[修練營 jQuery]使用contactable達到在頁面上寄送feedback mail給管理者
前言
我們常常有個需求,是類似提供客服信箱的功能,讓使用者可以很方便的將寶貴的意見feedback給站方管理者。
最常看到的就是,在menu或是頁面的footer上,加上一個客服信箱的連結,
或是自己寫一個表單,可以幫忙寄送相關資訊給站方。
沒錯,現在jQuery也有類似這樣的plug-in,而且真的相當漂亮,還搭配動畫讓頁面表現的更生動。
這邊我要介紹的plug-in叫做「contactable」,目的就是在頁面上安插一個表單,類似用書籤夾著的效果,
點一下就會像把書籤抽出來的效果,這邊就可以安插自己想要的表單,來做表單送出的動作。
而我這邊表單的動作是寄送mail給管理者。
Solution
原文網址參考:Contactable – A jQuery Plugin
原文demo頁面:http://www.theodin.co.uk/tools/tutorials/jqueryTutorial/plugins/contactable/?
由於原本的sample code是使用jQuery的ajax功能,呼叫php來寄送mail,
我這邊要改寫成ASP.NET的方式來處理。
簡單歸納一下,在這篇文章裡面,預計使用到的觀念
- jQuery plug-in的使用與修改
- 透過jQuery與ajax,呼叫Web Service
- 在ASP.NET裡面寄送Mail
- javascript呼叫webservice的method,之間傳遞的訊息為JSON格式,使用序列化與反序列化來將字串物件化。
- Server端反序列化JSON後,使用Dictionary來查Key-Value
- jQuery Validate(用來處理表單驗證,這邊只要看的懂code在幹嘛,會修改限制條件即可)
這些東西,說真的有點不好意思,我一個都沒寫過,所以這一篇文章當時練習得有點痛苦,
加上CSS的效果在FireFox與IE效果還不一樣,整個過程跟滾天堂路差不多。
這邊也附上幾個我參考的文章供大家參考一下:
- jQuery plug-in: Contactable – A jQuery Plugin
- Web Service的建立方式:[AjaxControlToolkit]AutoCompleteExtender-無腦開發自動完成
