[ASP.NET]How to public property, function, event in User Control
前言
最近training的過程中,還蠻常被問到User Control如何設計對外的property, function跟evnet。
所以寫篇Sample Code來讓未來大家可以有個模版去照著作跟講解。
Sample Code
首先我們設計我們的User Control上,有一個Textbox與Button。
而對要使用這個User Control的人來說,他要能操作TextBox的Text,以及他希望當User Control中的Button被click時,頁面可以撰寫程式控制相關的處理。
另外,我們希望這個User Control可以提供一個function,讓頁面丟入datetime format後,可以回傳格式化之後的字串給頁面使用。
.ascx
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="MyUserControlWithEvent.ascx.cs" Inherits="UserControl_MyUserControlWithEvent" %>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="Button" onclick="Button1_Click" />
.ascx.cs
public partial class UserControl_MyUserControlWithEvent : System.Web.UI.UserControl
{
public event EventHandler MyUcClick;
public string MyText
{
get { return this.TextBox1.Text; }
set { this.TextBox1.Text = value; }
}
protected void Page_Init(object sender, EventArgs e)
{
this.Button1.Click += MyUcClick;
}
protected void Button1_Click(object sender, EventArgs e)
{
this.TextBox1.Text = DateTime.Now.ToString();
}
/// <summary>
/// Gets the now in pattern.
/// 若格式無法轉換,則回傳空字串
/// </summary>
/// <param name="pattern">The pattern.</param>
/// <returns></returns>
public string GetNowInPattern(string pattern)
{
string result=string.Empty;
try
{
result= DateTime.Now.ToString(pattern);
}
catch (Exception)
{
result = string.Empty;
//throw;
}
return result;
}
}
而我們的頁面該如何使用呢?
.aspx
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<uc1:MyUserControlWithEvent ID="MyUserControlWithEvent1" runat="server" OnMyUcClick="WhenClickButtonOfUserControl" />
<asp:Button ID="Button1" runat="server" Text="Button in Page" onclick="Button1_Click" />
</div>
</form>
</body>
</html>
.aspx.cs
public partial class TestMyUc : System.Web.UI.Page
{
protected void WhenClickButtonOfUserControl(object sender, EventArgs e)
{
Response.Write("PageEvent: "+this.MyUserControlWithEvent1.MyText);
}
protected void Button1_Click(object sender, EventArgs e)
{
this.Button1.Text = this.MyUserControlWithEvent1.GetNowInPattern("MM/dd/yyyy");
}
}畫面結果
-
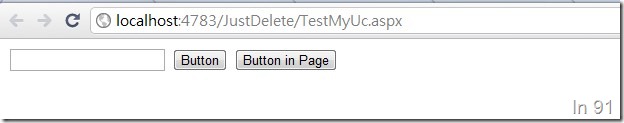
原始網頁畫面:

-
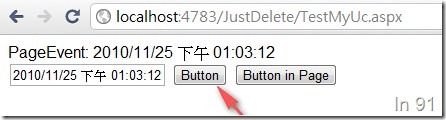
當click UserControl的Button時,會呼叫UserControl裡面自己的Button Click事件方法,所以UserControl的TextBox會把時間放到.Text屬性。
而再來觸發頁面上Uc的OnMyUcClick的委派方法:WhenClickButtonOfUserControl。
會將Uc的MyText屬性的值,印到畫面上。

-
當click畫面上的按鈕Button in Page時,會呼叫User Control封裝的function:GetNowInPattern,我們丟進去的format pattern為"MM/dd/yyyy",並把結果塞給Button的Text。

以上,就是如何在User Control設計property, event與function,以及User Control與頁面的互動。
結論
以User Control的設計,以及頁面與User Control的互動,
我是比較偏向採用Mediator pattern,讓頁面來當Mediator,User Control只要擁有對外清晰、乾淨、最少且缺一不可的公開介面即可。
讓User Control來操縱頁面的東西,我自己是覺得有一點本末倒置,也會讓耦合性綁的更死。
blog 與課程更新內容,請前往新站位置:http://tdd.best/
