[修練營 ASP.NET] AjaxControlToolkit- MaskedEditExtender簡易使用版
前言
一般的輸入控制項裡面,要寫最多javascript控制的莫過於textbox啊,
之前接手的維護案,還有個textbox所有client端的事件被註冊的滿滿的,
不論是onblur、onkeypress、onkeydown、onkeyup、onclick、onfocus…
原本的ASP.NET 2.0提供的Validator,提供了submit之前的驗證,
但是通常要更friendly一點,
User或SA都會要求,輸入的時候就要filter掉非法字元。
哇,這就頗麻煩了,什麼奇怪的需求都有,例如啥只能輸入中文的一到十,
只能英文、只能數字、還要能有特殊符號、還有自己的編碼格式等等,需求層出不窮。
有功力一點的工程師,就是javascript+RegularExpression,
不過寫得再好,維護時還是很痛苦…
再加上特殊事件跟輸入法還會有相關,又要考量使用者直接用ctrl+v貼上,
往往需求其實作得出來,只是會把工程師的耐心都磨掉了。
Survey Solution
這個時候,就要介紹你好藥,服用後到大醫院檢驗,就知道效果。
這個需求,在Ajax Control toolkit裡面,有兩個Extender可以做到。
分別是FilteredTextBoxExtender與MaskedEditExtender。
如果只是要單純限定user只能key什麼、不能key什麼,那建議使用FilteredTextBoxExtender即可,使用的方式相單簡單。
<asp:TextBox ID="txtOnlyNumber" runat="server" AutoCompleteType="Disabled"></asp:TextBox>
<AjaxControlToolkit:FilteredTextBoxExtender ID="FilteredTextBoxExtender1" runat="server"
TargetControlID="txtOnlyNumber" FilterType="Numbers,Custom" ValidChars="-.">
</AjaxControlToolkit:FilteredTextBoxExtender>
<asp:CompareValidator ID="CompareValidator1" runat="server" ErrorMessage="CompareValidator"
ControlToValidate="txtOnlyNumber" Type="Double"></asp:CompareValidator>
就這樣,txtOnlyNumber只能輸入數字與「-」和「.」,搭配CompareValidator,把Type設定為Double,
這個textbox基本上在client端的限制與驗證就OK了。
但是,這還不夠完美,
就如同前言裡面說的,我可能會有各式各樣奇怪的需求,
例如身份證字號第一碼只能英文大寫,其他九碼只能數字,
例如我今天的案號是C91開頭,後面需要搭配連字號,存入DB時,
可能連分隔符號都要存進去,也可能是不存分隔符號。
例如千分位,也就是數字的三位一撇,有時候要存字串格式,有時候要存數字格式,
加上三位一撇的「,」,在算最大長度時等限制時,都會出現一堆問題。
之前用過Access的遮罩,就一直覺得那才是王道。
沒錯,MaskedEditExtender就是可以把你高興怎麼設的遮罩,直接掛到textbox上,讓你一行javascript都不用寫。
不過MaskedEditExtender還會搭配一個MaskedEditValidator,功能相當強大,可以設定的屬性也相當多…
這篇文章只舉最陽春的例子,供大家瞭解一下MaskedEditExtender有多好用。
Just Play
首先我們要有個textbox,maxlength? 免啦,不用設。就光溜溜的textbox。
接著要拉一個MaskedEditExtender,把TargetControlID設定為該textbox。
在拉一個MaskedEditValidator,把ControlExtender設定為MaskedEditExtender,把ControlToValidate設定為該textbox。
就這樣關係都設定好了,
以我們的需求來說,假設我現在要輸入的 貨幣,要有三位一撇,整數長度七位,小數長度4位,沒輸入的補0。
將MaskedEditExtender的MaskType設定為Number,
將我們要顯示的貨幣符號設定在數字的左邊,DisplayMoney="Left"
接著就是重點的Mask屬性了,我們設定Mask="9,999,999.9999"
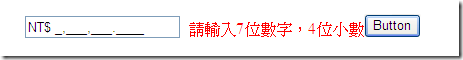
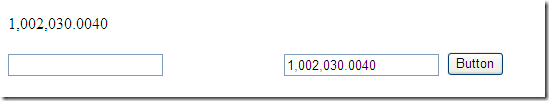
這樣子,畫面上當textbox被focus時,即出現 NT$ _,___,___.____
當移除textbox後,畫面就只會留著真實的數字。
<asp:TextBox ID="txtMask" runat="server"></asp:TextBox>
<AjaxControlToolkit:MaskedEditExtender ID="MaskedEditExtender1" runat="server" TargetControlID="txtMask"
MaskType="Number" DisplayMoney="Left" MessageValidatorTip="true" Mask="9,999,999.9999" />
<AjaxControlToolkit:MaskedEditValidator ID="MaskedEditValidator1" runat="server"
TooltipMessage="請輸入7位數字,4位小數" ControlExtender="MaskedEditExtender1" ControlToValidate="txtMask" />
當onfocus的時候
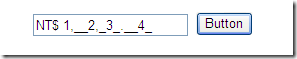
只針對特定位輸入數字後,如圖
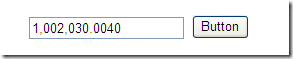
onblur後
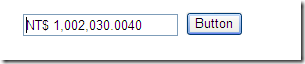
再onfocus一次
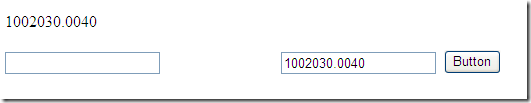
顯示是這樣,那server端讀textbox.text呢?我們點一下button。
就這樣,很簡單吧!
如果,我要存進去DB是數字格式呢?例如decimal格式,難道還要自己寫一個function去replace「,」嗎?
免!很簡單,我們只需要把Mask改為"9\,999\,999\.9999",\是逸出遮罩字元,
也就是我們希望千分位的「,」,是只有給人看的,而不是系統存的。
focus的時候才看的到,不影響實際的值。
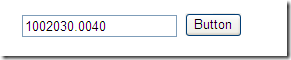
同樣的例子,我們onblur後,會發現沒有千分位符號了。
讀取textbox.text時,讀到的值也沒有千分位的符號,我們就可以直接存入DB。
逸出字元與自訂字元是遮罩裡面相當好用的功能,可以訂出符合pattern的一組遮罩。
搭配MaskedEditValidator可以使用RegularExpression驗證。
怎麼樣也比寫了註冊一大堆事件和判斷式的javascript來得可愛的多。
隨文附上Source Code:Filter Sample.rar
blog 與課程更新內容,請前往新站位置:http://tdd.best/