- 用ASP.NET寄送Mail(這邊的例子是Gmail):ASP.NET 使用 GMail 寄信並讀取信件範本(Template.htm)寄送郵件 (Gmail Send Mail ASP.NET)
- jQuery使用ajax方式呼叫Web Service的method:jQuery ajax Call .net 開發 的WebService
- 序列化字串,使用JSON來傳遞訊息:JSON物件傳遞
小的這邊,主要就是把這幾個東西組合在一起而已,接下來讓我們一起來玩耍吧。
Play it
首先我們可以先到原文網頁去下載我們需要的sample code與需要的檔案,下載網址:http://www.theodin.co.uk/tools/tutorials/jqueryTutorial/plugins/contactable/contactable.zip
先在我們的網站,建一個images的folder,裡面放著ajax-loader.gif與contact.png(feedback的那張圖),這樣等等css裡面路徑就不用改啦。
接著我們需要的檔案有:
- contactable.css
- jquery.contactable.js
- jquery.validate.pack.js
有了這三個檔,基本上就完成一半了。這邊先介紹一下各個檔客製化時,可能需要修改的部分。
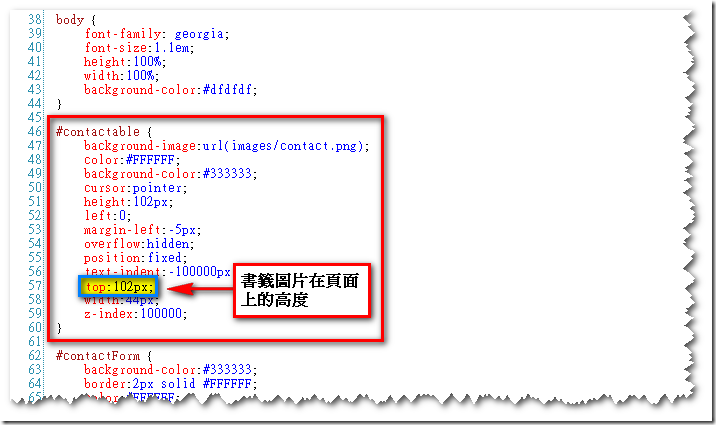
contactable.css
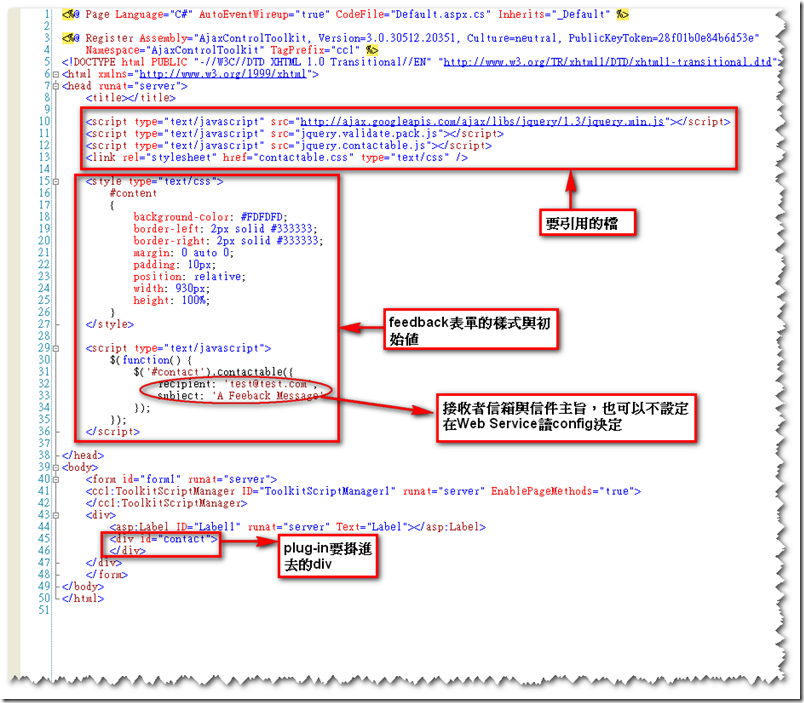
我們把重頭戲jquery.contactable.js放在最後面,我們先來看.aspx長怎樣,這邊因為要使用序列化,所以引用了ScriptManager

為了證明我的書籤即使出現捲軸,也都可以固定在一樣的位置(類似ajax control toolkit的always visible extender),
所以我很無聊的在pageload裡面,印出來0~149,讓我的頁面變長有捲軸。
.aspx.cs
protected void Page_Load(object sender, EventArgs e)
{
string a = string.Empty;
