偶然發現前端高手寫的神奇語法,vue.js 綁定資料時(v-model),在沒有對應的資料時(undefined),設定了預設數值(default),寫這一篇記錄一下這神奇用法
前言
一般設定變數預設值,我認為都是用程式去處理,
但是看到一個神奇的做法而且還會動,運作邏輯我真的不太清楚,請高手們有機會幫忙說明一下,我真的好奇阿!
案例
有時前端呼叫API拿到的data不一定都是有值的,所以常常會需要判斷空值時塞一個預設數值給變數,
那有沒有更好的做法呢? 首先先請教google大神,接著我看到了一個案例,
[案例連結](https://stackoverflow.com/questions/54874287/vue-v-model-undefined-or-default-fallback)
看完以後,感覺要寫很多東西….
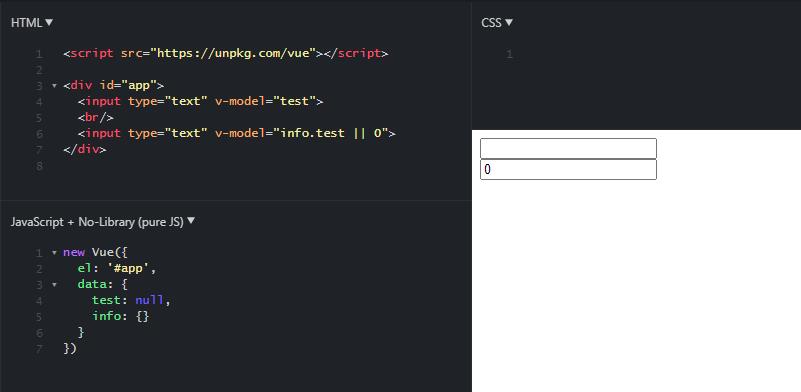
神奇作法

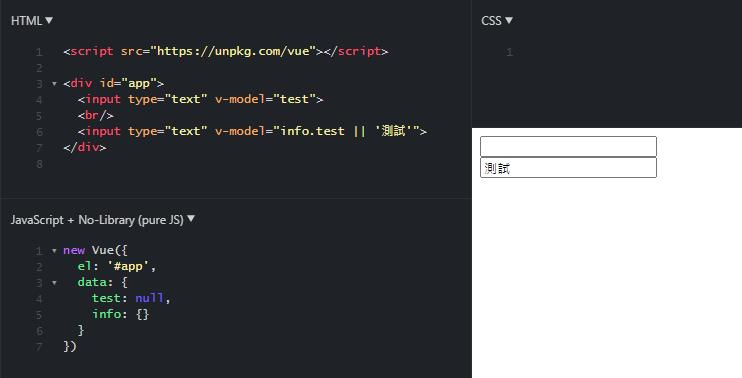
上面將綁定的變數宣告成任意的object後,不論要.xxx,就變成可以設定預設值,可能有人會講數值可以,文字不一定可以阿!

結果…結果...可以呢,有夠神奇的做法
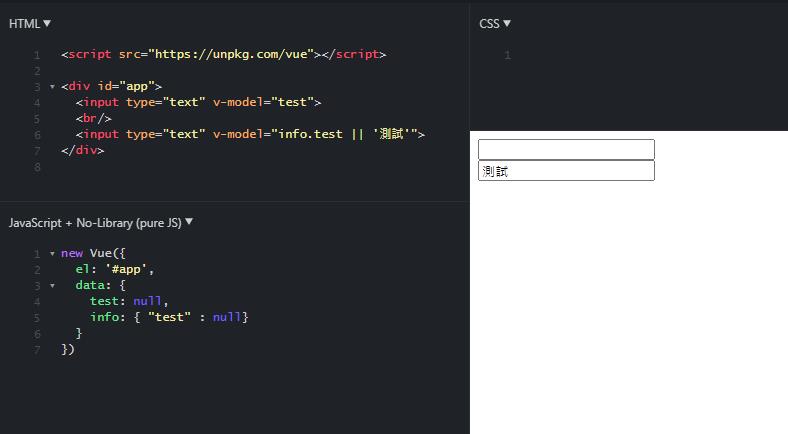
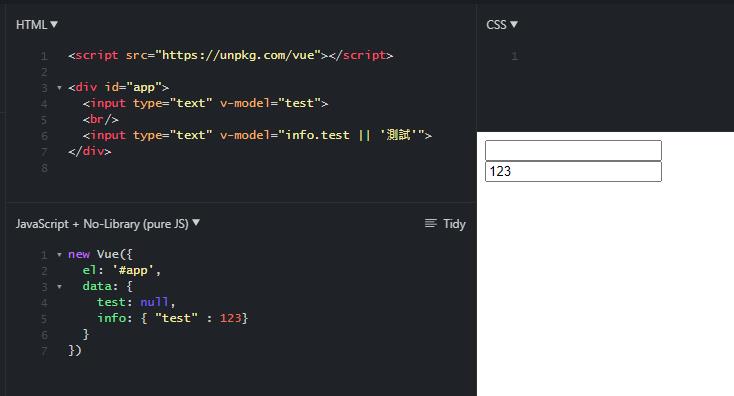
一般會遇到的案例
參數值為null需要設定預設值,有值時要呈現對應值


結語
很神奇的用法,對於某些常常需要搞一堆預設值的前端開發者應該可以減少不少寫判斷式的時間,
如果對於內容有問題或者是有寫錯或是知道原理歡迎一起討論交流