[jQuery]ixedit - GUI撰寫jQuery的工具
前言
每個寫程式的developer,應該都曾經幻想過寫一個「會自動幫你寫程式」的程式,卻又擔心自己因為這樣失業。
但是讓人無腦化的開發,一直都是我的夢想與目標。
最近這一年多,每個人都感受到了jQuery的強大,「write less,do more」,
但是人的本性又是對著學習有著莫名的抗拒和恐懼,總是會找很多合理、不合理的藉口和理由來逃避,
最終跨不過去就喪失競爭力。
在團隊裡面,推jQuery應該也有半年到一年的時間了,
列出來的reference琳瑯滿目的,
但我卻很少實際寫過jQuery的code,
一者沒有training與正式導入,團隊合作重點不是在技術要多新,而是全面性考量。
我寫了jQuery,我是學到了,別人卻維護得很痛苦,甚至因此delay或是為了修改最後全面重工,這都是不被允許的成本。
所以到現在,我的jQuery還是沒啥實戰經驗,只有自己trace plug-in,或是客製化plug-in時,才能感受到jQuery的魔力。
Survey Solution
從一開始Eclipes裡aptana有支援jQuery的intellisense,到後來VS2008可以內建jQuery的intellisense後,jQuery越來越好寫了。
jQuery的官網對API的說明、範例也是相當的簡單易懂,伴隨著這波熱潮,每個寫jQuery的更是人手一張cheat sheet。
不過,對只知道API在幹嘛的人,面對著html、css和DOM,
雖然知道selector很強大,但卻總還是無從下手。
今天要介紹的這個工具,就是可以把這種抗拒降到最低,
使用jQuery搭配Gears,用jQuery來輔助寫jQuery。
效果有點像是firebug或IE developer tool + GUI介面 + 自動gen jQuery code的結合。
Gears安裝:http://tools.google.com/gears/
ixedit官方網站有demo的影片,有興趣的可以看一下當作簡介,
但實際上還是動手玩一下,就會知道為什麼它會跟無腦扯在一起了。
User Guid:www.ixedit.com/userguide/
Samples:www.ixedit.com/samples/
Play
光看當然不過癮,動手作個小範例吧,怎麼樣展現出它和jQuery的可愛之處,
