[Tip]如何在 web developer tool 的 console 中,使用 jQuery 語法
前言
之前整理過一篇烙烙長介紹 Chrome Web Developer Tool 的文章(其實各瀏覽器的 web developer tool 都大同小異),而在 web developer tool 中,基本上都有 console 的功能可以使用。簡單的說,就是可以直接在 console 裡面撰寫 JavaScript 來操作這一份 HTML,並即時看到結果。
但是現在的 developer 對於撰寫 JavaScript,許多人應該比較習慣 jQuery 的語法,但萬一原本網頁並沒有 include jQuery的語法,該怎麼辦呢?這樣就不能在 console 裡面,直接使用 jQuery 的語法來撰寫 JavaScript。
這篇文章,其實也沒什麼,就是想辦法先把 jQuery.js加入 HTML 中罷了。
解決方式
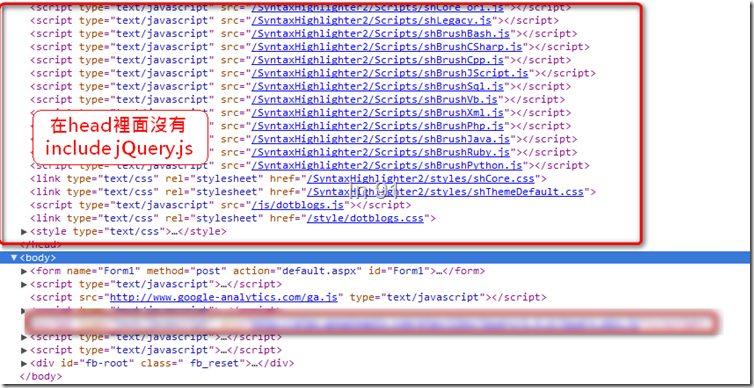
先來看一下,以我的 blog 首頁為例,假設這一份 HTML 上沒有 include jQuery.js (實際上已經有 include 1.3.2 版的 jQuery),來看一下原本的 HTML。
直接透過 JavaScript include jQuery.js
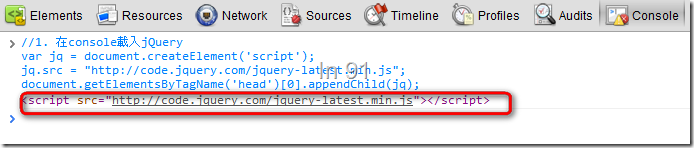
在 console 裡面,直接輸入下面這段 JavaScript,並按 enter 執行。
//1. 在console載入jQuery
var jq = document.createElement('script');
jq.src = "http://code.jquery.com/jquery-latest.min.js";
document.getElementsByTagName('head')[0].appendChild(jq);寫過 JavaScript 的 developer,應該都看的懂這三行在幹嘛吧,就只是新增一個 <script> 的 tag,把 src 設定成 jQuery 的 CDN 來源,接著把這個 <script> append 到 <head> 裡面。
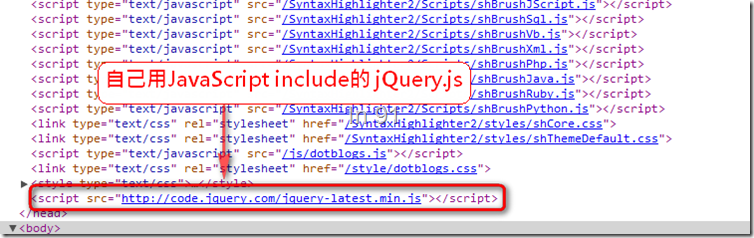
接下來來看一下 HTML 上,是不是多了這個我們自行 include 的 jQuery.js:
Console:
HTML:
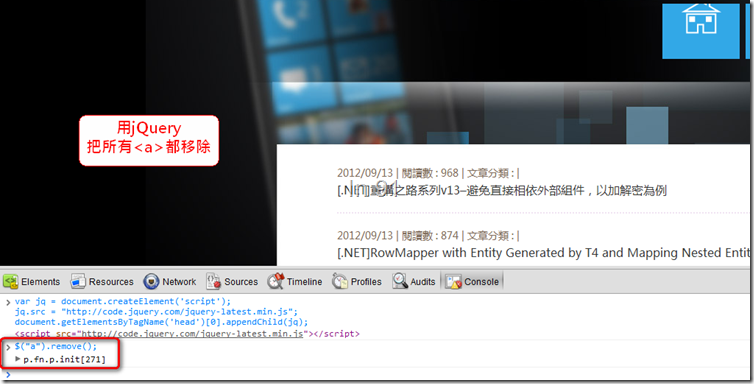
接下來隨便撰寫個 jQuery 語法的 JavaScript,這邊是把 HTML 上的 <a> 都移除。
結論
這只是個小技巧,只要會用 JavaScript 來操作 <script> 這個 DOM 即可。這樣以後在 console 裡面要撰寫測試用的 JavaScript,就可以用 jQuery 的語法比較方便囉。
希望這個小技巧可以對大家有點小幫助。
blog 與課程更新內容,請前往新站位置:http://tdd.best/