[修練營 jQuery]plug-in “MultiSelect”簡介
前言
其實只是自己偷懶,不想畫兩個select去控制它們之間的連動,
剛好在常逛的plug-in網站,看到有人分享這個多選的plug-in出來,就試用看看。
原文網址請參考:jQuery UI Multiselect
下載範例下來玩之後,最大的感想是Select的options一多,速度還蠻不美麗的…
我想應該是因為js裡面用了不少的loop,
加上參考的js和css都蠻大支的,有jquery-ui.css、jquery-ui-1.7.1.custom.min.js、jquery-1.3.2.js。
如果您覺得這個plug-in很符合您的需求,但是速度又太慢的話,可以自行幫js和css減肥,
另外就是把作者認為「找不到更快的演算法」的部分改寫,對效率應該會頗有幫助的。
Play it
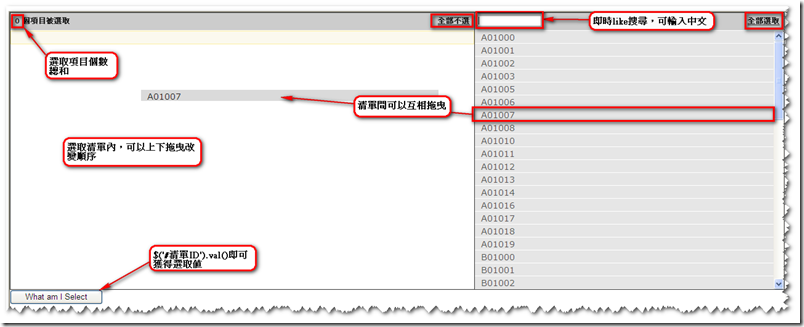
讓我們先來看看這個plug-in可以作什麼。
最大的賣點有幾點:
- 清單之間可拖曳
- 選取順序可被拖曳改變
- 支援即時查詢
- 取值容易
缺點:
- 清單數目大時速度變慢
- 結合ASP.NET Webform時,postback後選取清單順序會依據原清單順序重排。
缺點2的部分,正是因為這個plug-in的原理,
是將原本頁面上的ListBox,隱藏之後,自己畫出一個widget,
再根據ListBox裡的options,選取與未選取屬性,來分配要增加到哪一個<ul>裡,轉成用<li>來呈現。
相對的,我們也可以透過css去調整我們清單要呈現的樣子。
對原本的ListBox而言,將未選取的項目拉到選取的清單中,就只是把option的Select屬性設成True,
plug-in只是負責呈現跟設定Selected屬性。
所以當postback,頁面重新Render時,plug-in只能針對隱藏的ListBox重新長一次widget,
當然就會依序去把selected為true的options加到選取清單中,原本的順序就不見了。
而不是像一般拉兩個list,再用邏輯去判斷哪邊要增加哪邊要減少options的方式。
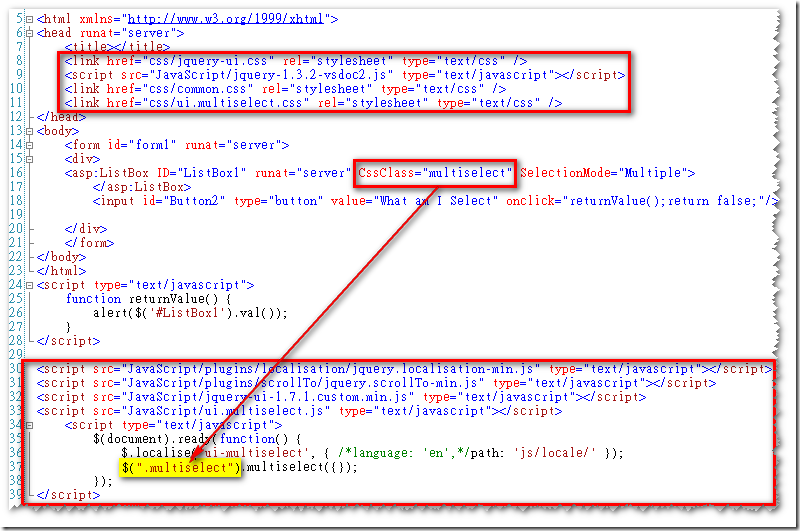
下面來介紹程式碼,也是相當容易使用的。
該引用的css與js引用後,只需要將我們的Select DOM,(在這個例子是ASP.NET的ListBox,因為多選,所以SelectionMode設成Multiple),
CSS設定讓我們等等初始化MultiSelect抓的到就好,範例中是設成multiselect,
最下面的js則是將所有class為multiselect的清單初始化成plug-in。
最後按按鈕只要直接讀$(‘#ListBox1’).val();即可。
很簡單吧…
結論
每個jQuery plug-in不一定適用在各種專案,不過trace的過程其實很有趣,至少看的到自己改的東西會變怎樣,
對我這還不是很懂jQuery基本用法的菜鳥,其實也是另一種學習的途徑。
畢竟學程式語言,通常都是先學會用,再學會改,再學會自己寫。
希望這一個plug-in也可以對大家有幫助。
Sample Code:MultiSelect.rar
blog 與課程更新內容,請前往新站位置:http://tdd.best/