我決定拿之前用Ajax control toolkit來當範例,
各位就知道為啥jQuery會這麼夯。
之前的範例:[AjaxControlToolkit] CollapsiblePanelExtender- 可折起來的panel
就跟我blog右邊推薦書籍的效果差不多,點了按鈕,div要有Slide的效果。
ixedit的使用方式很簡單,
就如同jQuery一般,只需要引用即可。
因為他是類似使用GUI介面的方式來輔助撰寫jQuery的code,所以它還需要一些自己的css。
我們來看一下範例:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title>未命名頁面</title>
<!-- Load jQuery and jQuery UI ( These are still needed after deploying. ) -->
<script type="text/javascript" src="jquery/jquery-plus-jquery-ui.js"></script>
<!-- Load IxEdit ( You can delete these two lines after deploying. ) -->
<script type="text/javascript" src="ixedit/ixedit.packed.js"></script>
<link type="text/css" href="ixedit/ixedit.css" rel="stylesheet" />
<!-- Load Sample Style Sheet ( You can delete this line if you don't need it. ) -->
<link type="text/css" href="sample-style/ui-sui.css" rel="stylesheet" />
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="button" value="展開/隱藏" />
<asp:Panel ID="Panel2" runat="server">
<asp:Image ID="Image2" runat="server" ImageUrl="~/image/IMG_0084.JPG" />
</asp:Panel>
</div>
