[修練營 jQuery]使用listmenu達到將list依照字母分類到menu裡
前言
大家應該很常在系統上看到依照字母分類項目的menu,尤其是在像圖書館查詢資料,
或是其他跟KM比較相關的系統裡,很容易看到這樣的需求。
沒錯,偉大的jQuery又有相關的plug-in可以用,
而且相當簡單、方便使用,讓你連畫格子跟搜尋都省了,
HTML原始碼都不用動,就能呈現效果出來。(喔,list還是要加上id啦)
Survey
介紹你好藥,今天要介紹的plug-in叫做listmenu。
官方網址:http://www.ihwy.com/labs/jquery-listmenu-plugin.aspx
官方demo網址:http://www.ihwy.com/labs/Demos/Current/jquery-listmenu-plugin.aspx
大家可以去玩玩看,只能說感覺功能好強大啊...
也不用被密密麻麻的英文嚇到了,因為使用上真的是一塊小蛋糕。
Play it
第一步,當然還是要先去下載plug-in的js和css囉,
這邊我們只需要兩個檔案:jquery.listmenu-1.1.js和listmenu.css。
我這邊的範例有兩組,
第一組是跟點部落團隊要了一下點部落上的帳號,希望用這範例下次找大家的blog連結可以很快就找到。
第二組則是亂七八糟的資料。
點部落帳號的部分,我是用一個文字檔去存,所以這邊會用到讀文字檔的技術。
究竟是感情的糾葛還是金錢的誘惑,接下來,讓我們看下去...
用<ol>會自動幫我們加上數字,要用<ul>也是可以的唷。
我們把帳號資料從文字檔讀到literal裡面。(實不相瞞,這是我第一次寫讀文字檔的code (遮臉....))
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
System.IO.Stream fielStream = System.IO.File.OpenRead(Page.Server.MapPath("~/App_Data/Account.txt"));
System.IO.StreamReader myStreamReader = new System.IO.StreamReader(fielStream, System.Text.Encoding.Default);
//要長成這樣<li><a href="http://www.dotblogs.com.tw/hatelove/">91</a> </li>
string head = @"<li><a target=""_blank"" href=""http://www.dotblogs.com.tw/";
string end = @"</a> </li>";
string middle = @"/"">";
string all = string.Empty;
string recLine = myStreamReader.ReadLine();
while (recLine != null)
{
all += head + recLine + middle + recLine + end;
recLine = myStreamReader.ReadLine();
}
this.Literal1.Text = all;
}
}
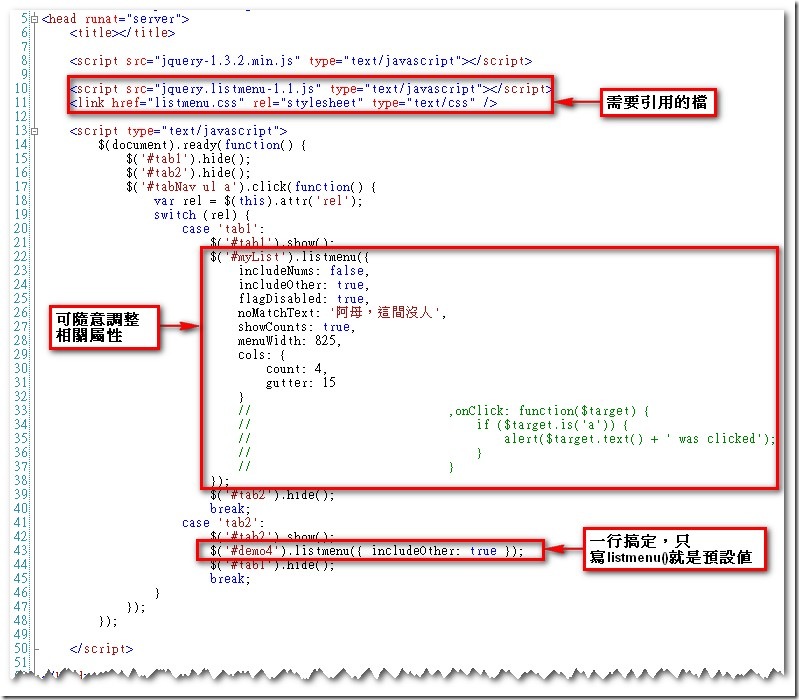
接著javascript的部分怎麼用這個plug-in:
沒了,就這樣,只有一行。
$(‘#那個list的id’).listmenu();
大功告成!(很誇張對吧…我也覺得以前寫這功能像笨蛋一樣…)
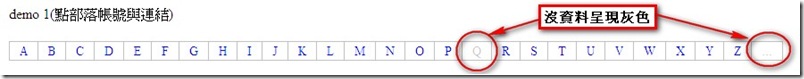
接下來我們來看畫面長怎樣,當畫面長出來的時候,
該字母裡面沒有資料的,會呈現灰色,是因為flagDiabled設成true,
沒有出現0~9是因為includeNums設成false,
出現了「…」的區塊,是非英文數字的資料,有顯示是因為includeOther設成true。
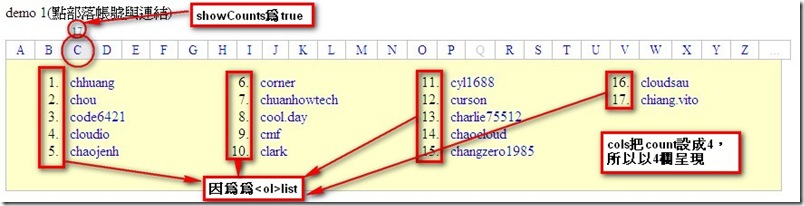
當我選到C的時候,畫面上出現帳號為C開頭的資料與連結,
C上頭出現資料筆數,是因為showCounts設定成true,
資料前面有序號,是因為我們使用<ol>。

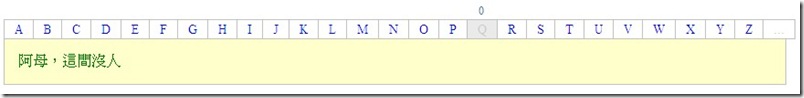
當我選到沒資料的時候呢?
會出現「阿母,這間沒人」是因為noMatchText屬性。
有沒很神奇,這個plug-in讓你一行搞定listmenu!
離怎麼讓工程師無腦化,又邁進了一步了!
結論
簡單!簡單的要命!這跟人家說一行寫出來的,誰信啊...
Source Code:listmenu.rar
blog 與課程更新內容,請前往新站位置:http://tdd.best/