[ASP.NET]套用MasterPage後,如何動態新增控制項
前言
MSDN問題連結:請問使用 ajax dynamic add control時,為何在masterpage會沒有反應呢
雖然我實在很討厭『動態新增控制項』,但實在太多人問類似的問題了,只好寫個Sample,這樣以後貼個連結就搞定了。
需求
套用MasterPage,使用UpdatePanel,每按一次按鈕,畫面上要多一個TextBox,且原本輸入的值要留著。
說明
- Server control的Button,預設Render成HTML是submit。這邊動態新增控制項,得確定postback是由這個button所發動,所以需要將button的UseSubmitBehavior屬性設定為false。這樣子可以讓Button在Render的時候,Render成button的tag,且在onclick的時候會呼叫__doPostBack的js function。
- 在Page_Load的時候,透過this.Request.Form["__EVENTTARGET"]來判斷postback的發動者,是否為用來動態新增控制項的Button。這邊因為套用了MasterPage,所以判斷要用Button的UniqueID屬性來判斷。
- 透過一個ViewState來暫存,這一次到底要多新增幾個TextBox,且封裝成property,讓用的人更輕鬆。
範例
.aspx
<asp:Content ID="Content1" ContentPlaceHolderID="HeadContent" runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="Server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional">
<ContentTemplate>
<asp:Button ID="Button1" runat="server" Text="再多一個textbox" UseSubmitBehavior="false" />
<br />
dynamic adding controls:<br />
<asp:PlaceHolder ID="PlaceHolder1" runat="server"></asp:PlaceHolder>
</ContentTemplate>
</asp:UpdatePanel>
</asp:Content>.aspx.cs
public partial class Sample : System.Web.UI.Page
{
private static readonly int defaultControlCount = 5;
private int MoreTextBoxCount
{
get
{
return this.ViewState["MoreTextBoxCount"] == null ? 0 : Convert.ToInt32(this.ViewState["MoreTextBoxCount"]);
}
set
{
this.ViewState["MoreTextBoxCount"] = value;
}
}
protected void Page_Load(object sender, EventArgs e)
{
if (this.Request.Form["__EVENTTARGET"] == this.Button1.UniqueID)
{
this.MoreTextBoxCount += 1;
}
this.GenerateTextBox();
}
private void GenerateTextBox()
{
var count = defaultControlCount + this.MoreTextBoxCount;
for (int i = 0; i < count; i++)
{
var textbox = new TextBox();
textbox.ID = string.Format("joey_txt{0}", i.ToString());
var label = new Label();
label.ID = string.Format("joey_lbl{0}", i.ToString());
label.Text = "<br/>";
this.PlaceHolder1.Controls.Add(textbox);
this.PlaceHolder1.Controls.Add(label);
}
}
}
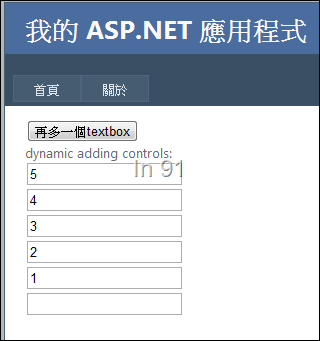
結果畫面
一開始:

輸入值之後,按了一次按鈕:

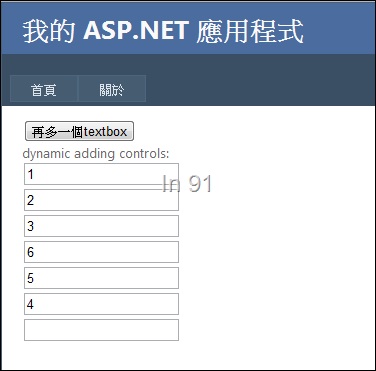
修改值後,按了第二次按鈕:

結論
可以的話,應盡量避免動態新增控制項,因為要控制連動是一件麻煩的事,控制項太多也會導致ViewState過大。可以用簡單的方法,就不要自刁耍帥,當需求異動的時候,會花很多功夫為了維持動態新增控制項的穩定。另外,動態新增控制項時,請記得新增的控制項ID屬性要給值,不然可能會出現莫名的問題。
動態新增控制項,反而比較靈活運用的地方是在新增user control,因為各自控制自己的邏輯且互不相干。
還有,跟本篇無關,但我要強調一下:UpdatePanel != Ajax。
Source Code: DynamicAddControls.zip
blog 與課程更新內容,請前往新站位置:http://tdd.best/