</form>
</body>
</html>其中ixedit要用到的為
<script type="text/javascript" src="jquery/jquery-plus-jquery-ui.js"></script>
<script type="text/javascript" src="ixedit/ixedit.packed.js"></script>
<link type="text/css" href="ixedit/ixedit.css" rel="stylesheet" />
<link type="text/css" href="sample-style/ui-sui.css" rel="stylesheet" />
當你的html引用這兩個js和css後,
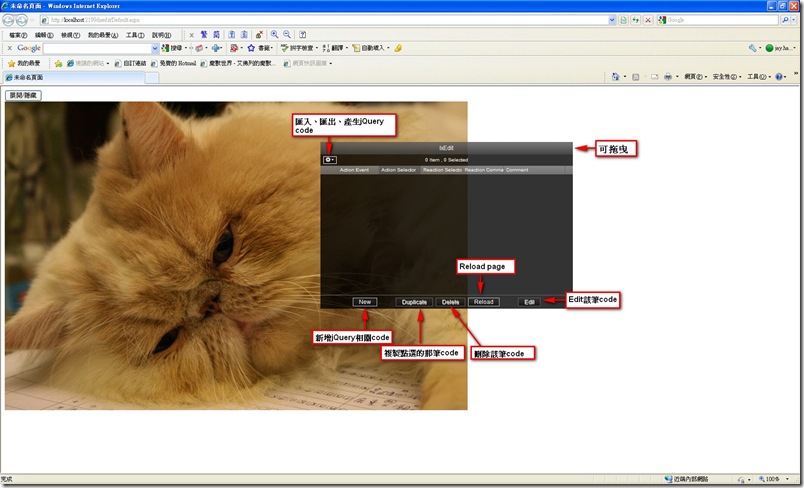
瀏覽你的網頁,就會出現下面這個畫面:
在原本的page上,會出現一個浮動的視窗,感覺就像一般的應用程式,
但是實際上它是用jQuery寫的嵌在網頁上的效果。(真的很神奇)
該視窗是可以拖曳和放大縮小的,不過這不是重點。
這個視窗可以提供您匯入、匯出之前使用ixedit相關的code(為什麼不做成存檔,我也很納悶),
還有當然最重要的就是,自動產生要嵌在頁面上的jQuery code囉,這邊稱作Deploy。
我們的目的是「按下按鈕後,該貓咪的區塊要出現滑動特校顯示/隱藏」
接著就讓我們開始來玩耍吧。
點下「New」,出現四個區塊,
分別是「Action」、「Reaction」、「Condition」、「Comment」。
Action
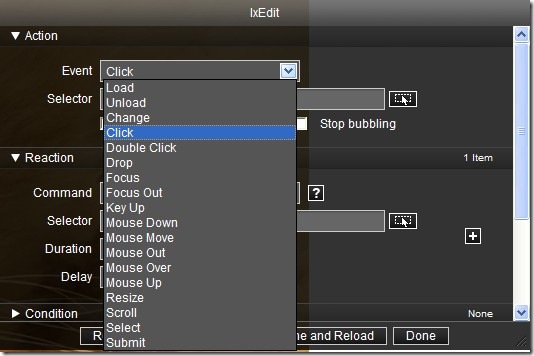
Action指的是「要選擇哪一個DOM,什麼事件觸發這段程式」,裡面有Event和Selector可以選。
相關的Event清單,可見下圖:
Selector的部分,則是像Firebug或IE developer tool一般,點了右邊的選取icon,再點網頁上任何一個DOM,就會出現DOM的List供你選擇。
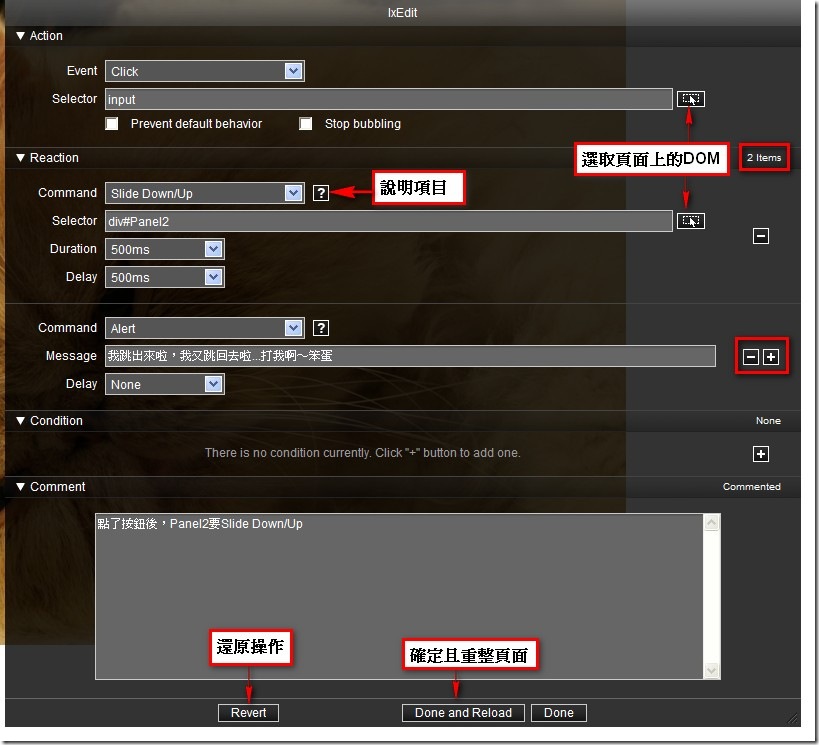
Reaction
Reaction則是「要做什麼事」,同一個事件裡可能要作很多事,則可以點選右邊的「+」按鈕來新增item。
這邊我們的Command選 Slide Down/Up,右邊還有個「?」,是說明該command的作用。
