[ASP.NET]91之ASP.NET由淺入深 不負責講座 Day27 - AJAX.NET(3)
前言
在上一篇文章介紹到了什麼是AJAX,以及為什麼會需要AJAX這個技術後,
我們這一篇文章要來介紹『無痛,但算偽裝型AJAX的UpdatePanel』。
上一篇文章一直強調一點,UpdatePanel != AJAX,其實是指不完全相等。
嚴格說起來應該是『UpdatePanel = Partial Render by AJAX』
這篇文章我們會介紹一下,什麼是Partial Render。
Issues
-
UpdatePanel簡介
-
出發點:
在不影響傳統網頁架構底下,最快速且容易的方式,將傳統HttpRequest,透過Scriptmanager與UpdatePanel,轉用XMLHttpRequest要求server端資料。 -
迷思:
並非只有送出AJAX需要的資料給server端,而是仍將全頁資料送出給server處理,只是以非同步方式部分呈現(Partial Render)。
-
出發點:
-
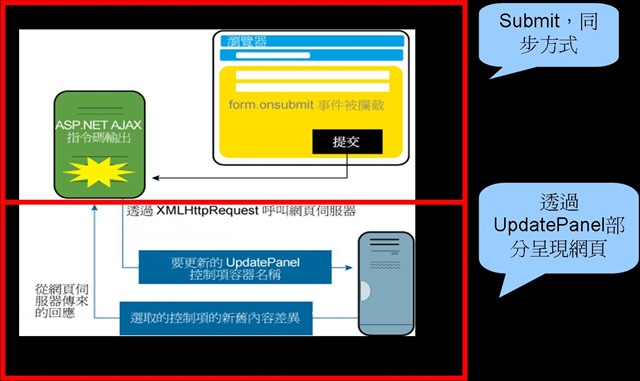
使用UpdatePanel操作網頁流程,我們用圖來說明:
送出(submit)資料時,會被AJAX.NET library攔截,轉由AJAX.NET以XMLHttpRequest去對server進行request跟response。(但這個時候其實已經把form上所有資料submit,也會經過所有server端的生命週期)最後針對選取的控制項(欲更新的範圍)HTML,進行重新Render。因為通常只有部分範圍,所以被稱為『部分呈現』(Partial Render)。

-
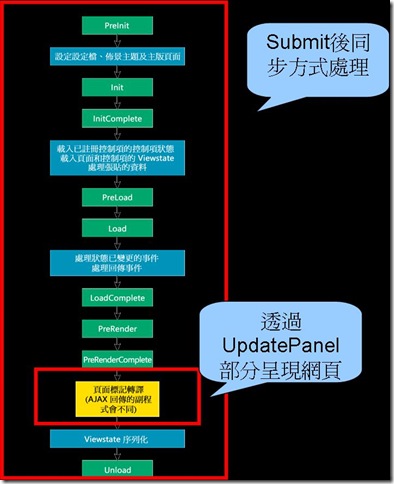
使用UpdatePanel的網頁事件流程,如圖所示:

-
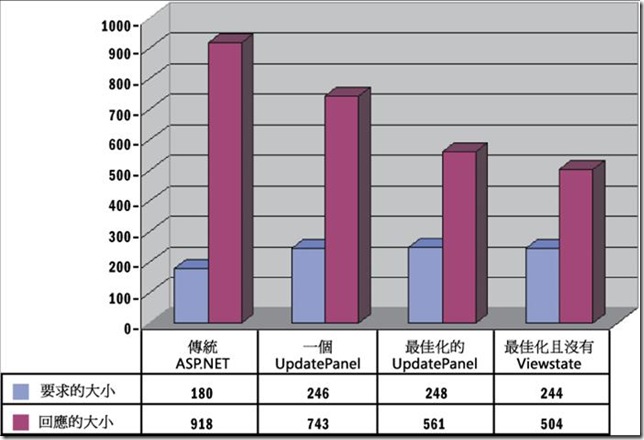
使用UpdatePanel與否的效能差異:
因為使用UpdatePanel,網頁上的標記會變多,還要額外加上將Submit要求轉成XMLHttpRequest處理的程式碼,所以要求的大小會比一般的網頁大,但是由於採用「部分呈現」,僅需要修改UpdatePanel涵蓋範圍的HTML,所以回應的大小端看UpdatePanel裡的標記內容大小有多少。
這邊指的最佳化則是指將UpdatePanel涵蓋且需要部分更新的內容大小降到最低,可以不更新的部分就不要放在UpdatePanel裡。
我們用一張圖表來看一下效能差異:

-
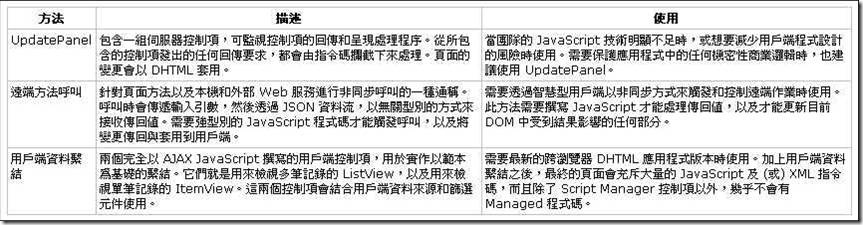
AJAX架構-設計方法選擇
這邊以MSDN上的表格來說明,根據需要的情況可以採用不同AJAX程度的技術或架構來設計網頁。

-
補充『遠端方法呼叫』
-
PageMethod:
- ScriptManager的EnablePageMethods屬性設定為True
- 後置程式碼method需加上[System.Web.Services.WebMethod] 修飾語,並宣告成靜態方法(Static or Share)。
- Javascript呼叫方式:PageMethods.MethodName(參數,CallbackFunction)。
- 注意:無法使用在User Control與Custom Control裡。
- 可參考:[ASP.NET AJAX]PageMethod:用javascript呼叫server端的method
-
Web Service
- asmx
- WebMethod修飾語
- ScriptManager的Services屬性(也就是ServiceReference),加入欲參考的asmx
- Javascript呼叫方式:Service的類別名稱.MethodName(參數, CallbackFunction)
-
PageMethod:
blog 與課程更新內容,請前往新站位置:http://tdd.best/
