[Visual Studio]快速建立自己的project template
前言
是不是每次開發系統,總是有一個基本的目錄結構,總是有一些程式一定會有,有一些外部檔案一定得參考呢?
為什麼當在建立新專案或是新網站的時候,Visual Studio有提供了不少的專案類型讓我們選擇呢?
我們能不能自己建立自己專屬的專案範本呢?
當然可以!而且很快!
請你跟我這樣做
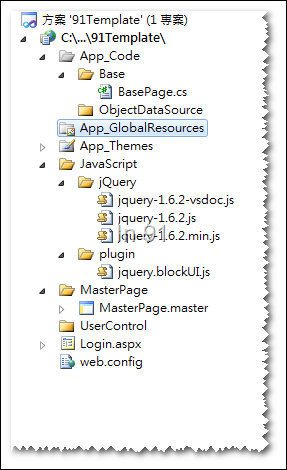
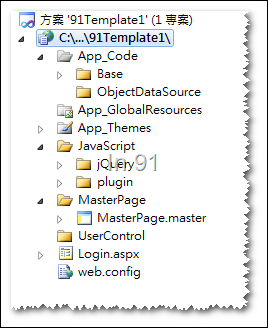
首先先建立你的網站或類別庫,把你每次都用的到的目錄跟檔案放上去,我舉個例子,我常用的WebSite通常都要有著同樣的目錄結構:

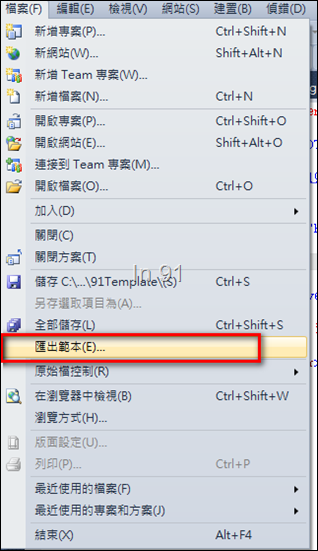
接著選『檔案』=>『匯出範本』

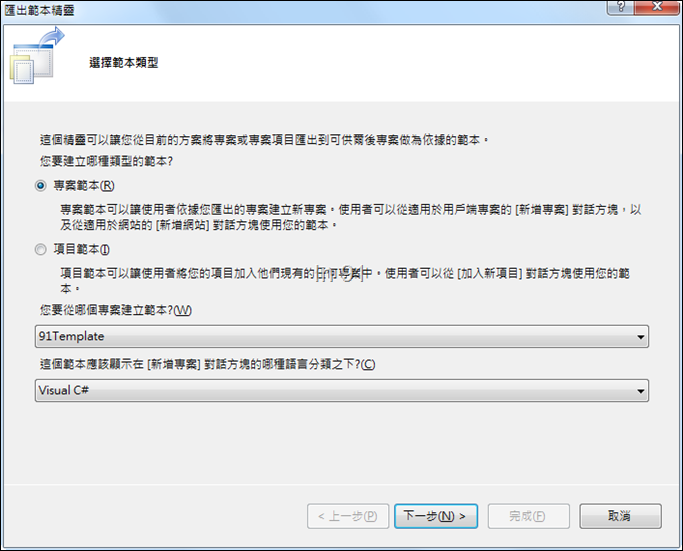
然後就會出現可愛的精靈,精靈的描述是人話,所以不用擔心,相信大家都看的懂,我這邊的sample是WebSite,所以我選『專案範本』

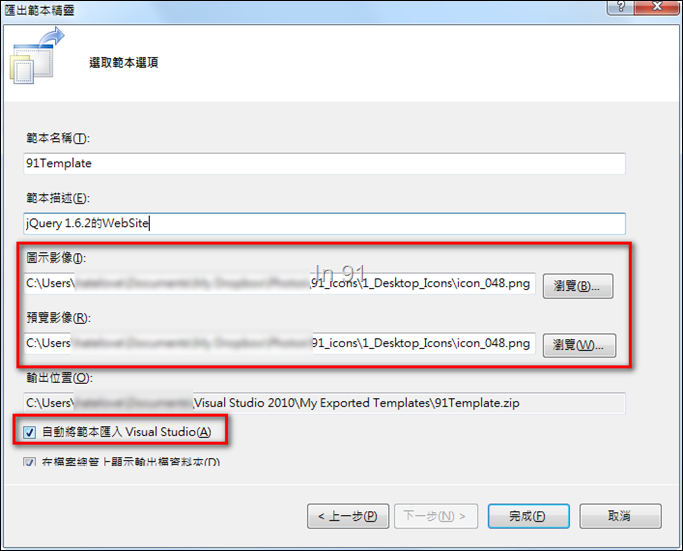
接著最好玩的部分,就是挑一個自己的icon,來當作範本的預覽圖片啦,建議可以直接勾選『自動將範本匯入Visual Studio』

