlas到正式推出的ASP.NET AJAX套件,而在ASP.NET 4.0裡AJAX基本上
已是一個完整內建的功能。
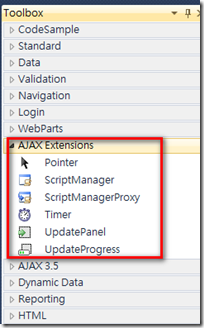
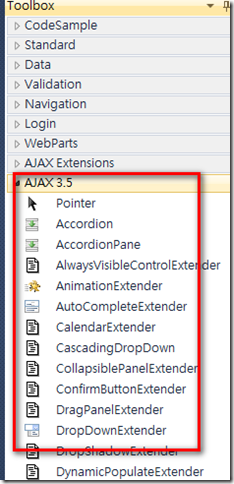
在VS2010裡我們可以看相關的AJAX Tool以及 Control Tool Kit,如圖所示
在整個ASP.NET AJAX的設計上,最為人熟知的就是使用這些內建工具
大致上對於AJAX的開發,我們可以利用以下幾個設計方式來開發AJAX
(1) 採用原生的XMLHttpRequest
(2) ASP.NET 2.0所提供的ICallbackEventHandler
(3) ASP.NET Call Page Methods
(4) ASP.NET AJAX UpdatePanel
方法(4)應是目前最多人採用的,主要原因是開發門檻低,快速及方便,但相對的必須付出一些代價
在所有AJAX開發方法中,UpdatePanel可以說是效能最差的,其主要原因在於使用UpdatePanel所達成的AJAX效果
其實在背後仍是全頁面的送出,因此對於頻寬來說依然達不到其快速的效果,試想萬一頁面元件一多再加上ViewState等
可能就更傷囉
但不可否認的UpdatePanel確實提供了快速建構AJAX網頁的便利性,並且易於控制頁面上的控制項來說是很方便的
因此如何善用工具以及了解應用時機,個人認為才是關鍵所在
以下就稍微談一下如何利用UpdatePanel來開發具AJAX效果的網頁程式,至於其它方式將陸續再另行分享
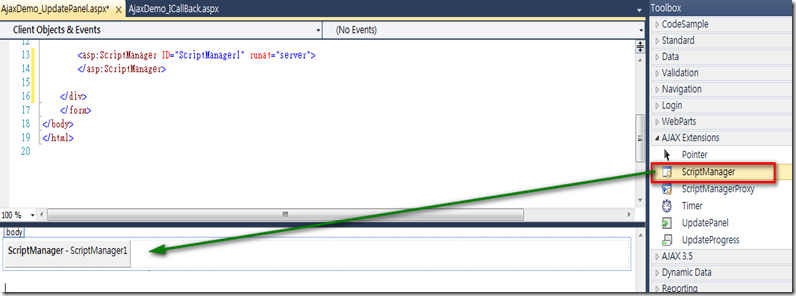
(1)首先在ASP.NET Ajax Control最重要的一個控制項,就是ScriptManager,故名思議它就是協助管理JavaScript的管理員
,在利用AJAX套件開發的過程,會發現我們不用撰寫任何一行JavaScript Code,就是由它來幫我們完成
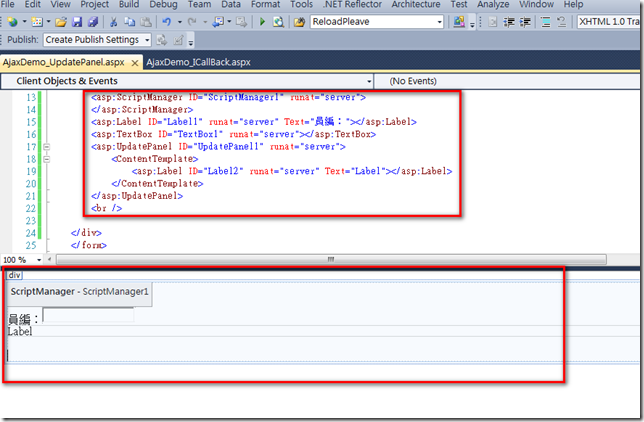
(2)接著,我們希望當使用者輸入編號後,會立即帶出名字,於是頁面上放上一個TextBox及一個Label,其中TextBox是用來輸入的,而Label則用來顯示回傳的資料
,因此我們在頁面會再拉一個UpdatePanel並把Label放入其中(就像一個容器控制項裡放入一個Label)
(3) 接著撰寫TextBox的TextBox1_TextChanged事件
protected void TextBox1_TextChanged(object sender, EventArgs e) { SqlConnection conn = new SqlConnection(System.Web.Configuration.WebConfigurationManager.ConnectionStrings["Demo2010ConnectionString"].ToString()); using (SqlCommand command = new SqlCommand()) { conn.Open(); command.Connection = conn; command.CommandText = "............... "; command.Parameters.Add("@eno",System.Data.SqlDbType.NVarChar,20).Value=this.TextBox1.Text; object result = command.ExecuteScalar(); if (result != null) this.Label2.Text = (string)result.ToString(); command.Connection.Close(); } }
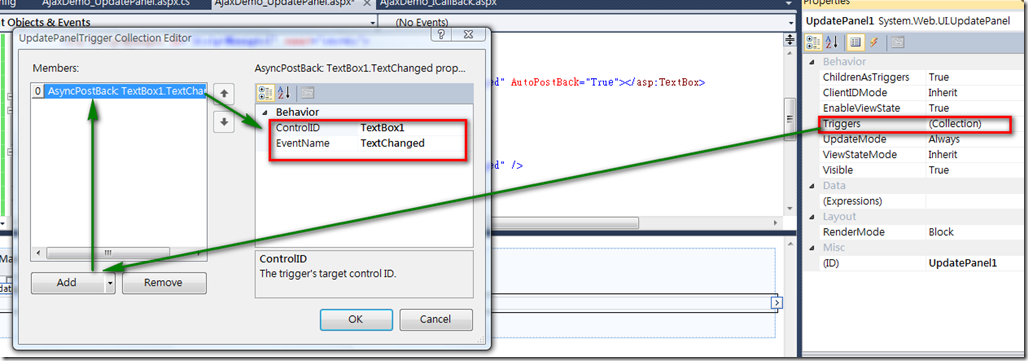
(4) 最後將UpdatePanel Triggers設定如下
透過簡單的幾個設定,不用撰寫任何一行JavaScript Code,即可輕易開發具AJAX效果的aspx網頁,正是AJAX套件迷人的地方
但如同上面提及的,在享受這樣的便利性之下其實也付出某些代價
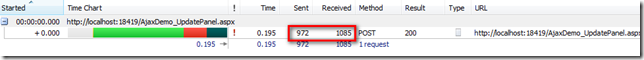
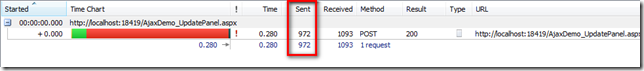
以HttpWatch Tool可以看到不使用UpdatePanel與有使用UpdatePanel在Sent及Received的Size比較
(A)使用UpdatePanel
(B)不使用UpdatePanel
可以證實雖然用了UpdatePanel呈現Ajax效果,但實際依然是全頁postback的size(想當然爾若再加有Timer的設計,那麼來來回回的流量恐怕是滿可觀的)
以上僅是稍微Demo了一個簡單的範例,有關UpdatePanel更詳細進階的設定請自行參考以下資源( 很重要 )
By No.18