Selector則選擇我們的Panel,在網頁上也就是div#Panel2,Slide Down/Up有兩個相關的屬性,分別是Duration與Delay,
我們這邊效果明顯一點,各設成500ms。
順便練習一下加掛其他command上去,所以點一下「+」的按鈕,我們加上alert訊息好了。
command選好alert,輸入Message,大功告成,很簡單吧。
Condition
Condition也就是強大Selector提供的filter,可以選擇match條件或不match條件的DOM才執行這段code。
條件有Class、Value、Status,
Class的條件為ClassName,
Value的條件為Value為何,
Status的條件則有Visible、Hidden、Checked、Selected、Disabled五個可以選。
當然,條件也是可以同時存在,只需要按「+-」的按鈕即可。
Comment
可增加對這段code的解釋,但這只是for ixedit可以看,按Deploy後產生的jQuery code並沒有幫您產生相關的註解。
(有興趣的應該是可以客製化一下ixedit啦)
但我個人還是覺得這功能很貼心,畢竟當畫面上密密麻麻一堆script的時候,這樣的程式才是給人看的。
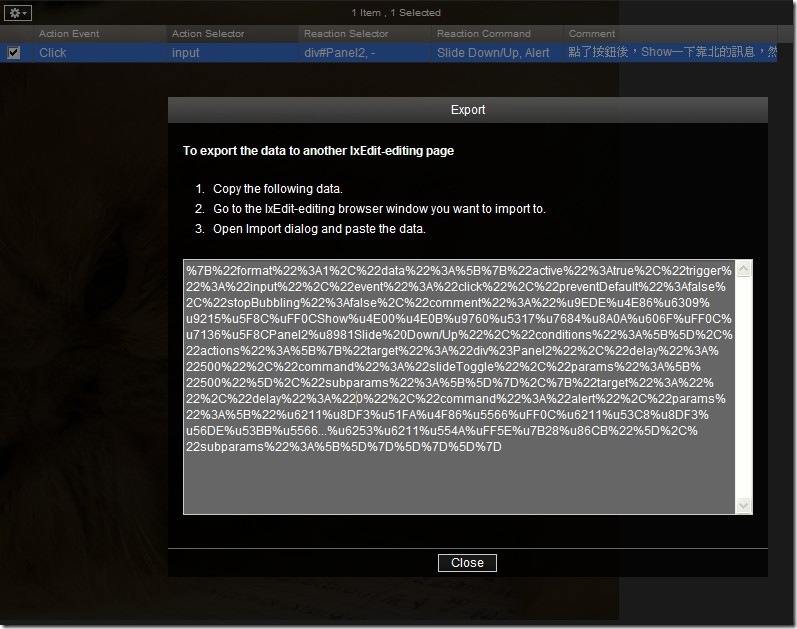
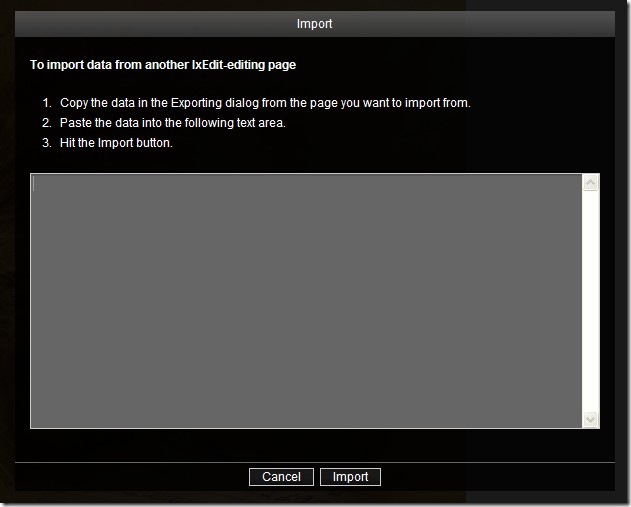
Import、Export、Deploy
當選了Export後,會出現一段編碼過的字串,例如:
將區塊內的文字複製下來後,就可以再隨時import到各個頁面,一樣的是這段data是for ixedit的GUI介面。
import的操作也是一樣,選import後,將ixedit Export後的data貼上去即可。
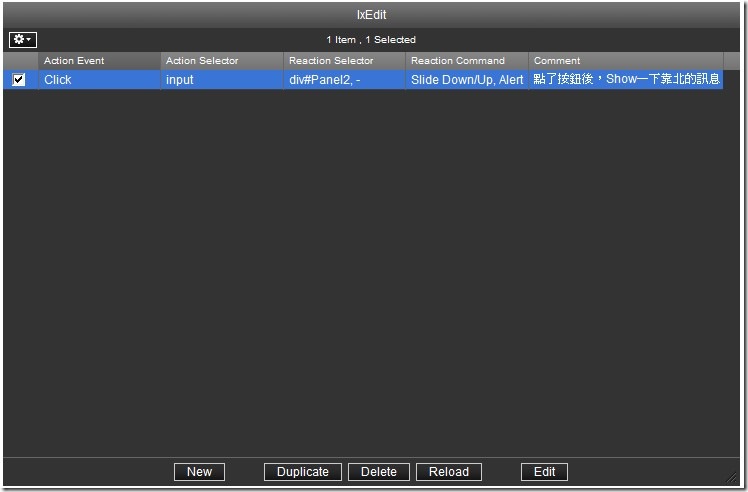
我們可以看到現在已經寫好一段code了,畫面長的乾乾淨淨,而且一切都是real time的,程式寫好頁面就能馬上有效果。
當我們把前面的勾取消,那該段code就會暫時失去效果。
這個時候操作頁面,就可以發現效果跟之前使用ajax control toolkit一樣,
而且幾乎不需要用到腦袋思考,也不用記動畫有哪些特效,也不用查工具書。(英文不好?對不起,神仙難救無命客!)
