[ASP.NET]簡易RadioButton UserControl
這次又是為了偷懶,去包了一個User Control,不會比較快,但是開發上code可以寫少一點。
開發上要使用到單選的RadioButton控制項,其實我還是偏好用RadioButtonList,可偏偏該死的RadioButtonList會自己包一個<span>,
後面要接的字就會被強迫斷行,想當然爾,系統分析師給User看的雛形系統,當然都是用Html兜的,Html當然不會有RadioButtonList這種鬼東西。
接著,就是為了雛形介面的UI要一致,會被逼得要用RadioButton,元兇就是該死的斷行。(或是Radio同一行後面要接其他Control)
Radio其實也沒啥,只是用慣了RadioButtonList覺得Radio很麻煩而已,抓個值還要用if去判斷,是否點選再回傳對應的值。
有鑑於此,希望能包裝一個簡易版的radiobutton集合,可以在RadioButton後加上自己要的說明或控制項而不斷行,
且仍然擁有RadioButtonList的SelectedValue存取功能與SelectedIndexChanged事件。
第一個困難點,就是RadioButton,並沒有value的屬性,如何藉由屬性來動態增加RadioButton也是我們考量的點,話不多說,來介紹一下小的很簡略的作法。
希望能再像之前文章一樣,拋磚引玉,引出各位大大的正規作法。
Step1:
首先,先重包一下RadioButton,因為我們需要一個屬性來存放對應Text的值。
using System;
using System.Collections.Generic;
using System.Text;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace Joey
{
public class JoeyRadioButton: RadioButton
{
public string SelectedValue
{
get
{
if (this.ViewState["SelectedValue"] == null)
{
return string.Empty;
}
else
{
return (string)this.ViewState["SelectedValue"];
}
}
set { this.ViewState["SelectedValue"] = value; }
}
}
}Step2:
有了可以存放Value的RadioButton之後,我們的問題就簡單多了,只要增加一個User Control,想辦法動態的去加希望的集合即可。
我們新增了幾個屬性
- SelectedValue屬性:用法與RadioButtonList一樣,但有一點需要注意,就是Set SelectedValue時,如果不存在於RadioButton裡,則全部Radiobutton.check都設成false。(之前用break,結果會被上次選index比較大的radiobutton把checked蓋掉)
- ItemCount屬性:用來給開發者定義要產生多少個RadioButton
- TextArray屬性:用來設定多個RadioButton的Text屬性,請注意這邊是用”,”串接
- ValueArray屬性:同TextArray,只是設定的是RadioButton的SelectedValue屬性
在Page_Init裡根據屬性去動態增加RadioButton集合,這樣使用該User control的程式,方能在Page_Load()以後設定值。
利用RadioButton的CheckedChanged事件,來模擬出SelectedIndexChanged的事件。
.acsx.cs
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class UserControl_RadioButtonGroup : System.Web.UI.UserControl
{
/// <summary>
/// Gets or sets the selected value.
/// if SelectedValue doesn't exist in RadioButtonGroup,then all radiobuttons' checked property will be false.
/// </summary>
/// <value>The selected value.</value>
public virtual string SelectedValue
{
get
{
for (int i = 0; i < this.Controls.Count ; i++)
{
if (typeof(Joey.JoeyRadioButton).IsInstanceOfType(this.Controls[i]))
{
if (((Joey.JoeyRadioButton)this.Controls[i]).Checked)
{
return ((Joey.JoeyRadioButton)this.Controls[i]).SelectedValue;
}
}
}
return string.Empty;
}
set
{
for (int i = 0; i < this.Controls.Count ; i++)
{
if (typeof(Joey.JoeyRadioButton).IsInstanceOfType(this.Controls[i]))
{
if (value == ((Joey.JoeyRadioButton)this.Controls[i]).SelectedValue)
{
((Joey.JoeyRadioButton)this.Controls[i]).Checked = true;
}
else
{
((Joey.JoeyRadioButton)this.Controls[i]).Checked = false;
}
}
}
}
}
private bool _AutoPostBack;
public virtual bool AutoPostBack
{
get { return _AutoPostBack; }
set { _AutoPostBack = value; }
}
private int _itemCount;
/// <summary>
/// 要產生多少個RadioButton
/// </summary>
/// <value></value>
/// <returns></returns>
/// <remarks></remarks>
public virtual int ItemCount
{
get { return _itemCount; }
set { _itemCount = value; }
}
private string _ValueArray;
/// <summary>
/// 各個RadioButton依序的Value,用","串接
