[Tool]線上預覽javascript framework作用
之前常常到黑暗執行緒大大的網站吸收新知,有時候看到一些很神奇的jQuery功能,
就會跑去黑大的Mini jQuery Lab試驗看看sample code,動手改改看sample code。
既不用下載東西,也不用擔心環境。
後來,在某個Group裡,發現有人推薦了一個網站,叫做 jsFiddle,
一開始還以為是像Fiddler之類工具,用來trace javascript的。
結果才發現,根本就是黑大的Mini jQuery Lab擴充版。
jsFiddle裡面提供了高達10種javascript framework的lab,且各個framework也提供了相當多版本供測試使用。
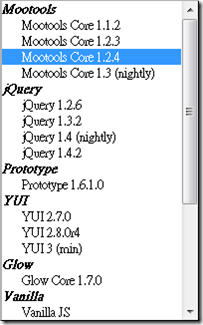
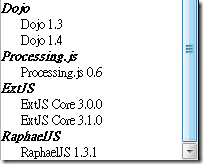
裡面的framework包括了:
- Mootools
- Mootools Core 1.1.2
- Mootools Core 1.2.3
- Mootools Core 1.2.4
- Mootools Core 1.3 (nightly)
- jQuery
- jQuery 1.2.6
- jQuery 1.3.2
- jQuery 1.4 (nightly)
- jQuery 1.4.2
- Prototype
- Prototype 1.6.1.0
- YUI
- YUI 2.7.0
- YUI 2.8.0r4
- YUI 3 (min)
- Glow
- Glow Core 1.7.0
- Vanilla
- Vanilla JS
- Dojo
- Dojo 1.3
- Dojo 1.4
- Processing.js
- Processing.js 0.6
- ExtJS
- ExtJS Core 3.0.0
