[修練營 jQuery]MegaMenu
先來一篇引用文騙一下文章數,
原文網址:Cut & Paste jQuery Mega Menu
前言
拜jQuery越來越廣泛,以前一些為了動畫寫的醜醜的javascript,現在都可以被封裝的很漂亮。
這篇文章使用的方式就是一個例子。
我們常會在網頁上,尤其是固定的menu或tree上面,
希望滑鼠移過去或click,就可以將menu內的項目展開,滑鼠離開menu範圍後,該區塊就消失。
這邊引用的jkmegamenu.js,可以幫我們輕鬆的達到這個效果,而且使用方便。
Play it
這邊其實還蠻像在翻譯原本的網頁的,因為用法實在太簡單了...
- 我們要先去下載jkmegamenu.js與jkmegamenu.css兩個檔案。
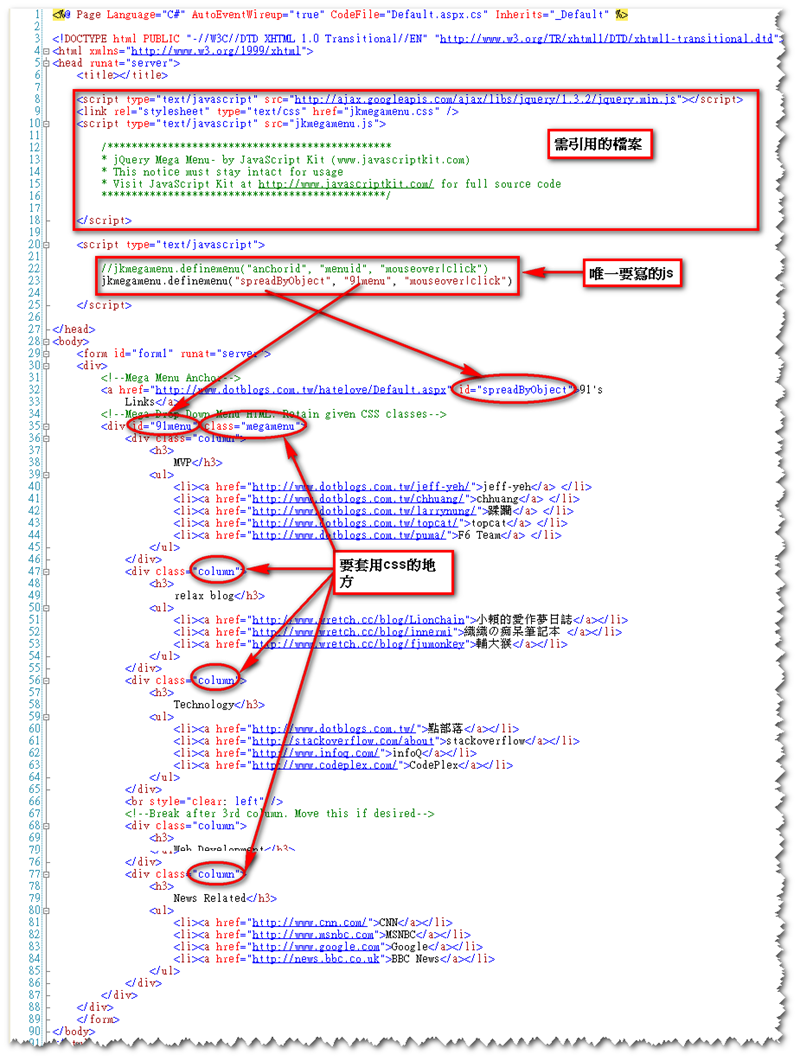
- 在網頁的<head>裡面引用這兩個檔案。
- 加上一段javascript,
第一個參數代表的是「觸發展開div的物件id」,
第二個參數代表的是「要展開的div物件id」,
第三個參數則是代表「client端的event」,可以用|來代表or,多重事件觸發。<script type="text/javascript"> //jkmegamenu.definemenu("anchorid", "menuid", "mouseover|click") jkmegamenu.definemenu("spreadByObject", "91menu", "mouseover|click") </script>
沒了,就這麼三個步驟,就可以達到我們要的效果。
詳細的原始碼就跟原網頁一樣,複製貼上就可以用,我這邊貼上Code裡面要注意的地方。
結果畫面
當滑鼠移至91’s Links上面時,91menu的div打開,滑鼠可移至div裡面點選link。
Sample Code: megamenu.rar
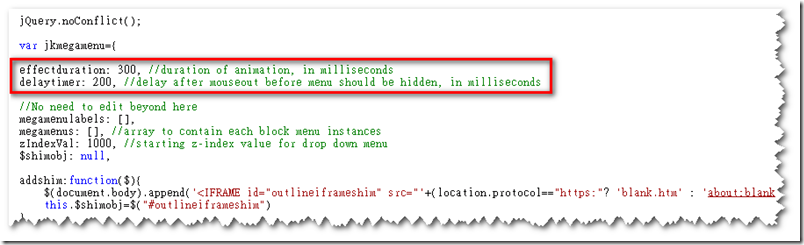
囧,忘了補上動畫的參數,可以在jkmegamenu.js裡面設定,分別是effectduration與delaytimer。
blog 與課程更新內容,請前往新站位置:http://tdd.best/