來自前端的一個小需求,使用者希望在Button Click後,能先Disabled起來,並且做文字上的替換
來自前端的一個小需求,使用者希望在Button Click後,能先Disabled起來,並且做文字上的替換,
之前也曾在討論區中看到類似的提問,處理方法不困難,不過觀念上卻容易出錯
例如可能會直覺想在Button_ Click給予下列的Code
protected void Button_Save1_Click(object sender, EventArgs e)
{
this.Button_Save.Text = "計算中...";
this.Button_Save.Enabled = false;
//Do some thing
}
然這樣的做法是無法達到的,原因在於ASP.NET 網頁週期,上述的寫法最終的結果會是必須等Command做完
,Reload Page時Button的改變才會有效果
其實這樣的需求,可以直接借由前端的Javascript就可以搞定,在Button本身註冊onclick的javascript
在使用者click button時即改變對Text及Style,程式碼如下
this.Button_Save.Attributes.Add("onclick", "this.value='計算中...';this.disabled=true;");
不過這樣的做法卻有個小小的問題,就是Button一旦是Disabled後,其後續Submit的動作是不會運作的
換句話Server Side的Button_Save1_Click並不會被執行,為何會如此呢?
首先我們來看一下Button Control在前端Load成Html時預設type會是Submit
也就說類似ASP時代的form submit,至此可以回想一下原始的需求在asp時代,會怎樣做?
通常會是call一段javascript function把button style改變後,接著給與form.submit()對吧!
<script type="text/javascript">
function submitform()
{
//do button style change
document.myform.submit();
}
</script>
同理的我們也必須做類似的事情,先來看一下Button Control的UseSubmitBehavior屬性,預設情況會是true
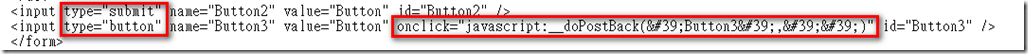
首先拉二個Button,其中一個UseSubmitBehavior屬性改為false,接著來看前端Load成Html時有什麼變化
UseSubmitBehavior屬性改為false的Button,會產生一個 _doPostBack的onclick javascript function,寫ASP.NET的應該不陌生吧
是的它就是大部份ASP.NET Web Control進行postback時所觸發的Function
而另一個預設的button則是type=submit,以form submit的機制運形
至此我們可以利此一特性,以下列二種方式達成所需
1.
將上述原先所寫的
this.Button_Save.Attributes.Add("onclick", "this.value='計算中...';this.disabled=true;");
進一步改成
this.Button_Save.Attributes.Add("onclick", "this.value='計算中...';this.disabled=true;" + ClientScript.GetPostBackEventReference(Button_Calculate, "").ToString());
即可達到在Click後Button給Disabled起來,並且postback依然正常運作
2.
上述原先所寫的
this.Button_Save.Attributes.Add("onclick", "this.value='計算中...';this.disabled=true;");
保持不變,但Button的UseSubmitBehavior屬性改為false
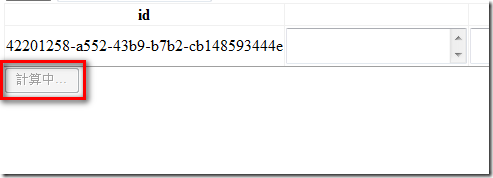
效果呈現如下
[註]:
1.本範例說明,並無法完全防止重覆Submit,因為使用者依然可以利用F5進行重覆Submit的動作
若要完全解決這個問題,可以Google一下,站內有不少專家都有提出一些做法,可參考
2.實際案例,程式還是必須做一些輸入的驗證判斷,最後才決定是否進行Submit or PostBack動作,當然若是您是Clinet side的檢查
,那麼當然您必須確認已通過檢查,再做_dopostback的呼叫
By No.18