/// </summary>
/// <value></value>
/// <returns></returns>
/// <remarks></remarks>
public virtual string ValueArray
{
get { return _ValueArray; }
set { _ValueArray = value; }
}
private string _TextArray;
/// <summary>
/// 各個RadioButton依序的Text,用","串接
/// </summary>
/// <value></value>
/// <returns></returns>
/// <remarks></remarks>
public virtual string TextArray
{
get { return _TextArray; }
set { _TextArray = value; }
}
protected override void OnInit(EventArgs e)
{
base.OnInit(e);
string[] arrValue = this.ValueArray.Split(',');
string[] arrText = this.TextArray.Split(',');
if (this.ItemCount > 0 & arrValue.Length == this.ItemCount & arrText.Length == this.ItemCount)
{
for (int i = 0; i < this.ItemCount ; i++)
{
Joey.JoeyRadioButton rdo = new Joey.JoeyRadioButton();
rdo.Text = arrText[i];
rdo.SelectedValue = arrValue[i];
rdo.GroupName = this.ID;
rdo.AutoPostBack = AutoPostBack;
rdo.CheckedChanged += new EventHandler(RadioCheckChanged);
this.Controls.Add(rdo);
}
}
}
public event EventHandler SelectedIndexChanged;
private void RadioCheckChanged(object sender, System.EventArgs e)
{
if (SelectedIndexChanged != null)
{
SelectedIndexChanged(sender, e);
}
}
}
Step3:
接著我們在aspx上面來測試,這個簡易版的RadioButtonList User Control。
.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="TestRadioButtonGroup.aspx.cs" Inherits="TestRadioButtonGroup" %>
<%@ Register Src="UserControl/RadioButtonGroup.ascx" TagName="RadioButtonGroup" TagPrefix="uc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>未命名頁面</title>
</head>
<body>
<form id="form1" runat="server">
<div>
前面<uc1:RadioButtonGroup ID="RadioButtonGroup1" runat="server" ItemCount="5" ValueArray="0,1,2,3,4" TextArray="甲,乙,丙,丁,戊"/>後面<asp:DropDownList ID="DropDownList1" runat="server">
</asp:DropDownList>
<br />
<asp:Button ID="Button1" runat="server" Text="Set SelectedValue" OnClick="Button1_Click" />
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<br />
<asp:Button ID="Button2" runat="server" Text="Get SelectedValue" OnClick="Button2_Click" />
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
</div>
</form>
</body>
</html>
.cs
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class TestRadioButtonGroup : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
this.RadioButtonGroup1.SelectedValue = this.TextBox1.Text;
}
protected void Button2_Click(object sender, EventArgs e)
{
this.TextBox2.Text = RadioButtonGroup1.SelectedValue;
}
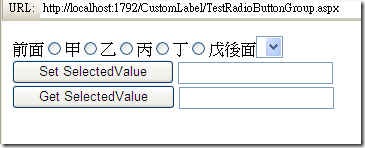
}畫面1:可以看到在RadioButton之後,可以自己增加文字與控制項,而不會有RadioButtonList斷行的情況。
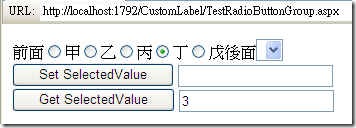
畫面2:我們點選「丁」的RadioButton,接著點Get SelectedValue的button。會看到讀到的SelectedValue是我們要的3。
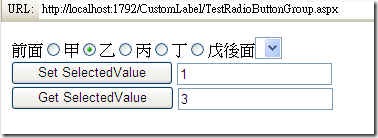
畫面3:接著我們在Set SelectedValue的TextBox上輸入1,希望設定「乙」的checked為True,按一下Set Button。
最後補充兩個點,
- 單純的postback,原本的checked與相關屬性,是不會掉的。
- 有朋友問了一個很可愛的問題,「我要垂直長RadioButton怎麼辦,我討厭水平的。」高興的話,可以自己開一個RepeatDirection屬性出來,用列舉型別來控制「水平」或「垂直」,然後在Page_Init裡,若屬性為垂直,則在Controls.add(RadioButton)之後,自訂一個Label,Text為<br>,再Controls.add(Label)即可一個RadioButton一行。
blog 與課程更新內容,請前往新站位置:http://tdd.best/