[Tool]Windows Resizer - 調整瀏覽器解析度
前言
現在的NB和大部分的螢幕,都是寬螢幕的解析度了,但是網站通常還是會定義一個『建議』的解析度來當作版面排版的標準。
而通常這個建議的解析度,都不是寬螢幕,目前最常見的還是1024*768。
所以開發或測試上,以這為標準就變得相對的重要。
Solution
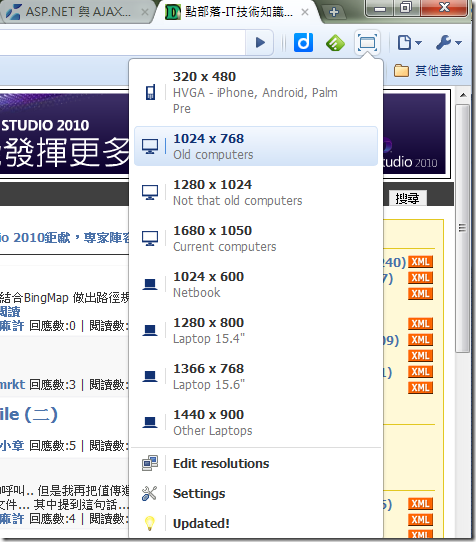
這邊找到一個工具叫做Windows Resizer,
Firefox, IE和 Chrome都有相對的addin使用。 (IE不是Addin)
提供連結給各位參考:
- Chorme: https://chrome.google.com/extensions/detail/kkelicaakdanhinjdeammmilcgefonfh
- Firefox: https://addons.mozilla.org/en-US/firefox/addon/1985/
- IE: http://www.yellowpipe.com/yis/tools/window_resizer/ ,也是原作者的website
在Firefox跟IE,都是做在滑鼠右鍵選單裡面,當選了解析度之後,會自動去調整該browser的大小,以符合相對的解析度。
另外,IE的部分,似乎多tab會有一丁點問題,不過沒啥關係,最多就是額外新開一個視窗,只有一個tab的IE來測試解析度就OK了。
結論
簡單的工具,可能可以省掉一些不必要的動作。
供各位參考,希望對大家測試版面有幫助。
[註1]感謝公司的Kevin同事補充IE8的部分:IE8內建的開發者工具,按F12鍵呼叫出來,工具->重新調整大小可用,也可以設定大小。
blog 與課程更新內容,請前往新站位置:http://tdd.best/