[ASP.NET & jQuery]使用jQuery的Ajax存取資料
前言
之前沒太多xmlHttpRequest與撰寫CallBack javascript的經驗,
一開始寫程式,就被AJAX.NET的UpdatePanel養壞了。
慢慢瞭解到UpdatePanel只是個偽裝的ajax,背後付出的effort仍然相當龐大後,
才慢慢的想去瞭解ajax該如何撰寫。
想要擺脫AutoPostBack付出的龐大成本,javascript與ajax的能力就一定要能養成。
這邊搭配jQuery的ajax功能,來示範一下在ASP.NET上的作法。
Play it
這邊範例的需求是,我們有兩個textbox,一個是ID,一個是Name,
當輸入ID改變時,要帶出Name的資料。(學會之後,就可以擺脫AutoPostBack=true,Text_Changed的方式啦...)
在這裡我把ID帶Name的程式碼,分別寫在三種檔案上來處理。
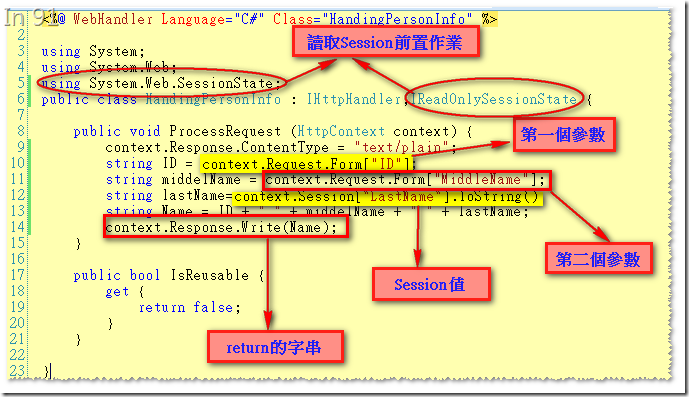
- .ashx(泛型處理常式)
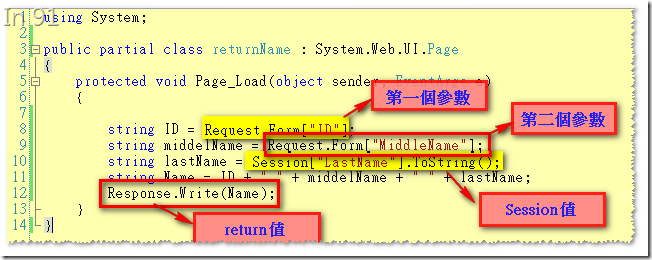
- .aspx(一般網頁頁面)
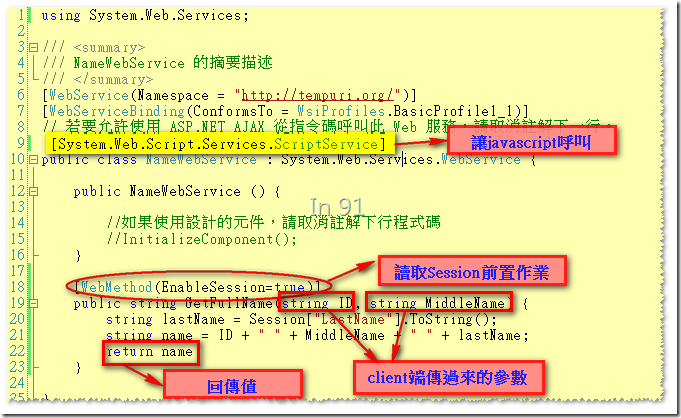
- .asmx(Web Service)
為方便各位下載sample code後可以直接跑,
這邊的Name,就是取first name,加上js傳過來的第二個參數MiddleName:『middle』字樣,
last name的部分,則是測試Session值能否被Server端讀取到,所以再補上Session的值『91』來紀念代表從server端回傳的Name。
也就是ajax return回來的值是:畫面上輸入的first name+『middle』+ Session[“LastName”]
接著,讓我們繼續看下去。
- .ashx
- .aspx
- .asmx
有了這三種處理ID回傳Name的程式後,
來看看我們的頁面要怎麼撰寫。
網頁的部分,用三組來當試驗:
<body>
<form id="form1" runat="server">
<div>
.ashx: first name<asp:TextBox ID="txtIDbyAshx" runat="server"></asp:TextBox>
full name<asp:TextBox ID="txtNamebyAshx" runat="server"></asp:TextBox><br />
.aspx: first name<asp:TextBox ID="txtIDbyAspx" runat="server"></asp:TextBox>
full name<asp:TextBox ID="txtNamebyAspx" runat="server"></asp:TextBox><br />
.ashx: first name<asp:TextBox ID="txtIDbyAsmx" runat="server"></asp:TextBox>
full name<asp:TextBox ID="txtNamebyAsmx" runat="server"></asp:TextBox><br />
</div>
</form>
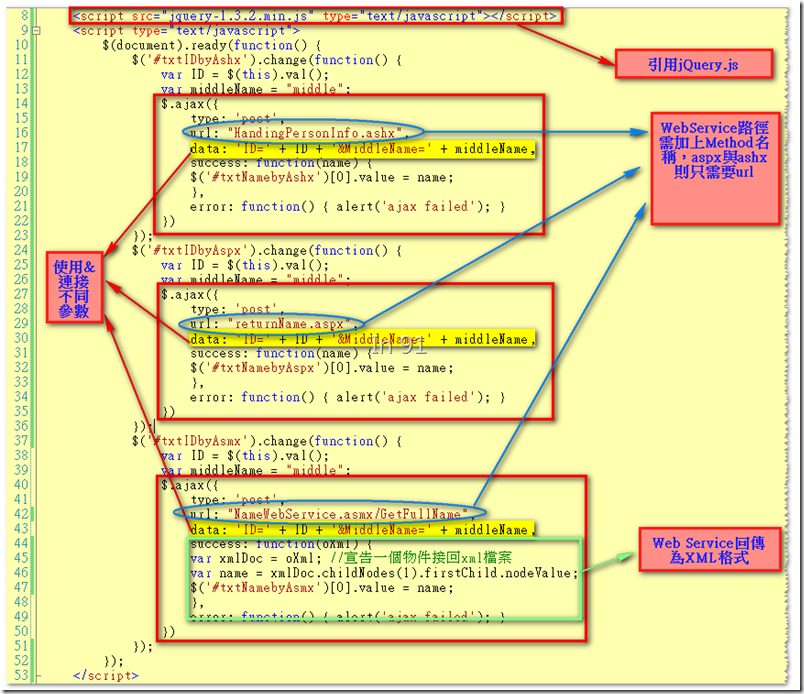
</body>接著使用jQuery的ajax功能,注意的地方:
- 註冊在change事件
- ajax option:
- type:使用post
- url的部分,web service需加上method名稱
- 傳入參數的部分,可用json,或一般字串使用『&』串接,如同一般的post或QueryString
- ajax成功的話,會進入success,失敗會進入error
- 成功回傳的字串,在success的function(回傳值)
- web service回傳為XML格式,需自行parse使用
結論
ajax的能力未來一定得具備,因為不管是一般的html、畫面冗重的Web form、或是ASP.NET MVC,
要等待Post的過程,對User來說都是種折磨。
既然沒有多難,就順手把它學起來吧!
In 91 it!!
Sample Code: jQueryAjax.zip
blog 與課程更新內容,請前往新站位置:http://tdd.best/