[ASP.NET]透過jQuery的Ajax,呼叫server端的aspx,回傳JSON格式的資料
前言
如同標題的關鍵字一般,『jQuery, Ajax, aspx, JSON』,這一篇文章用個簡單的範例來說明這幾個東西怎麼串起來。
需求與步驟
- Sample.aspx上按一個HTML Button。
- 用GET方式,向JSON.aspx發送Request。
- JSON.aspx回傳的資料格式需轉成JSON。
- Ajax接到回傳的JSON資料後,呈現在<div>裡面。
Sample Code
1. Sample.aspx:
(1)使用$.ajax
(2)使用GET方式呼叫aspx
(3)Ajax成功時,使用$.parseJSON來把data字串轉成array
(4)使用$.each()將每一個element組成html。(這邊可以先組好html,再做一次塞給#result)
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="//code.jquery.com/jquery-1.6.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#btnTrigger').bind('click', function () {
$.ajax(
{
type: "GET",
url: "Json.aspx",
success: function (data) {
var myarray = $.parseJSON(data);
$.each(myarray, function (i, item) {
var content = "index:" + i + "; Name: " + item.Name + "; Id: " + item.Id;
var li = "<li>" + content + "</li>";
$('#result').append(li);
});
}
});
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input id="btnTrigger" type="button" value="trigger ajax" />
<div>
<ul id="result">
</ul>
</div>
</div>
</form>
</body>
</html>
2.JSON.aspx:
(1)若使用aspx來回傳,請將.aspx上的所有html移除,只留下第一個Page指示詞就好。
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Json.aspx.cs" Inherits="Json" %>
3.JSON.aspx.cs:
(1)在Page_Load裡面(其實可以在Page_Init,應該會更快一點點)。
(2)透過JavaScriptSerializer來將要回傳的集合序列化成JSON格式。
(3)透過Response.Write()來回傳資料。
(4)回傳完資料,呼叫Response.End()結束這個Request。
public partial class Json : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
JavaScriptSerializer serializer = new JavaScriptSerializer();
var responseEntities = new List<Person>()
{
new Person{ Name="Joey1", Id="Id1"},
new Person{ Name="Joey2", Id="Id2"}
};
var result = serializer.Serialize(responseEntities);
Response.Write(result);
Response.End();
}
}
public class Person
{
public string Name { get; set; }
public string Id { get; set; }
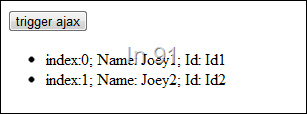
}結果畫面
結論
這麼簡單的範例,就是為了凸顯一些基本觀念的應用。希望對那些還不熟悉jQuery, ajax, JSON的朋友,能有所幫助。能幫助他們不再被postback綁住。
Source Code:JSON.zip
blog 與課程更新內容,請前往新站位置:http://tdd.best/