[jQuery]離開表單或網頁時向使用者確認
前言
Johnny大先前po了一篇文章:[ASP.NET] 離開表單時向使用者確認,獲得大家好評。一時手癢,幫忙做了一下jQuery的版本。希望對大家在這個需求上,可以多個選擇或手工改寫的彈性。
Solution
Tips:
- 我們設定一個global的flag變數:isChanged,初始值為false。
-
當網頁上的輸入項,有觸發change事件時,代表值有被異動過,則將isChanged設成true。這邊的範例是針對所有的input, textarea, select的DOM,加載change的handler
- 這邊,我們透過not,來過濾掉我們不想加上這個功能的DOM。這邊我的selector是用.SkipChangeValidate以及.SkipChangeValidate裡面所有的input (for server control checkbox,因為外面那一層是span,加上class會加在span上,而不是input上)
- 當window.onbeforeunload時,我們檢查isChanged這個flag,若為true,則return 我們要顯示的提醒字串
-
由於ASP.NET有postback的機制,事實上postback,最後也執行submit,也就是會提交表單。但如果只是postback就都跳出confirm訊息,那也可能會對使用者造成困擾。所以這邊我加上了一個條件,如果是class為untrigger的,我們就不觸發confirm。(註: AutoPostBack設定為True時,目前只能設定untrigger,否則當confirm完user,點選取消,會出現JavaScript error,錯誤點在__doPostBack()的theForm.submit())
有了這樣的前提條件,我們其實JavaScript相當簡單:
var isChanged = false;
$(document).ready(function () {
$('input, textarea, select').not('.SkipChangeValidate input').not('.SkipChangeValidate').change(function () {
isChanged = true;
});
$('.untrigger').bind('click', function () {
isChanged = false;
}).bind('change', function () {
isChanged = false;
});
});
window.onbeforeunload = function () {
if (isChanged) {
return "您畫面上的資料將不會進行存檔";
}
}
就只有這樣,大家可以把這段code放在獨立的JavaScript檔案中,頁面如需要使用這樣的確認功能時,直接include此JavaScript檔案進來即可。
畫面
-
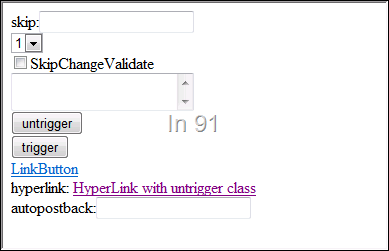
初始畫面,這邊用了button, linkbutton, hyperlink以及autopostback為true的TextBox來當作畫面上離開表單的trigger,另外還要測試關掉網頁時會不會觸發

-
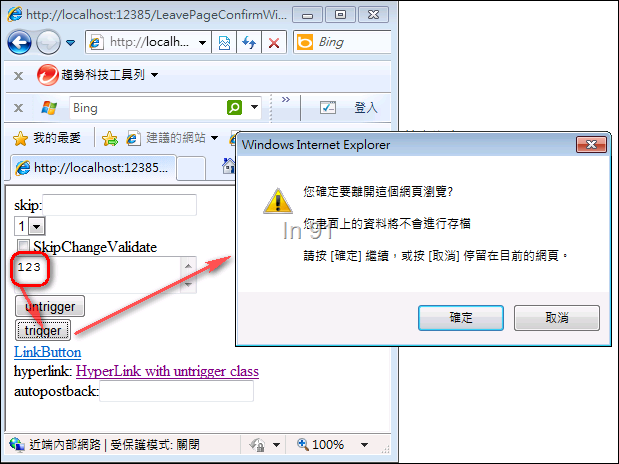
當我們在textarea輸入任何字時,點選trigger按鈕,會出現提醒視窗,按了確定,則會postback,按了取消則停留在此頁

- 當我們點選untrigger的按鈕或hyperlink的class設定為untrigger時,則不會出現提醒視窗
-
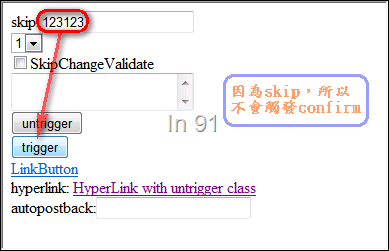
當我們在skip的TextBox裡面輸入時,則因為class為SkipChangeValidate,則不會觸發confirm

結論
有空我再來研究一下AutoPostBack為啥當window.onbeforeunload有return字串時,點選取消會出現JavaScript error,希望有了jQuery版本,對大家在使用上會更為簡便。
Sample Code: LeavePageConfirmWithUserIfChangeState.zip
blog 與課程更新內容,請前往新站位置:http://tdd.best/

