[ASP.NET & Ajax]非同步更新Repeater上的時間資料
前言
在MSDN forum上,有一位發問者問了一個問題:DIV 局部刷新。
需求說明:
簡單的說,就有點像forum或留言板上,每一個留言或討論,會定時的更新該則訊息距離現在多久。例如:5分鐘前,一天前,諸如此類的。
基本上這個需求還是可以透過AJAX.NET的UpdatePanel+timer來做。不過還是手癢寫了個透過jQuery的$.get()的方式,來更新時間狀態來當sample。
Sample Code
重點說明:
- 透過$.get(),把id傳到.ashx,要記得把.ashx的內容改成,透過Repeater該筆記錄的Id,找到該筆記錄的時間,再求出最後要更新的時間差。
- 透過window.setInterval來定時透過ajax更新畫面的資料,目前預設是2秒一次
- 透過$(this).parent().find()來找到Id的值
- 透過$this.html()把內容置換掉。
.aspx & JavaScript
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
AjaxUpdateStatus();
window.setInterval(AjaxUpdateStatus, 2000);
});
function AjaxUpdateStatus() {
$('.updateTime').each(function () {
var id = $(this).parent().find('.id').text();
var $this = $(this);
$.get("GetMyData.ashx?id=" + id, { t: "html" }, function (d) {
$this.html(d);
});
});
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="SqlDataSource1">
<HeaderTemplate>
<table border="1">
<tr>
<td>
<b>Id</b>
</td>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td>
<div class="id">
<%# DataBinder.Eval(Container.DataItem, "Column1")%>
</div>
time:<span class="updateTime"></span>
</td>
</tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:MyConnectionString %>"
SelectCommand="SELECT top 5 [Column1], [Column2], [Column3] FROM [MyTable]">
</asp:SqlDataSource>
</div>
</form>
</body>
</html>.ashx
public class GetMyData : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
var id = context.Request.QueryString["id"];
var now = DateTime.Now.ToString();
if (!string.IsNullOrEmpty(id))
{
var result = string.Format(@"{0} - time:{1}", id, now);
context.Response.Write(result);
}
}
public bool IsReusable
{
get
{
return false;
}
}
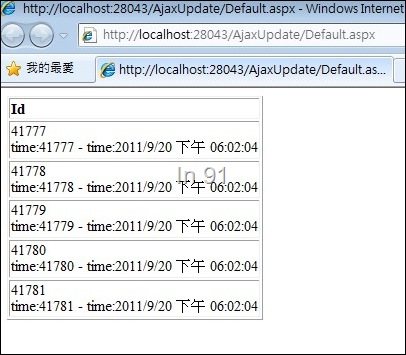
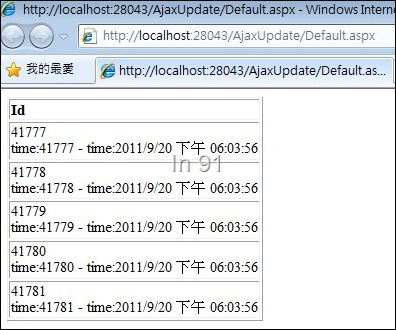
}畫面

結論
不是什麼都用ajax就是好的,請參考ajax的取捨。所以重點在自己如何評估需求,使用合適的方式來設計系統。寫ASP.NET容易陷入的窠臼就是什麼東西都postback回server端硬幹,不想懂HTML, JavaScript,反正一樣可以達到功能。最後就是問題一變形,又無法解決,或是在server端繞了超大一圈,來做到一樣的功能,又慢又不符合sense。
寫Web,就認命一點吧,不是說server control不好,而是懂了HTML跟JavaScript,在使用跟評估server control,就更能得心應手。
Source code:AjaxUpdate.zip
blog 與課程更新內容,請前往新站位置:http://tdd.best/