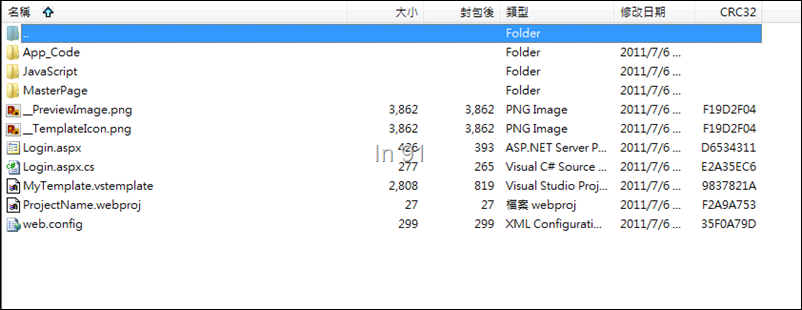
匯出後其實是一個zip檔,內容就是剛剛的那些東西,還有icon和精靈檔:

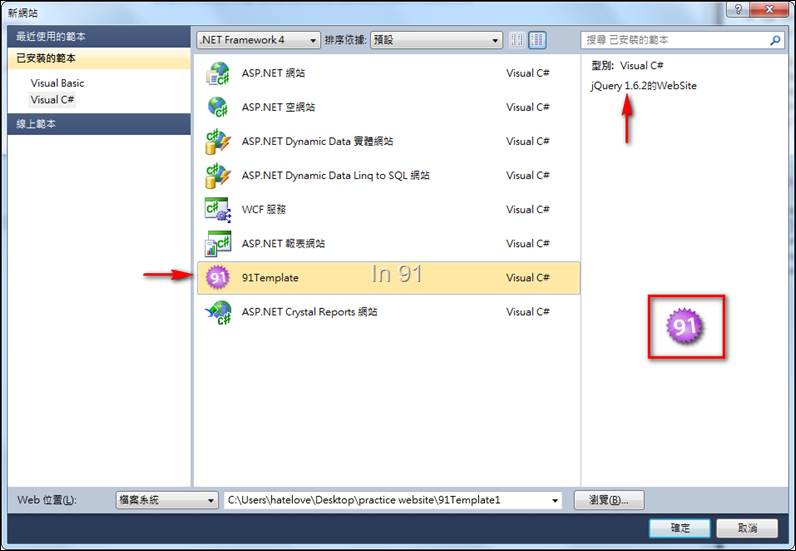
然後我們再選『新增網站』的時候,就可以看到自己的template啦:

建起來就跟原本的一模一樣了:

如果是下載別人的Template或是要分享給別人,記得把Zip檔放在這個路徑底下就可以了:User Name是你登入的帳號,我是在Windows 7,使用VS2010底下的。
C:\Users\{User Name}\Documents\Visual Studio 2010\Templates\ ,這個底下有ProjectTemplates跟ItemTemplates,就看當初匯出的是專案範本還是項目範本,放在對應的目錄底下即可。
結論
如果在公司開發系統時,需要統一一樣的目錄結構時,這個方式還挺好用的,提供給大家當參考。(雖然大家可能都提升到用NuGet了…Orz)
另外要提供的一個reference,當然就是產生icon的網站啦,請參考:http://icon-generator.net/
下載下來會有desktop跟andriod跟iphone各種size的icon唷。
補充
- 黑大那邊已經有一篇寫的很好的Item Template的教學還帶著一點客製化,請參考:建立VS2010專案項目範本
blog 與課程更新內容,請前往新站位置:http://tdd.best/