for (int i = 0; i < 150; i++)
{
a += i.ToString() + "<br/>";
}
this.Label1.Text = a;
}
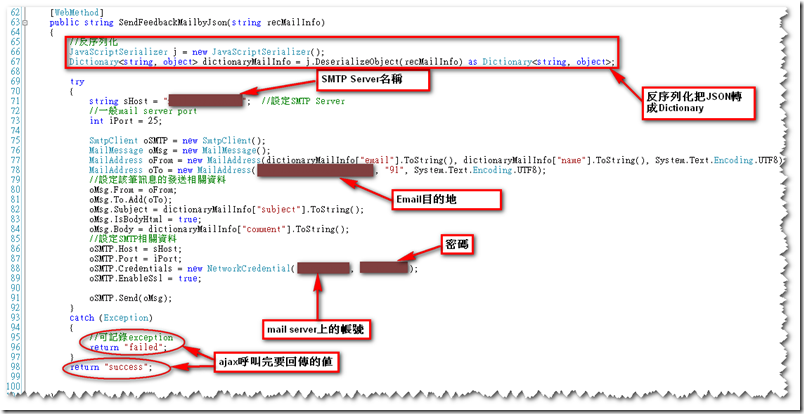
好,接著是我們要透過Web Service來送mail的method。這邊新增了一個mail.asmx,我們把method叫做SendFeedbackMailbyJson()。
最後,我們就是要來修改jquery.contactable.js,透過jQuery呼叫我們寫好的Web service。
這邊只解釋一下重要的區塊,也就是之後客製化比較需要動到的地方。
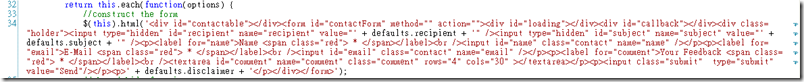
首先是表單的部分,這裡是用hard-code寫死的html畫出一張form:
動畫參數調整的部分,我在這就不提了,反正看到一堆數字,就是可以調整的部分。
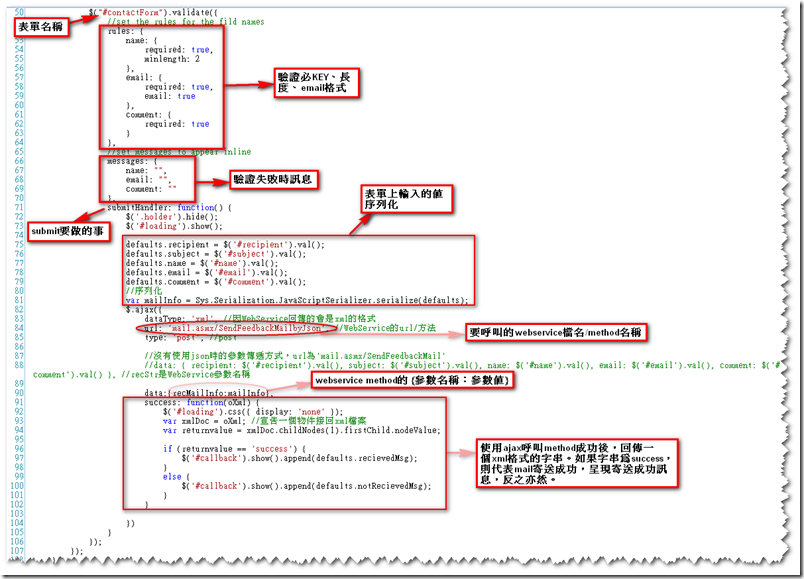
接著是validate與ajax呼叫Web Service寄送Mail的部分:
其實要改的部分很少,只有呼叫web service的部分要改一下,
還有使用JSON的方式傳遞資料,跟sample code上的不一樣。
我們來看一下畫面,一開始的畫面,我把頁面scroll bar拉到中間:
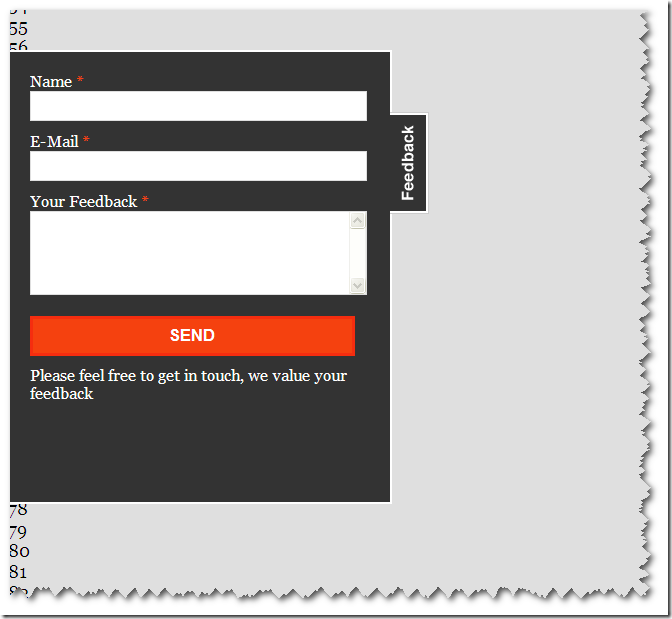
當我們點了Feedback的按鈕時(它真的長的很像書籤啊.....),就會像把表單拉出來一樣。
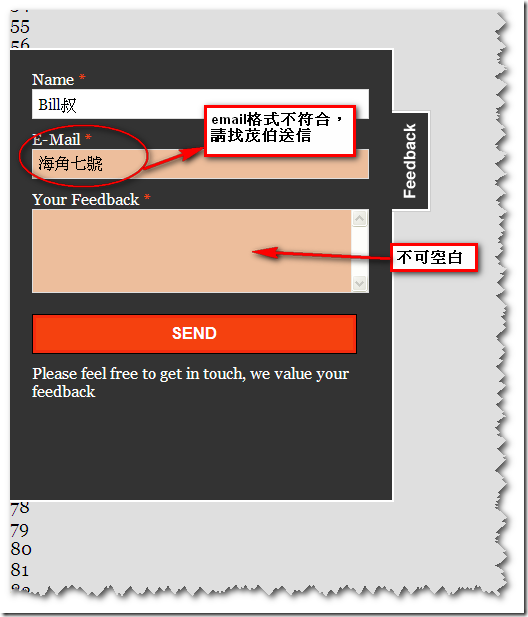
當我們輸入的值格式不符合時,按下SEND按鈕,畫面會變成這樣(一看這麼漂亮的顏色,就知道CSS不是我設計的  ):
):
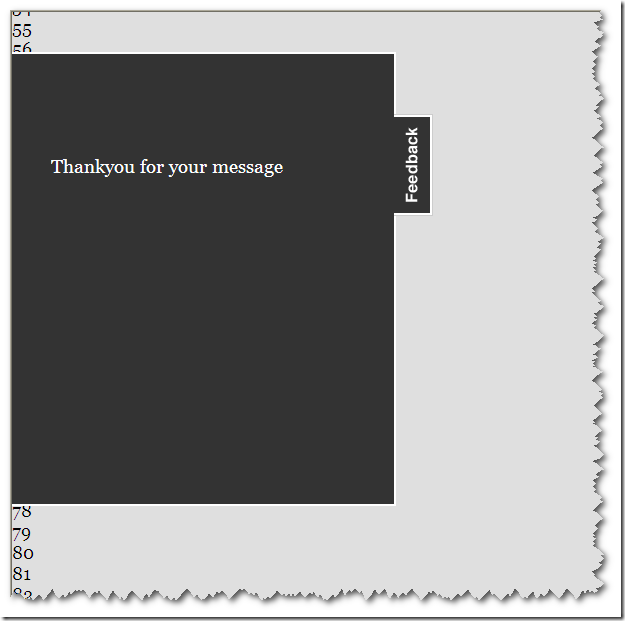
寄送成功的結果:
最後我們來去看看Mail有沒收進來:
結論
透過這個WorkShop,讓我練習到很多很基本又很有用的技巧,
也希望可以對大家有幫助,In 91 it !!
Sample Code:contactable.rar
blog 與課程更新內容,請前往新站位置:http://tdd.best/