[Blog]DropDownPanel
前言
之前在和朋友聊到一些資訊人不可不讀的經典好書時,
就在想怎麼把這些書推薦給大家。
為了這發一篇文,好像文章看完就算了,文章置頂又太小題大作了,
學一些有出書的老師擺在Blog上,好像又怪怪的,畢竟我不是賣書的。
加上又不想佔用到太大的版面,才不會妨礙大家看文章的心情,
最好可以做的像可以折起來的panel一樣,點一下就展開,再點一下就縮起來。
Solution
用ajax control toolkit不難…就如同之前自己練習過的一篇一樣:[AjaxControlToolkit] CollapsiblePanelExtender- 可折起來的panel
可是點部落是怎麼設計的,我也不知道…畢竟不是自己寫一支程式掛上來。
用jQuery,似乎可行…但語法會不會看不懂,恩,可能看的懂,也可能有其他問題。
最後我是決定先找DHTML的作法,HTML+CSS+Javascript,想辦法達到目的在說。
DHTML,當然就先找我BLOG上推薦的DHTML Sample Code的網站,
我就找到了這一篇文章:DD Drop Down Panel
很好,簡單明瞭又好改,這就是我要的,
順便當作自己練習改javascript、套css的機會。
查了一下 Iris Kang 8,左右column套的CSS,自己定了個符合CSS的div出來,再把該文章的CSS和JavaScript掛上去。
把自己要推薦的書的圖片和網址KEY到自訂HTML欄裡面,搞定。
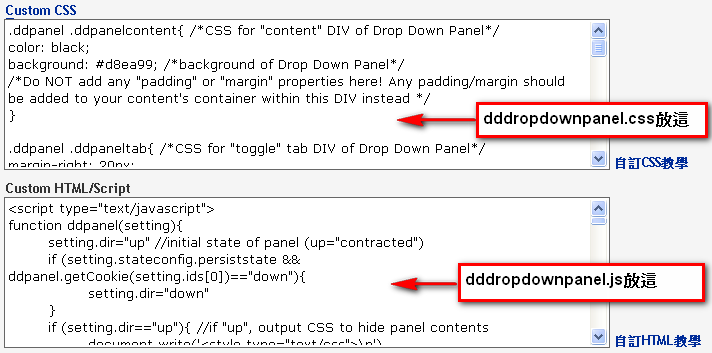
如圖所示,把該code放在該放的位置裡。
各位額外要自己改的區塊為下方這段code,div的名字和class名字請不要修改。
<h3> 91推薦好書</h3>
<div id="mypaneltab" class="ddpaneltab">
<ul>
<li>
<a href="#"><span>縮放</span></a>
</li>
</ul>
</div>
<div id="mypanel" class="ddpanel">
<div id="mypanelcontent" class="ddpanelcontent">
<ul>
<li>
<a href="http://martinfowler.com/books.html#eaa" rel="lightbox">
<img width="200" title="PofEAA" style="border-width: 0px; display: inline;" alt="PofEAA" src="http://martinfowler.com/eaa-sm.jpg"/>
</a>
</li>
<li>
<a href="http://martinfowler.com/books.html#refactoring" rel="lightbox">
<img width="200" title="Refactoring: Improving the Design of Existing Code" style="border-width: 0px; display: inline;" alt="Refactoring: Improving the Design of Existing Code" src="http://martinfowler.com/refactoringBook.gif"/>
</a>
</li>
<li>
<a href="http://www.cc2e.com/" rel="lightbox">
<img width="200" title="Code Complete, Second Edition" style="border-width: 0px; display: inline;" alt="Code Complete, Second Edition" src="http://www.cc2e.com/_img/cc2e-cover-small.gif"/>
</a>
</li><li>
<a href="http://mitpress.mit.edu/sicp/" rel="lightbox">
<img width="200" title="Structure and Interpretation of Computer Programs," style="border-width: 0px; display: inline;" alt="Structure and Interpretation of Computer Programs," src="http://ecx.images-amazon.com/images/I/41CPGEDXMDL._SL500_AA240_.jpg"/>
</a>
</li>
</ul>
</div>
</div>
</div>
最後把我改好的檔案放上來,給對web比較不熟的朋友當個參考。
Sample CSS & JavaScript:dropdowndiv.rar
野人獻曝了…希望各位前輩海涵 
blog 與課程更新內容,請前往新站位置:http://tdd.best/