- ExtJS Core 3.1.0
- RaphaelJS
- RaphaelJS 1.3.1
可選擇的項目請見下圖:
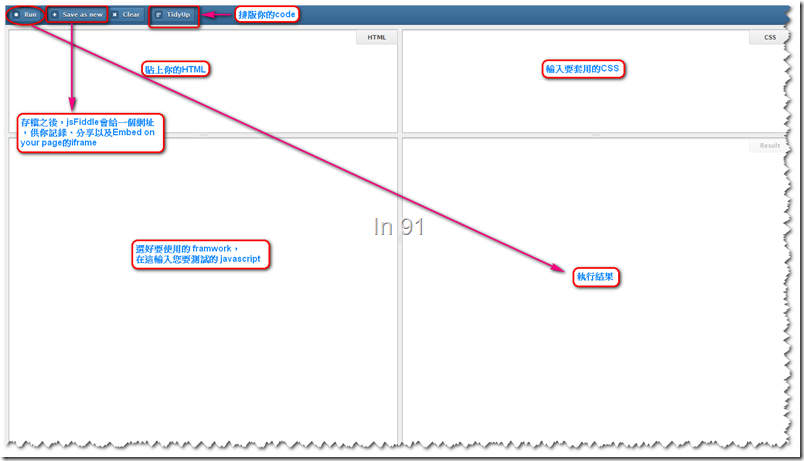
選好你要測試的framework後,就可以開始將HTML、CSS以及要測試的javascript寫上去,
TidyUp可以幫忙排版,點了Run之後,就可以看到執行的結果。
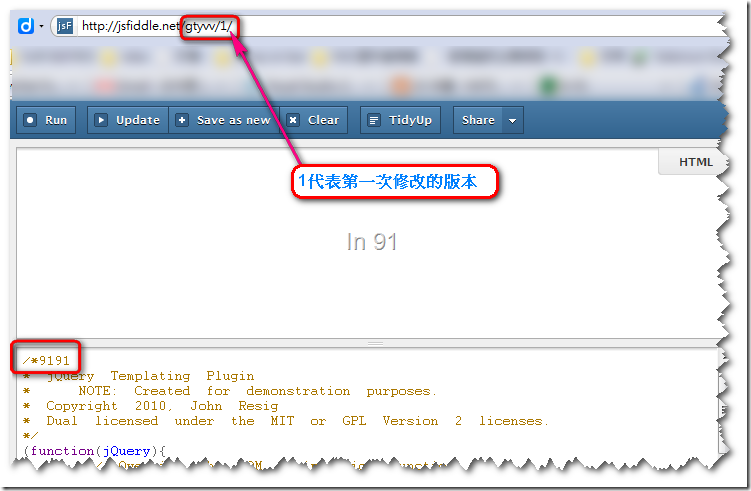
而Save as new,jsFiddle則會提供一個網址,例如:http://jsfiddle.net/gtyvv/
並且會提供一個Embed on your page的<iframe>,例如:<iframe style="width: 100%; height: 300px" src="http://jsfiddle.net/gtyvv/embedded/"></iframe>
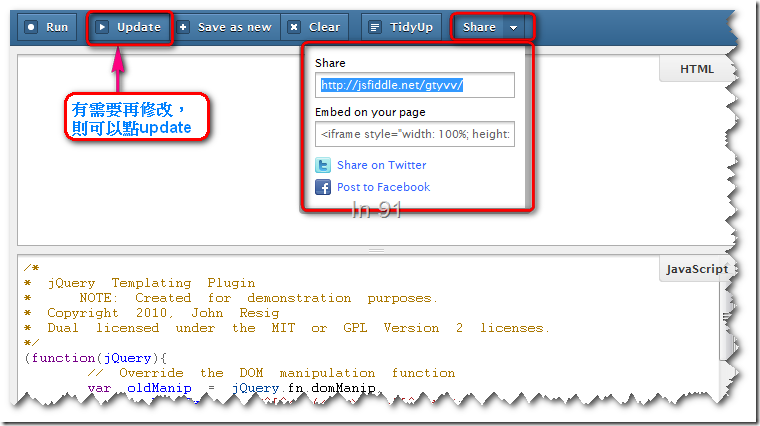
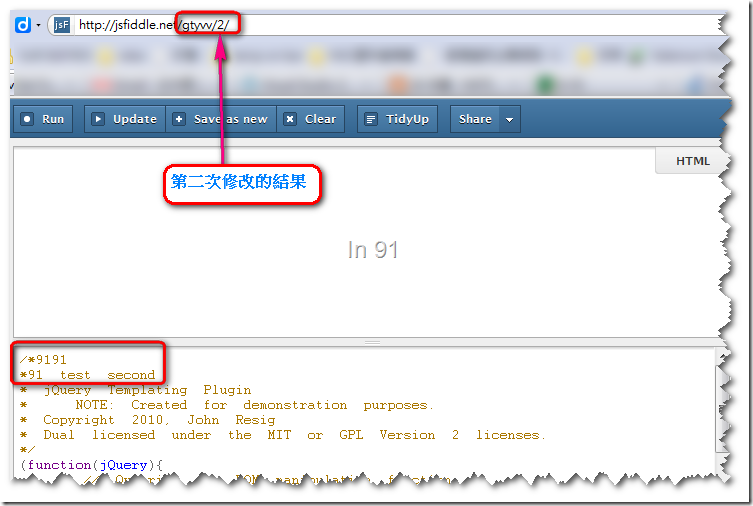
如果有需要修改,則可以點Update的按鈕,jsFiddle會將新的版本記下來,並且透過RESTful的機制,幫您記錄下來歷次更新的code喔!
第二次修改的範例:
這個功能,我自己覺得超級棒的!
因為很常在分享或使用sample code時,我們都會做一些調整。
或是當自己分享的版本,有更好的寫法時,其他高手可以直接在上面Update,並告知是分享在哪一版本,這樣的方式可以避免一樣的東西得重新複製貼上到另一份jsFiddle上。
個人覺得這網站真是佛心來的啊,希望分享出來,可以讓大家在技術交流上,在練習多版本或各個不同的javascript framework更加便利!!
blog 與課程更新內容,請前往新站位置:http://tdd.best/