[工具介紹]Regionerate for Visual Studio
官網與demo的網頁:Regionerate
(小的文章就不喀圖了,上面的demo網頁介紹的很清楚。)
如果說GhostDoc是用來快速產生註解的工具,那Regionerate就是用來快速整理程式碼產生region的工具。
GhostDoc當你修改了參數個數、命名、排列位置等,只需要一個熱鍵,就可以幫你parse命名,並且將對應的註解重新產生一次,
可以省掉手動清一堆註解的麻煩,而且可以手動設定parse Naming的規則。
Regionerate則是能快速的幫你把該程式碼按照分類整理好,
例如property放在一起,field放在一起,建構子放在一起,method放在一起,function放在一起等等..
也可以根據不同的layout樣版來調整自己希望分類的規則,例如public的放一起,protected的放一起,private的放一起。
也就是寫CODE的時候,可以比較不管順序,高興的話就按個熱鍵,他就會幫你排好,而且會產生每個分類的個數。
這兩個小外掛一起使用,就可以用最快的時間,產生看起來相當有紀律的程式碼(假象),拿來應付交差應該是綽綽有餘了。
範例:
1.只使用GhostDoc,還沒設定region的CODE
namespace Joey
{
public class JoeyDropDownList : DropDownList
{
private int _ReadOnlyWidth = 0;
/// <summary>
/// Gets or sets the width of the Readonly.
/// </summary>
/// <value>The width of the readonly.</value>
public int ReadOnlyWidth
{
get { return _ReadOnlyWidth; }
set { _ReadOnlyWidth = value; }
}
public enum RenderFormat
{
Text,
RemoveItem
}
/// <summary>
/// Initializes a new instance of the <see cref="JoeyDropDownList"/> class.
/// </summary>
public JoeyDropDownList()
{
}
RenderFormat _RenderFormat = RenderFormat.Text;
/// <summary>
/// Gets or sets the render template.
/// </summary>
/// <value>The render template.</value>
public RenderFormat RenderTemplate
{
get { return _RenderFormat; }
set { _RenderFormat = value; }
}
/// <summary>
/// 將控制項呈現在指定的 HTML 寫入器中。
/// </summary>
/// <param name="writer">接收控制項內容的 <see cref="T:System.Web.UI.HtmlTextWriter"/> 物件。</param>
protected override void Render(HtmlTextWriter writer)
{
switch (RenderTemplate)
{
case RenderFormat.Text:
if (this.Enabled)
{ base.Render(writer); }
else
{
if (this.ReadOnlyWidth == 0)
{ this.ReadOnlyWidth = 13; }
int textlength = this.SelectedItem.Text.Length;
writer.AddAttribute("value", this.SelectedItem.Text);
writer.AddAttribute("type", "text");
writer.AddAttribute("readonly", "readonly");
writer.AddAttribute("style", "width:" + Convert.ToString(textlength * this.ReadOnlyWidth) + "px;" + "border:solid 0px;" + "text-align:center;");
writer.RenderBeginTag("input");
writer.RenderEndTag();
}
break;
case RenderFormat.RemoveItem:
if (!this.Enabled)
{
this.Enabled = true;
foreach (ListItem i in this.Items)
{
if (i.Selected != true)
{ i.Enabled = false; }
}
base.Render(writer);
this.Enabled = false;
}
else
{ base.Render(writer); }
break;
default:
break;
}
}
}
}
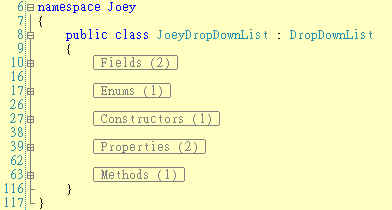
2.使用完Regionerate的Code
namespace Joey
{
public class JoeyDropDownList : DropDownList
{
#region Fields (2)
private int _ReadOnlyWidth = 0;
RenderFormat _RenderFormat = RenderFormat.Text;
#endregion Fields
#region Enums (1)
public enum RenderFormat
{
Text,
RemoveItem
}
#endregion Enums
#region Constructors (1)
/// <summary>
/// Initializes a new instance of the <see cref="JoeyDropDownList"/> class.
/// </summary>
public JoeyDropDownList()
{
}
#endregion Constructors
#region Properties (2)
/// <summary>
/// Gets or sets the width of the Readonly.
/// </summary>
/// <value>The width of the readonly.</value>
public int ReadOnlyWidth
{
get { return _ReadOnlyWidth; }
set { _ReadOnlyWidth = value; }
}
/// <summary>
/// Gets or sets the render template.
/// </summary>
/// <value>The render template.</value>
public RenderFormat RenderTemplate
{
get { return _RenderFormat; }
set { _RenderFormat = value; }
}
#endregion Properties
#region Methods (1)
// Protected Methods (1)
/// <summary>
/// 將控制項呈現在指定的 HTML 寫入器中。
/// </summary>
/// <param name="writer">接收控制項內容的 <see cref="T:System.Web.UI.HtmlTextWriter"/> 物件。</param>
protected override void Render(HtmlTextWriter writer)
{
switch (RenderTemplate)
{
case RenderFormat.Text:
if (this.Enabled)
{ base.Render(writer); }
else
{
if (this.ReadOnlyWidth == 0)
{ this.ReadOnlyWidth = 13; }
int textlength = this.SelectedItem.Text.Length;
writer.AddAttribute("value", this.SelectedItem.Text);
writer.AddAttribute("type", "text");
writer.AddAttribute("readonly", "readonly");
writer.AddAttribute("style", "width:" + Convert.ToString(textlength * this.ReadOnlyWidth) + "px;" + "border:solid 0px;" + "text-align:center;");
writer.RenderBeginTag("input");
writer.RenderEndTag();
}
break;
case RenderFormat.RemoveItem:
if (!this.Enabled)
{
this.Enabled = true;
foreach (ListItem i in this.Items)
{
if (i.Selected != true)
{ i.Enabled = false; }
}
base.Render(writer);
this.Enabled = false;
}
else
{ base.Render(writer); }
break;
default:
break;
}
}
#endregion Methods
}
}
可以看到Regionerate幫我把亂丟的field、亂排的property等等,都放在一起了。
Method裡面可以看到,它幫我加上了
// Protected Methods (1)
這行註解。也就是在region裡面,它還會用註解來幫你區隔開不同類型的region。
推薦Regionerate這款工具給大家,不用錢、上手又快、效率又好、彈性又高,就給他用力用下去啦。
blog 與課程更新內容,請前往新站位置:http://tdd.best/