但是,事情還沒結束…
現在只是做出real time的效果,
我們還需要把實際產生出來的jQuery code貼回去原本的頁面。
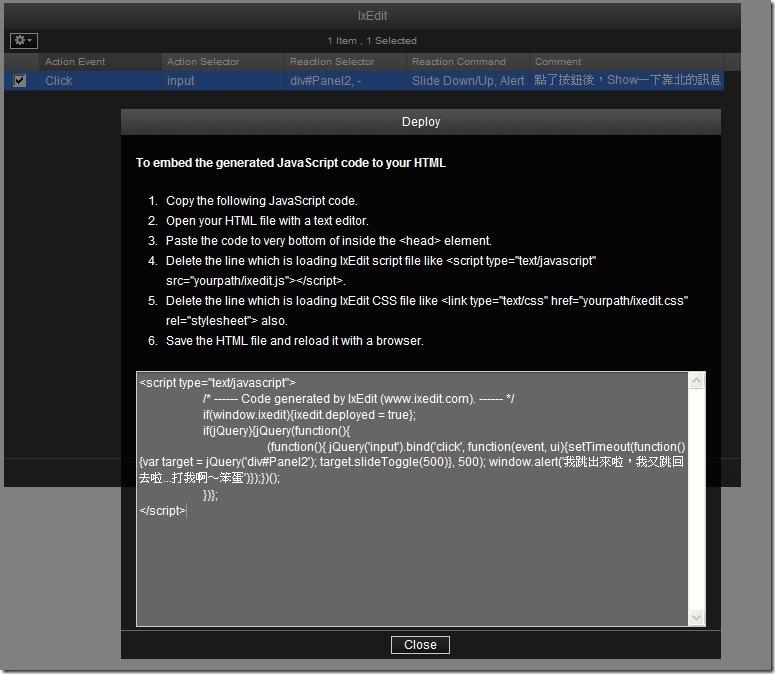
點選Deploy,
我們要自動產生用jQuery寫的code了。
把區塊內產生的javascript,貼回去我們的aspx,
並且把原本ixedit引用的部分 remove/mark掉。
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title>未命名頁面</title>
<%--<!-- Load jQuery and jQuery UI ( These are still needed after deploying. ) -->
<script type="text/javascript" src="jquery/jquery-plus-jquery-ui.js"></script>
<!-- Load IxEdit ( You can delete these two lines after deploying. ) -->
<script type="text/javascript" src="ixedit/ixedit.packed.js"></script>
<link type="text/css" href="ixedit/ixedit.css" rel="stylesheet" />
<!-- Load Sample Style Sheet ( You can delete this line if you don't need it. ) -->
<link type="text/css" href="sample-style/ui-sui.css" rel="stylesheet" />--%>
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.js'></script>
<script type="text/javascript">
/* ------ Code generated by IxEdit (www.ixedit.com). ------ */
if(window.ixedit){ixedit.deployed = true};
if(jQuery){jQuery(function(){
(function(){ jQuery('input').bind('click', function(event, ui){setTimeout(function(){var target = jQuery('div#Panel2'); target.slideToggle(500)}, 500); window.alert('我跳出來啦,我又跳回去啦...打我啊~笨蛋')});})();
})};
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="button" value="展開/隱藏" />
<asp:Panel ID="Panel2" runat="server">
<asp:Image ID="Image2" runat="server" ImageUrl="~/image/IMG_0084.JPG" />
</asp:Panel>
</div>
</form>
</body>
</html>
大功告成!
要原本的我寫出26行那一堆chain,整個烙烙長的一行打死,我實在沒法子…
可是自從我吃了撒尿牛丸後,不只身體變得更壯,變得更美,考試都還得一百分呢。
真的愛死ixedit了!!!!
比較一下之前用ajax control toolkit寫的code,只能說最大的好處是可以在server動手腳,因為extender server端看的懂,可以跟server端的資訊動態結合。
PS:現在ixedit還只是Public Beta版喔…
Sample source code:ixedit.rar
[註1]Source code裡,並未增加condition,所以任何input的click都會觸發那段code。
[註2]怎麼連date picker都可以這麼無腦啊...
blog 與課程更新內容,請前往新站位置:http://tdd.best/